第一个MVC项目
1> 使用beego命令,创建一个项目
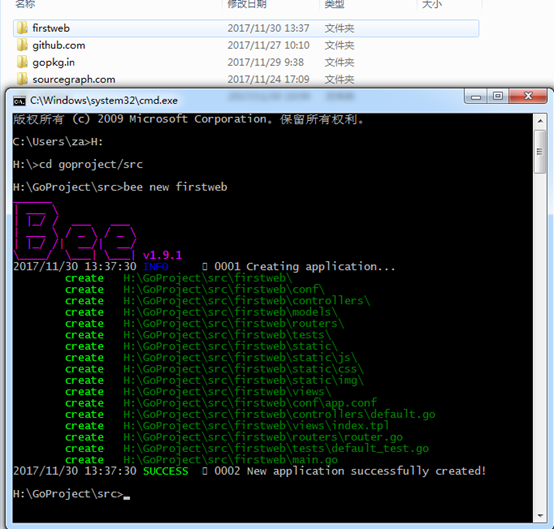
首先切换到创建项目的位置,输入bee new firstweb命令,创建成功之后会出现一个名为firstweb的文件夹

2> 使用VS CODE 打开
VS CODE的下载安装地址: https://code.visualstudio.com/Download

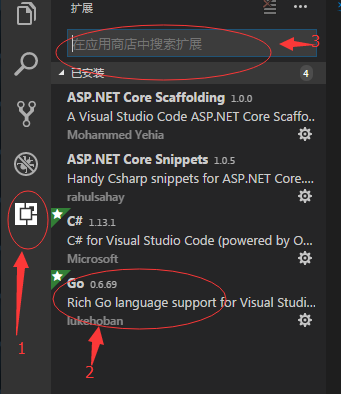
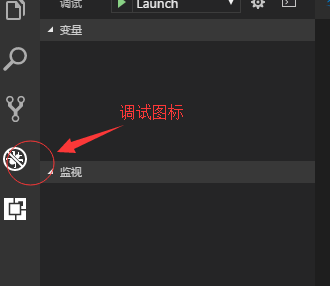
安装VS CODE 之后,点击左侧的1的位置,安装GO语言的解析器和环境,若是没有安装,则在3的位置输入GO,然后点击安装即可。


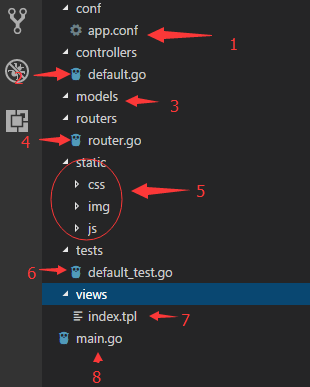
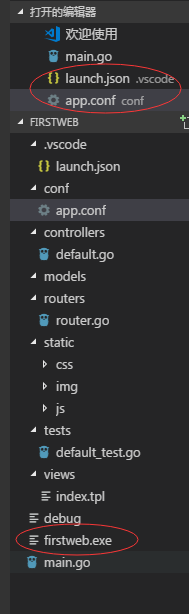
3> 项目构造解析
1->配置文件
2->控制器文件
3->模型文件
4->路由器文件
5->静态资源(css,img,js文件)
6->测试用例部分
7->静态页面部分(tpl和html格式一样)
8->程序主入口

4> 运行程序,看看效果


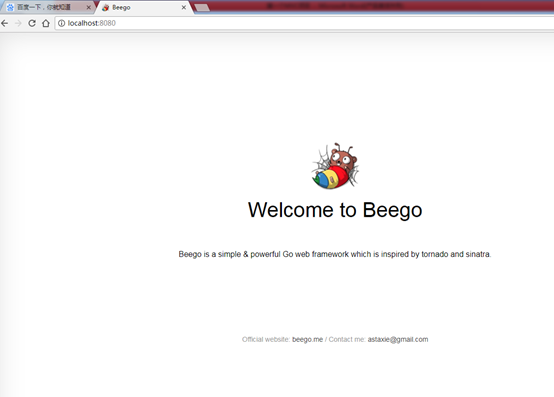
打开浏览器,在地址栏输入http://localhost:8080,显示如下的页面

5> 修改端口,再一次的运行
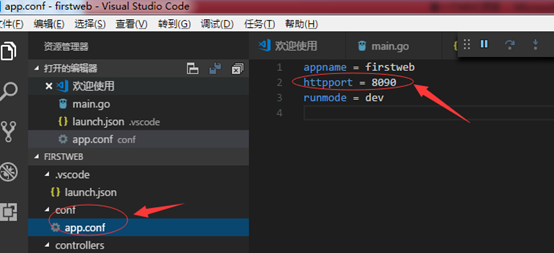
打开conf文件夹下的app.conf文件,将httpport=8080修改为httpport=8090

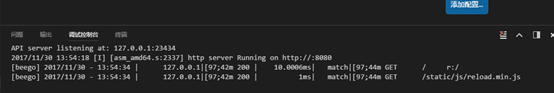
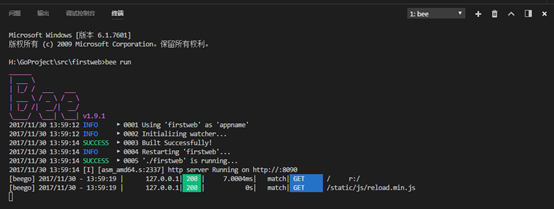
在VS Code的底部的终端下输入如下的命令:bee run
查看编辑的过程,是否存在bug

编译成功之后,会出现一个firstweb.exe

在浏览器中输入localhost:8090,依然会显示之前的页面