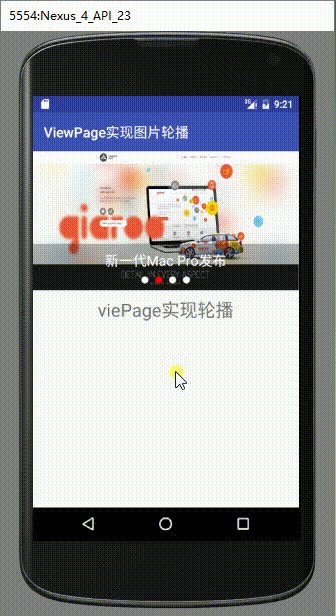
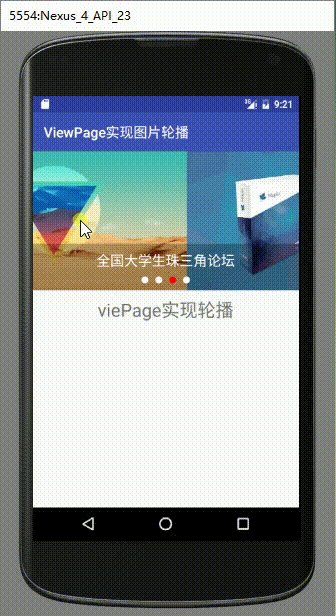
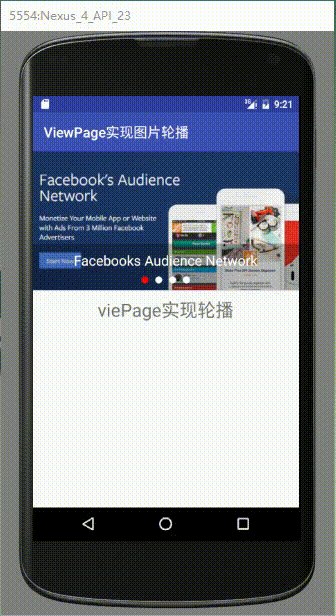
自定义View的第二个学习案例,使用ViewPage实现广告轮播,通过组合现有的View实现效果如下:
有关ViewPage使用可以学习谷歌官方API,和训练案例:
1.使用ViewPage实现屏幕滑动:https://developer.android.com/training/animation/screen-slide.html
2.API:https://developer.android.com/reference/android/support/v4/view/ViewPager.html
viewPage试用范围较广 比如tab切换,和引导页面等。学习过程中遇到一个问题,使用setCurrentItem(posetion)实现页面定位时会报错误,需要重新设定Adapter
viewPage.setAdapter(new MyViewPageAdapter());
viewPage.setCurrentItem(posetion, true);

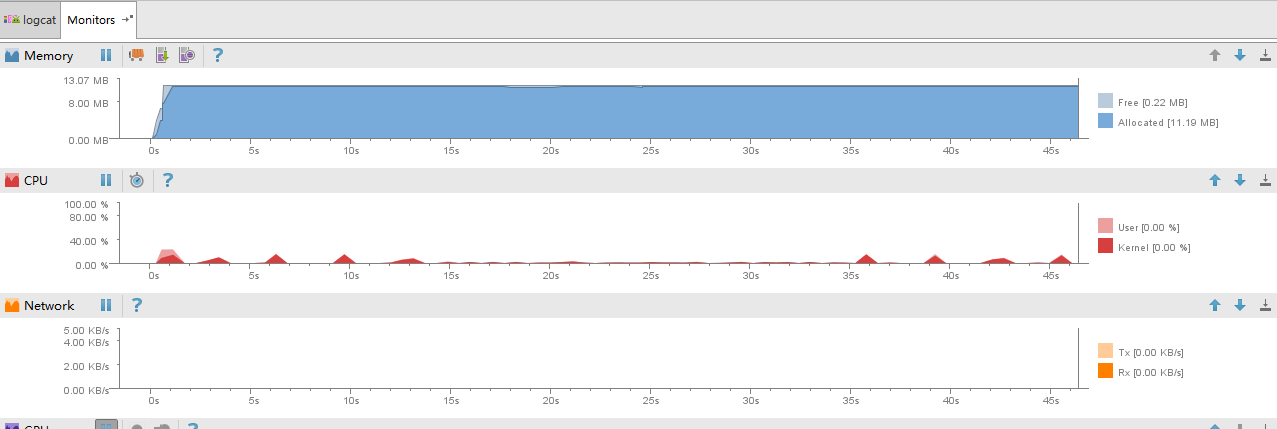
Monition分下如下,性能方面应该不存在bug

1:布局和资源文件如下是:
主页面布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.demo.cyq.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toobar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary">
</android.support.v7.widget.Toolbar>
<android.support.v4.view.ViewPager
android:id="@+id/viewPage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/toobar">
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/viewPage"
android:background="#44000000"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/imgDescription"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text=""
android:textColor="#FFFFFF"
android:textSize="20sp" />
<LinearLayout
android:id="@+id/ll_point_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="viePage实现轮播"
android:textSize="26sp" />
</RelativeLayout>
下标圆点:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/point_press" android:state_enabled="false" />
<item android:drawable="@drawable/point_normal" android:state_enabled="true"/>
</selector>
<?xml version="1.0" encoding="utf