使用 Hbuilder新建好移动app项目后,mainfest.json这个文件里的 plus里设置 statusbar
..... "plus": { "statusbar": { "immersed": true }, ...... }, .....

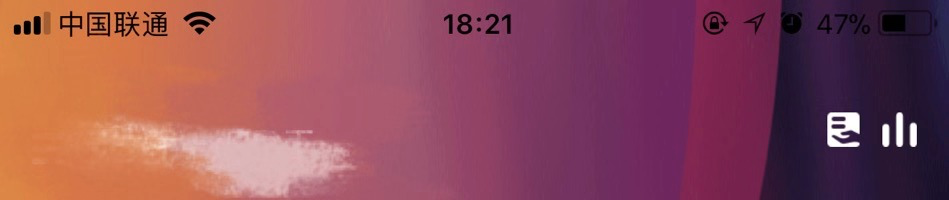
效果

此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。
| 设为首页 加入收藏 |
|
当前位置: |
| TOP | ||||||||||
|
vue项目 使用Hbuilder打包app 设置沉浸式状态栏
|
||||||||||
| 最新文章 |
| 热门文章 |
| Hot 文章 |
| Python | ||||||||||
|
||||||||||
| C 语言 | ||||||||||
|
||||||||||
| C++基础 | ||||||||||
|
||||||||||
| 大数据基础 | ||||||||||
|
||||||||||
| linux编程基础 | ||||||||||
|
||||||||||
| C/C++面试题目 | ||||||||||
|
||||||||||