上一篇我们讲到angular对于timepicker的一个封装后的插件angular-bootstrap-timepicker,但是由于angular的版本必须是v1.2.30以上的。对于有些涉及到多插件的系统,升级会导致很多意外的bug。那么可以选择用以下这种方法来取值。
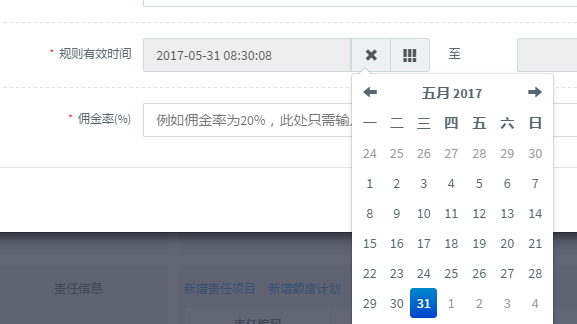
页面上的时间格式是这样的:

文件引入
'/bootstrap-datetimepicker.min.css',
'/bootstrap-datetimepicker.min.js',
'/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<div class="col-md-9 input-group date form_datetime" data-date-format="yyyy-mm-dd hh:ii:ss" data-link-field="dtp_input1" id="effEndDate">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
js$('.form_datetime').datetimepicker({ language: 'zh-CN', weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1,
use24hours: true,//24小时显示
format: 'yyyy-mm-dd hh:ii:ss'
});//初始化
var dateFrom = $("#effStartDate input").val();//设置一个ID,取到bootstrap timepicker的值
$scope.effStartDate=new Date(dateFrom.substring(0,19).replace(/-/g,'/')).getTime()/1000;//转化为时间戳
$("#effStartDate input").val(effStartDate);//赋值显示