之前一直在做iOS平台的App和SDK开发,发现微信小程序还蛮有意思的,花了将近几天的时间,从看书学习到萌发想法,最后开发出一款小应用,现在花点时间总结一番!作为自我勉励和后续继续学习动力~
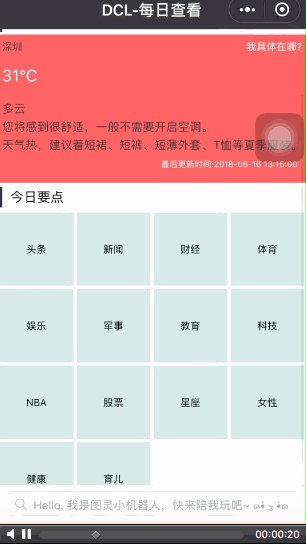
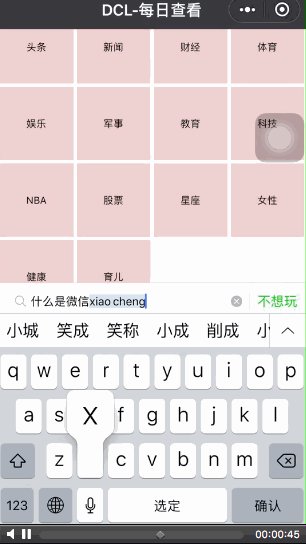
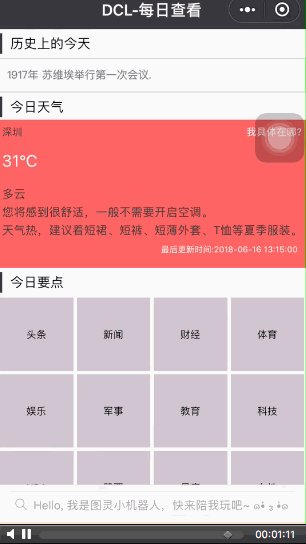
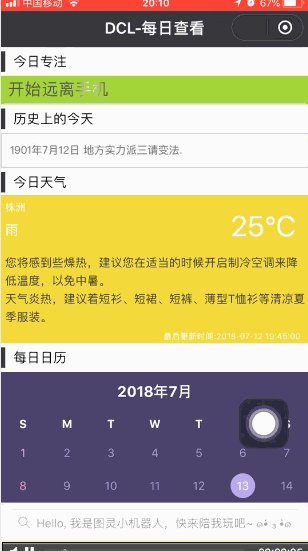
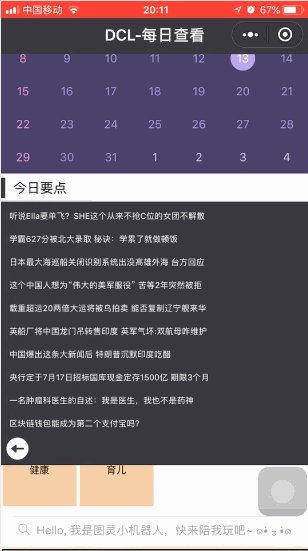
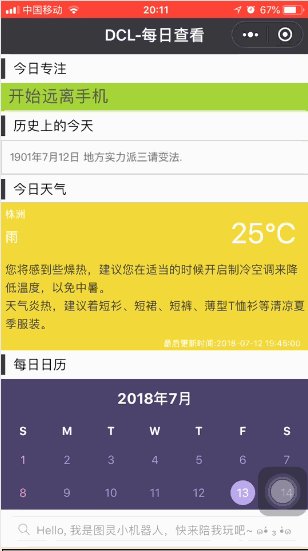
先上效果图:

小程序码如下,用户打开微信使用扫一扫,即可启动; 或者在小程序列表里搜索关键字"DCL每日查看",即可搜索到,启动即可!

1.0.2 新版本

附上最近开发的另一个小程序:

功能和交互简单描述:
针对微信使用用户每天的零碎时间来进行天气,新闻要点等查看,免去了打开其他App来查看,同时还可以跟图灵小机器人进行各种话题闲聊来打发时间,针对每一天,对历史上的今天发生的大事进行随机展示,告知用户时间的重要性,珍惜当下~
技术要点:
1.基本包含了基本的微信小程序开发所需要使用的技术要点; 一些代码可复制用来开发其他微信小程序!
2.自定义组件开发,小程序提供的组件和API使用
3.第三方小程序组件的使用
4.一些第三方js库如何使用
5.界面布局,样式和动画
6.第三方网页数据解析和api服务数据请求,解析和展示
一些要点详解:
自定义组件开发,小程序提供的组件和API使用
组件:
view: 用来布局的主要组件,可用来控制子项伸缩布局,有点类似RN的View和前端开发的DIV;
icon: 小程序提供的默认图标,不需要开发者额外开发; 这里页面的今日要点子项点击弹出标题详情页面后,进行返回用;可以控制颜色跟背景色相融;
text:文字展示用组件;
navigator: 导航组件,这里页面的今日要点子项用来点击弹出新页面用的;
其他组件使用参考官方文档: https://developers.weixin.qq.com/miniprogram/dev/component/
组件使用总结:查看官方文档,看提供哪些特性,跟自己的项目功能有没有结合的地方,没有的话看下有没有第三方提供开发好的组件; 注意: 版本兼容,微信App版本和对应的基础库版本!我这里使用到了一个第三方组件库:WeUI, 项目里用到了searchbar和loading组件,对样式控制和事件触发进行修改和增加来适应功能需要,把这两个组件放入自己的自定义组件库里,进行改造


如何建立自定义组件,参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
api:
网络
wx.request: 基本的GET和POST请求, 必须是HTTPS请求,建议在开发功能初期把所有即将用到的域名在小程序后台都进行配置,因为一个月只有5次修改机会! 在项目里主要用来(第三方网页数据和api服务)数据请求,拿到结果!这里跟移动平台原生开发有点不一样的是,不需要库来解析对应的结构,这里返回的数据就已经是一个对象了,开发者按照结构进行点语法就能拿到对应的结果了
参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/network-request.html#wxrequestobject
数据缓存
wx.setStorage,wx.getStorage: 用来缓存一些key-value数据的,在项目里用来缓存历史的今天数据集,当天有网络的时候,只需解析一次网页数据,拿到结果,缓存下来,下次不需要再次解析网页数据了,我这里选用的网页,下发数据量比较大,每次进入小程序都去解析,对数据请求量会大,所以需要进行缓存;
参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/data.html#wxsetstorageobject
位置
wx.getLocation: 用来获取用户位置经纬度的,项目里需要获取到实际的位置,比如城市名称,为了简化开发,我这里用了高德地图的微信小程序SDK,按照官方文档加入项目即可,注意对包体增量大小进行考量,现在是程序包体不能超过4M

第三方小程序组件的使用
1.目前发布上线的小程序功能有限,UI和UE设计的还有些瑕疵,暂时用到了WeUI
一些第三方js库如何使用
1 前端开发使用的一些第三方JS库,如果涉及到DOM和BOM操作,是不能直接拿来用的, 可以使用的库,建议用压缩后的js库,这样对包体体积增量会有所缓解; 这里项目使用的网页数据解析库改造自: https://github.com/Jxck/html2json ,来源于: https://github.com/icindy/wxParse; Github上有很多"轮子"可以用,时间不足的开发者,可以按需选用配合自己的创意,做出好用好玩的小程序!
使用第三方js库,有很多风险,开发者最好有相当的JS语言基础,还要学习一些ES6语法,这样在用第三方JS库才有一点的心里有数,后续也可以自己开发出供别人使用的“轮子”
推荐一本介绍java script的书:

ES6新语法:http://es6.ruanyifeng.com
界面布局,样式和动画
这三块很大一部分都是前端开发的东西,可以直接拿过来用
看的网站资料: https://www.w3cschool.cn
css书籍是:CSS揭秘
小程序开发官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
项目使用总结:
这里的动画控制比较简单,主要是两个交互,第一个是点击今日要点下的某一条目,上方绿色进度条加载到完成后,标题列表视图渐渐从透明到不透明; 第二个是点击底部搜索框,输入文字后完成,当图灵小机器人有回复的时候,根据文字内容生成一个视图,从搜索框顶部向上伸缩弹出,动画代码都用CSS来写,定义在.wxss文件里,在触发时机通过数据绑定来修改这个视图的样式
主要代码如下
//默认样式 .reviewText { text-overflow: ellipsis; word-break: break-all; -moz-box-orient: vertical; overflow: hidden; /* //white-space: nowrap; */ max-height: 0; font-size: 14px; position:fi