今天呢,又继续看了flutter 弗拉特 的东西,绝的这个东西绝对是比ReactNative更高一层次的,在2018年12月5好,flutter的第一个stale1.0发布了,我们在GitHub上可以看到,之前在github上只有dev,分支和beta分支,许多用flutter开发的app都是用的beta分支上的sdk,那么从今天开始,我们就可以用stale分支的版本开发了,stale分支的变动更新不会那么的频繁,官方说是按季度跟新,也就是三个月更新一次,这一点就深得开发者喜欢,不用频繁更新,吐槽一下RN,RN一个月跟新一次,RN你咋还不1.0呢...
废话也不多说了,接着就开始撸码。
一.简单说一下环境搭建过程,这个过程比较简单,没有RN那么复杂,我们就按着官网的来。
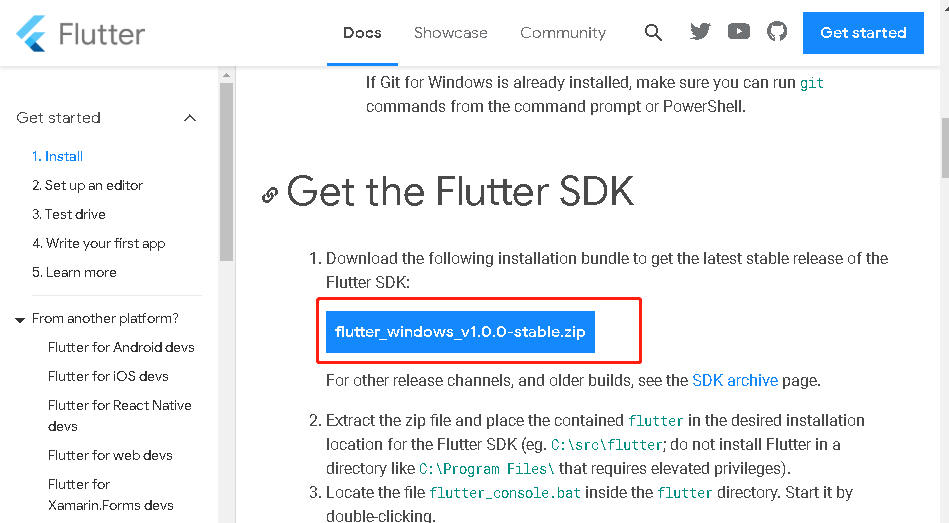
1.1 点击这里,下载flutter sdk压缩包 https://flutter.io/docs/get-started/install/windows

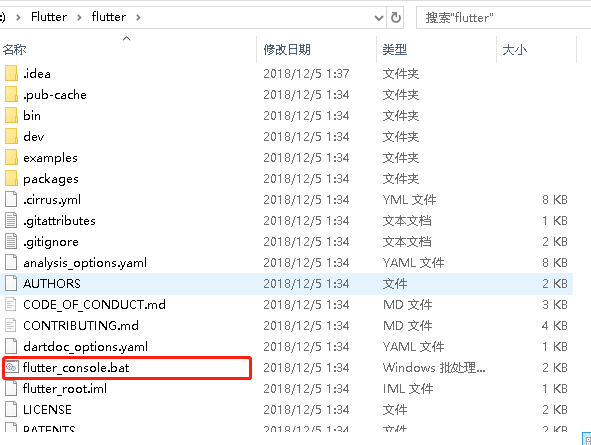
1.2 下载到本地,点击文件运行bat文件

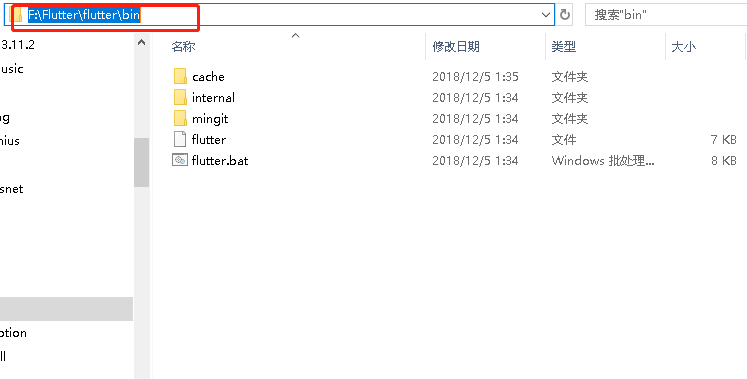
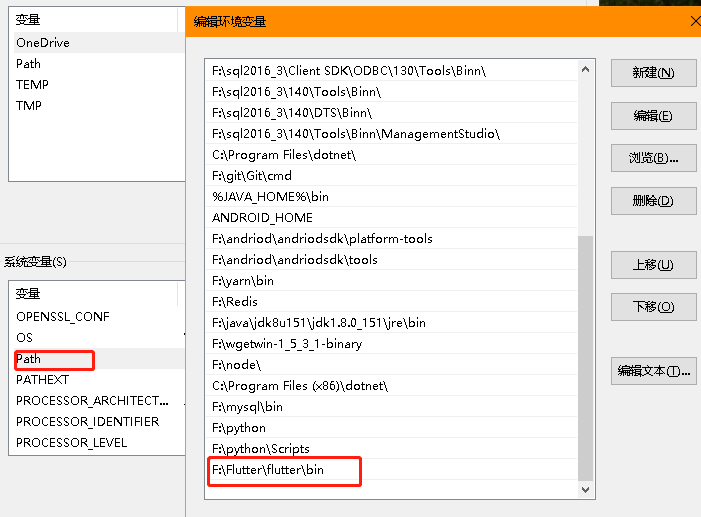
1.3 配置一下环境变量,将bin目录指向path
 、
、

1.4还需要安装git bash/git for window,就是下图这个玩意

1.5 安装完成后,打开git bash或者powershell,运行flutter doctor检测一下你的环境是否ok,

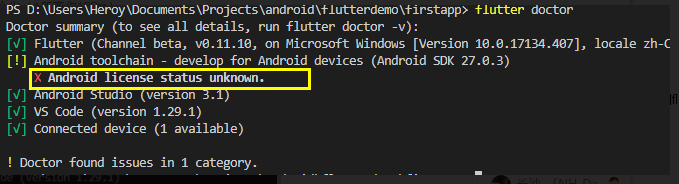
在这里再补充一点,有时候大家第一次完可能回卡在gradle初始化上,并且会发现在这句代码

此时我们可以根据提示运行
flutter doctor -v
flutter doctor --android-licenses
即可搞定

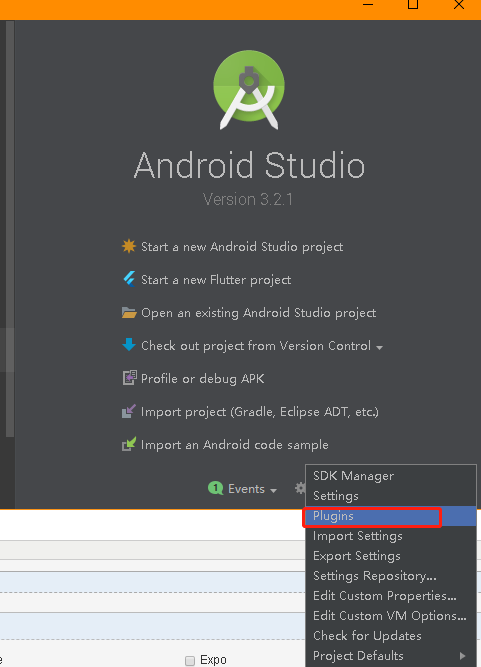
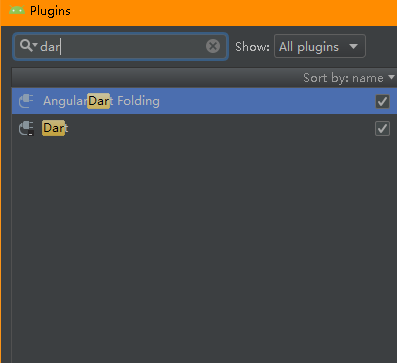
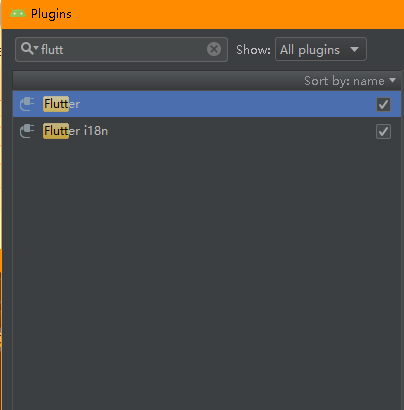
1.6 如果你第一次安装,运行flutter doctor,如果你没有在Android studio 中安装插件,他会提示你错误让你安装插件,需要安装的是dart的插件和flutter的插件

搜索dart和flutter


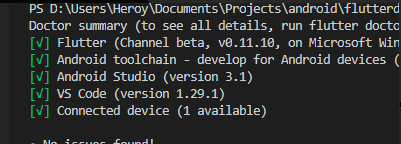
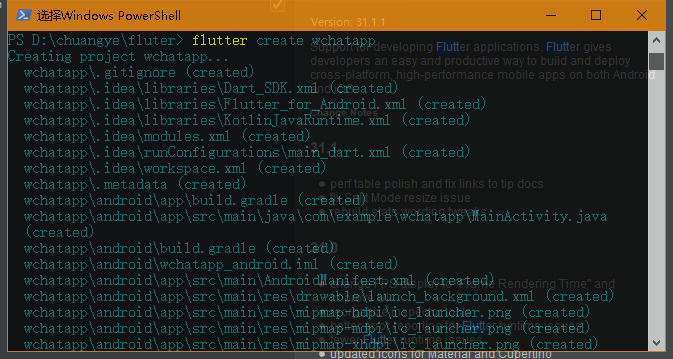
1.7安装插件完成,再次运行flutter doctor检测,没有问题,方可运行flutter create [appName]

1.8 这里我们用vs code 这款ide进行开发,上一步安装成功后,进入wchatapp文件夹,运行flutter run,关于插件的安装我就不多说了,
二.模拟器的使用
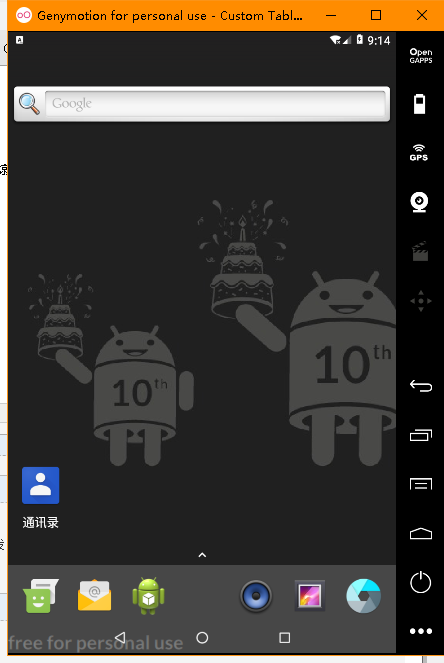
2.1这里我们使用genimoiton

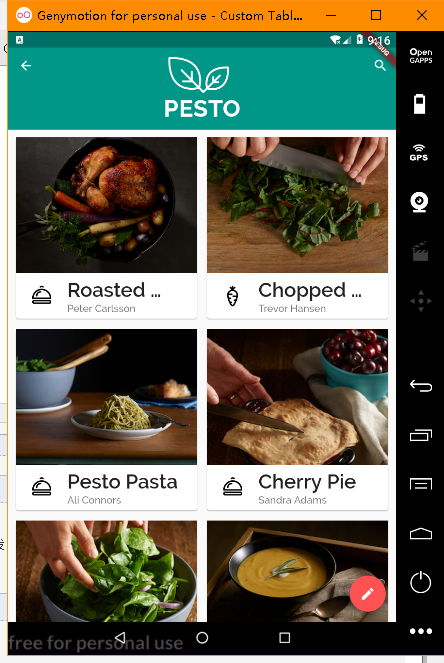
如图我已经将一个官方提供的demo安装到模拟器上


2.2 这里说一下关于genomition的东西
2.2.1 字体大小,我们可以调节一下分辨率

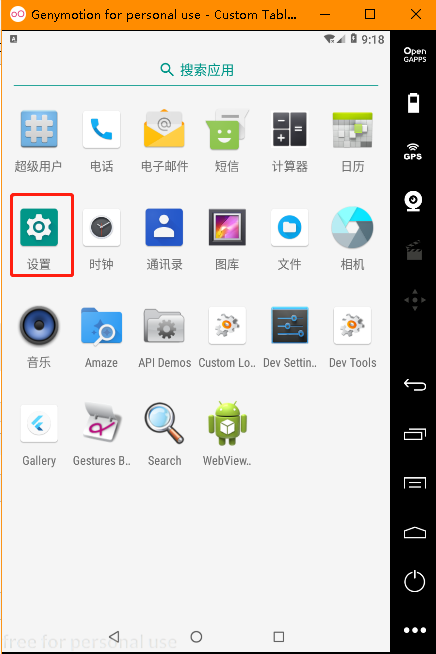
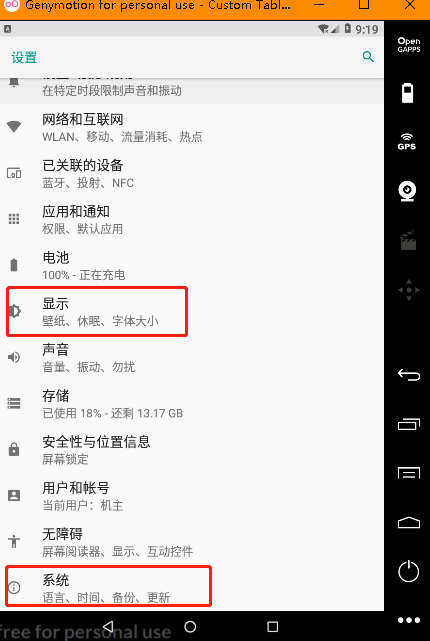
2.2.2 我们可以在系统设置里,改一下系统的字体大小和显示大小以及系统的语言



2.3为什么要调一下这些呢?看着舒服呗,我是老年人了,小字太费眼睛
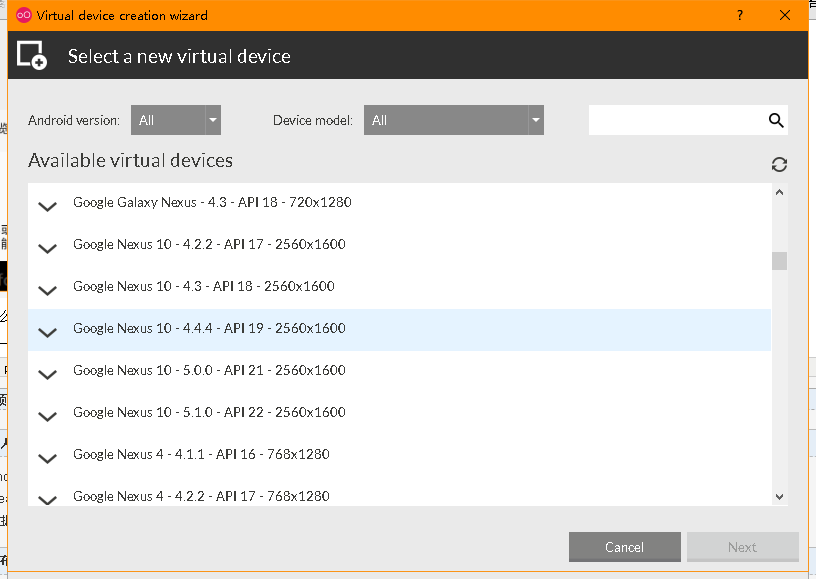
2.4再说一下为何用这款模拟器而不用其他的,原因是我感觉这款模拟器吃内存小,而且可以方便的创建不同型号的虚拟器设备

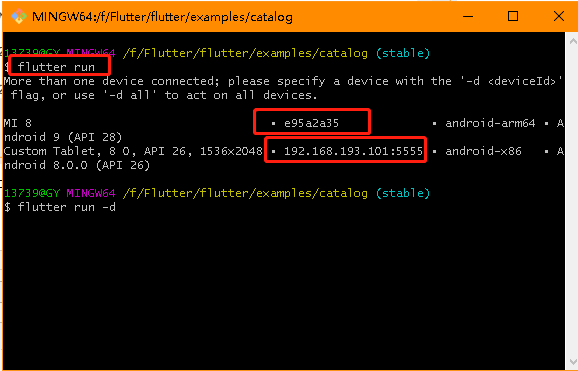
2.3 这里再补充一点,如果你的机器上连接了不止一个设备,比如说有真机,还有模拟器,那么你允许flutter run 他会提示你选择在
哪个设备中安装,如图

这时你只需要 加上-d [设备Id即可]
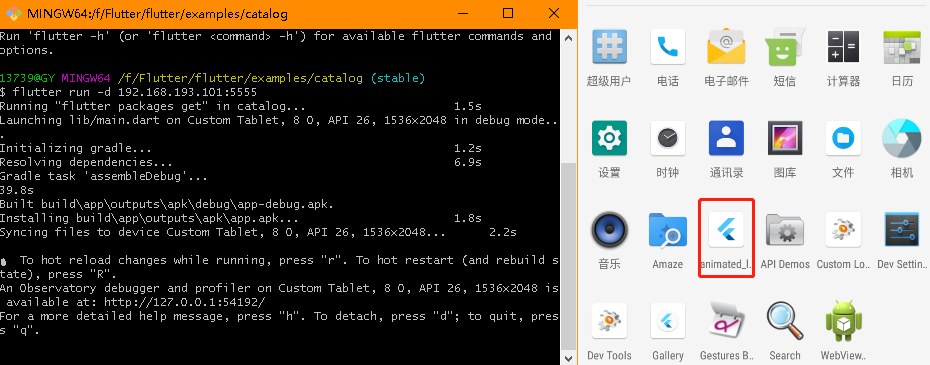
这里我选择在模拟器上安装,如图

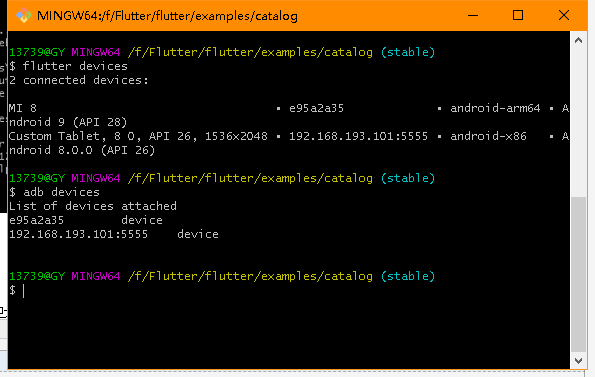
另外再多说一句,
使用flutter devices或者adb devices都可以看你当前机器上的连接设备

今天就介绍到这里,欢迎大家加入我的群进行讨论。