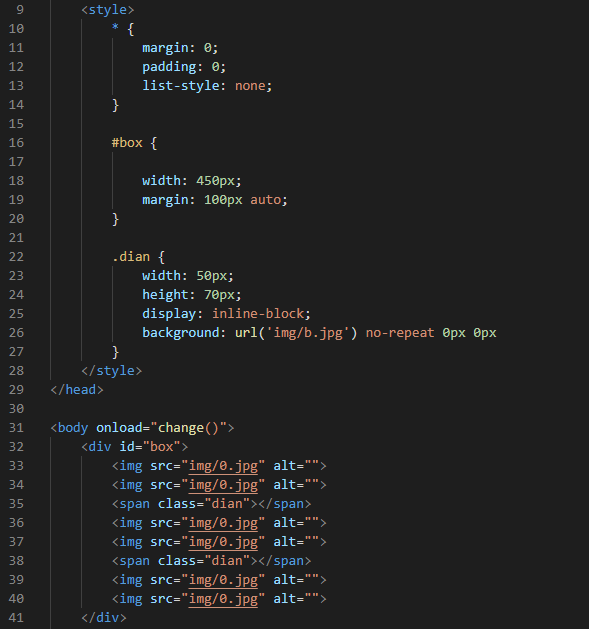
一、html,css部分

二、js部分

三、源代码部分
1 <head> 2 <meta charset="UTF-8"> 3 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 4 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 5 <title>Document</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 list-style: none; 11 } 12 13 #box { 14 15 width: 450px; 16 margin: 100px auto; 17 } 18 19 .dian { 20 width: 50px; 21 height: 70px; 22 display: inline-block; 23 background: url('img/b.jpg') no-repeat 0px 0px 24 } 25 </style> 26 </head> 27 28 <body onload="change()"> 29 <div id="box"> 30 <img src="img/0.jpg" alt=""> 31 <img src="img/0.jpg" alt=""> 32 <span class="dian"></span> 33 <img src="img/0.jpg" alt=""> 34 <img src="img/0.jpg" alt=""> 35 <span class="dian"></span> 36 <img src="img/0.jpg" alt=""> 37 <img src="img/0.jpg" alt=""> 38 </div> 39 <script> 40 var B = true; 41 var img = document.getElementsByTagName('img'); 42 function change() { 43 //-----获取时间部分----- 44 var date = new Date(); 45 var hour = date.getHours(); 46 var minute = date.getMinutes(); 47 var second = date.getSeconds(); 48 function decide(e) { 49 if (e < 10) { 50 return '0' + e 51 } else { 52 return e 53 } 54 } 55 //------将时间转换成字符串----- 56 str = String(decide(hour)) + String(decide(minute)) + String(decide(second)) 57 var arrImg = str.split(''); 58 var arr = ['img/0.jpg', 'img/1.jpg', 'img/2.jpg', 'img/3.jpg', 'img/4.jpg', 'img/5.jpg', 'img/6.jpg', 'img/7.jpg', 'img/8.jpg', 'img/9.jpg'] 59 //------图片赋值部分----- 60 console.log(arrImg.length); 61 var img = document.getElementsByTagName('img'); 62 for (var i = 0; i < arrImg.length; i++) { 63 img[i].src = arr[arrImg[i]]; 64 } 65 66 //------闪烁部分----- 67 if (B) { 68 var imgB = document.getElementsByClassName('dian'); 69 imgB[0].style.background = 'url("img/c.jpg") no-repeat 0px 0px'; 70 imgB[1].style.background = 'url("img/c.jpg") no-repeat 0px 0px'; 71 B = false; 72 return false; 73 } 74 if (B == false) { 75 var imgB = document.getElementsByClassName('dian'); 76 imgB[0].style.background = 'url("img/b.jpg") no-repeat 0px 0px'; 77 imgB[1].style.background = 'url("img/b.jpg") no-repeat 0px 0px'; 78 B = true; 79 return false; 80 } 81 } 82 var time = setInterval(change, 1000); 83 </script> 84 </body>
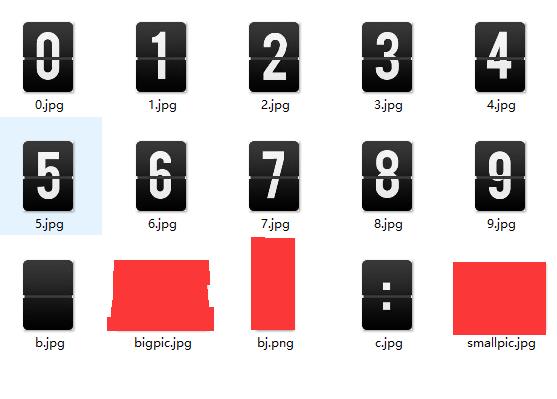
四、图片img