前言
今天客户提了个需求,因为我们的设备在正常情况下无法调节通话音量,只有在打电话过程中,按物理音量加减键才能出现调节通话音量seekBar,很不方便,于是乎需求就来了。需要优化两个地方
1、在正常情况下,按物理音量加减键都显示 通话音量调节seekBar,可方便快速调节通话音量
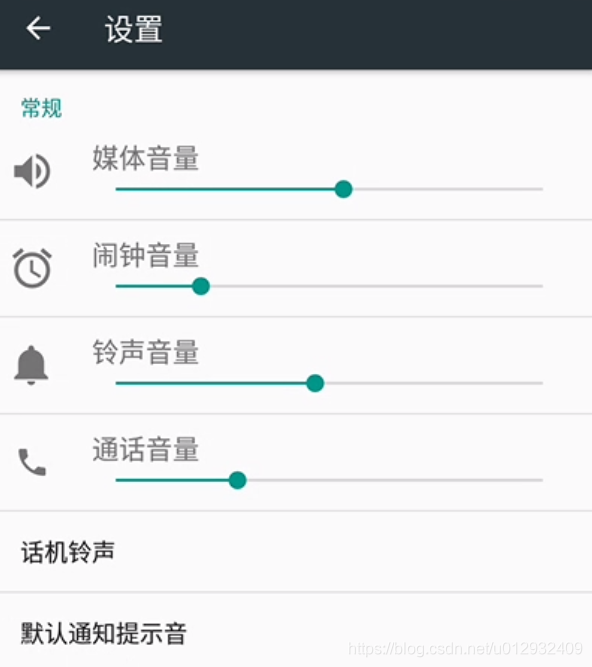
2、在Settings中提示音界面点击设置进入,增加通话音量调节seekBar


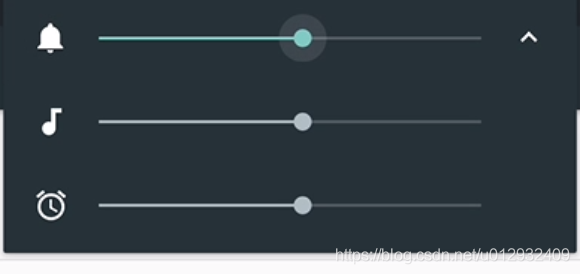
修改前


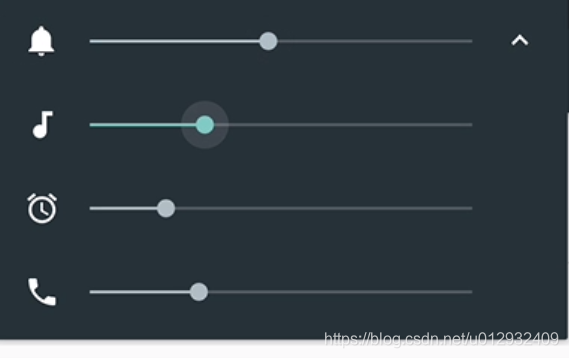
修改后
实现
第一个功能
先来完成第一个功能,还是通过Hierarchy View查看布局结构,查找到布局文件id为volume_dialog,通过在源码中搜索找到位于SystemUI中,volume_dialog.xml
源码位置 frameworks\base\packages\SystemUI\res\layout\volume_dialog.xml
对应的java类为 frameworks\base\packages\SystemUI\src\com\android\systemui\volume\VolumeDialog.java
修改代码
addRow(AudioManager.STREAM_VOICE_CALL,
R.drawable.ic_volume_voice, R.drawable.ic_volume_voice, true);原来的第四个参数为false,修改为true即可显示通话音量seekBar
为了便于说明,我们跟进addRow()中查看
private void addRow(int stream, int iconRes, int iconMuteRes, boolean important) {
final VolumeRow row = initRow(stream, iconRes, iconMuteRes, important);
if (!mRows.isEmpty()) {
final View v = new View(mContext);
v.setId(android.R.id.background);
final int h = mContext.getResources()
.getDimensionPixelSize(R.dimen.volume_slider_interspacing);
final LinearLayout.LayoutParams lp =
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, h);
mDialogContentView.addView(v, mDialogContentView.getChildCount() - 1, lp);
row.space = v;
}
...
}传递的参数对应important,从字面意思理解重要对应显示,继续查看initRow都做了什么
private VolumeRow initRow(final int stream, int iconRes, int iconMuteRes, boolean important) {
final VolumeRow row = new VolumeRow();
row.stream = stream;
row.iconRes = iconRes;
row.iconMuteRes = iconMuteRes;
row.important = important;
row.view = mDialog.getLayoutInflater().inflate(R.layout.volume_dialog_row, null);
row.view.setTag(row);
row.header = (TextView) row.view.findViewById(R.id.volume_row_header);
mSpTexts.add(row.header);
row.slider = (SeekBar) row.view.findViewById(R.id.volume_row_slider);
row.slider.setOnSeekBarChangeListener(new VolumeSeekBarChangeListener(row));
// forward events above the slider into the slider
row.view.setOnTouchListener(new OnTouchListener() {
private final Rect mSliderHitRect = new Rect();
private boolean mDragging;
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouch(View v, MotionEvent event) {
row.slider.getHitRect(mSliderHitRect);
if (!mDragging && event.getActionMasked() == MotionEvent.ACTION_DOWN
&& event.getY() < mSliderHitRect.top) {
mDragging = true;
}
if (mDragging) {
event.offsetLocation(-mSliderHitRect.left, -mSliderHitRect.top);
row.slider.dispatchTouchEvent(event);
if (event.getActionMasked() == MotionEvent.ACTION_UP
|| event.getActionMasked() == MotionEvent.ACTION_CANCEL) {
mDragging = false;
}
return true;
}
return false;
}
});
row.icon = (ImageButton) row.view.findViewById(R.id.volume_row_icon);
row.icon.setImageResource(iconRes);
row.icon.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Events.writeEvent(mContext, Events.EVENT_ICON_CLICK, row.stream, row.iconState);
mController.setActiveStream(row.stream);
if (row.stream == AudioManager.STREAM_RING) {
final boolean hasVibrator = mController.hasVibrator();
if (mState.ringerModeInternal == AudioManager.RINGER_MODE_NORMAL) {
if (hasVibrator) {
mController.setRingerMode(AudioManager.RINGER_MODE_VIBRATE,