xt.onclick=function(){
24 if(!judge){
25 judge = setTimeout(function(){
26 if(nowP==5){setTimeout(function(){
27 list.style.transition="left 0s";
28 list.style.left = "-500px";
29 nowP = 1;},speed*1000);} //当到达图片表右边缘时与动画同步切换
30 list.style.transition = "left "+speed+"s";
31 move(-500);
32 nowP++;
33 judge = null;
34 },speed*1000);
35 }
36
37 };
38
39 function move(num){
40 var term = parseInt(list.style.left) + num ;
41 list.style.left = term+"px";
42 }
43
44 var roll= setInterval(function(){
45 next.onclick();
46 },2000);
47
48 container.onmouseenter=function(){
49 clearInterval(roll);
50 };
51
52 container.onmouseleave=function()
53 {
54 roll=setInterval(function(){
55 next.onclick();
56 },2000);
57 };
58
59
60 };
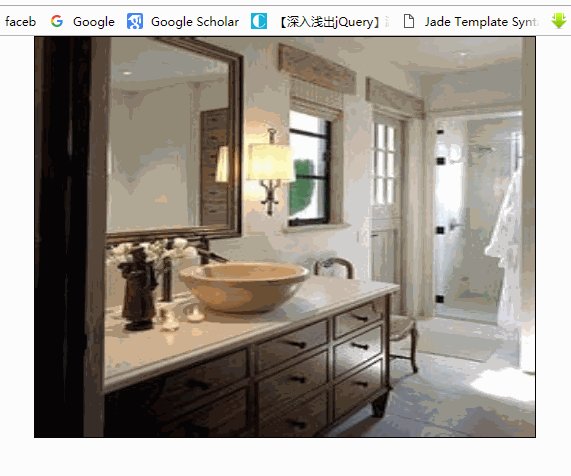
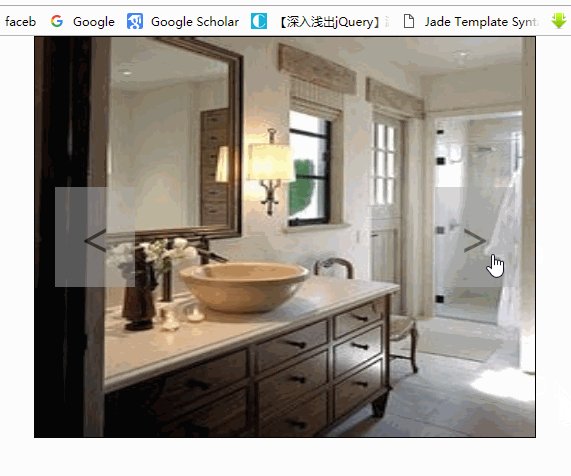
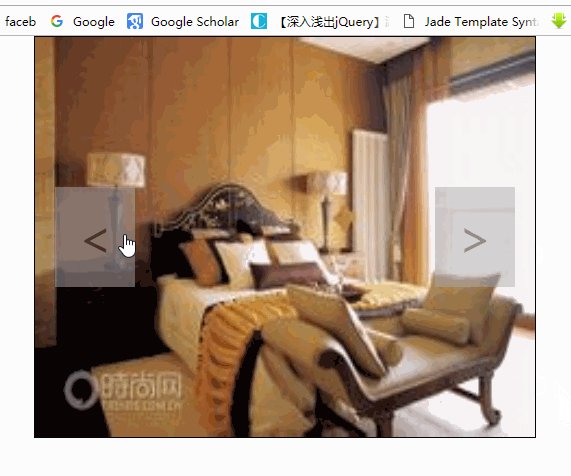
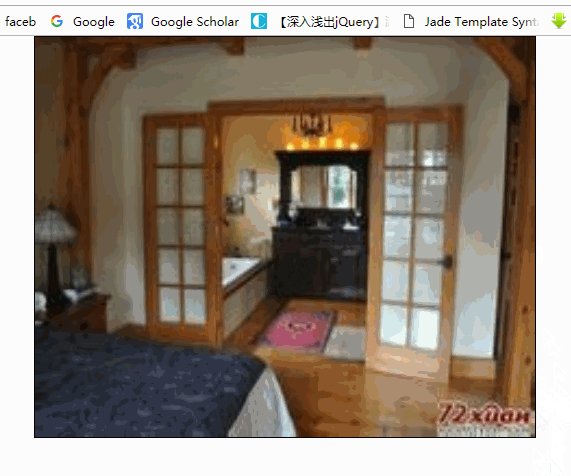
下面是一个演示demo,简单来说原理就是在切换到图片表首和表尾的动画开始时,设置一个延迟执行时间与动画过渡时间相同的setTimeout函数来执行瞬间切换,再通过节流来保证最大的切换速度(speed)。
节流的原理我是参考的以下两位元老的文章:
阮一峰java script标准参考教程(事件类型scroll事件小结)
mqyqing.fengjava script专题之跟着 underscore 学节流.Github
本人也是初学前端,如果有帮助的话,点一下推荐吧