最近做个项目,需要导出DataGrid显示的数据,中间遇到了不少的坑,在此纪录一下,方便以后查看,也希望能给用到的人,一点帮助。
导出DataGrid显示的数据,并不是导出DataGrid的ItemsSource,这两者是有区别的,这里纪录的是导出DataGrid的显示数据,也就是所见即所得的东西。
举个例子:
我这里有个一个People的实体类,它包含了6个字段,如下
public class People
{
public string Name { get; set; }
public int Age { get; set; }
public int Sex { get; set; }
public string ClassName { get; set; }
public string GradeName { get; set; }
public string SchoolName { get; set; }
}
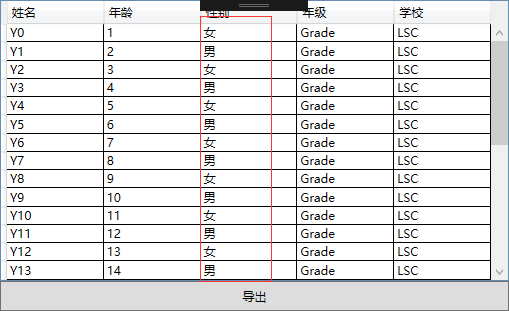
然而,将List<People>的集合给DataGrid的ItemsSource进行赋值,但是我页面,显示的是5个字段,甚至还有一个转换器的使用
<DataGrid x:Name="dg_x" CanUserAddRows="False" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="姓名" Binding="{Binding Name}" Width="*" />
<DataGridTextColumn Header="年龄" Binding="{Binding Age}" Width="*" />
<DataGridTextColumn Header="性别" Binding="{Binding Sex,Converter={StaticResource sexcov}}" Width="*" />
<DataGridTextColumn Header="年级" Binding="{Binding GradeName}" Width="*" />
<DataGridTextColumn Header="学校" Binding="{Binding SchoolName}" Width="*" />
</DataGrid.Columns>
</DataGrid>

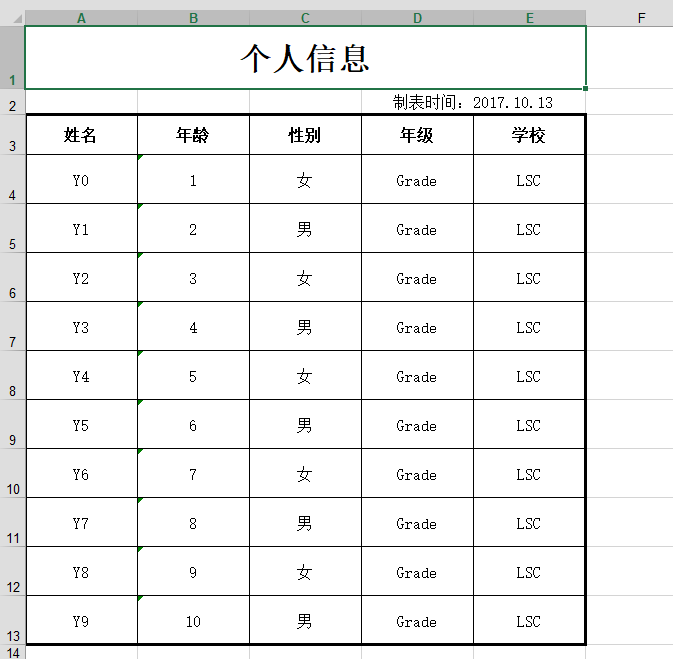
导出的效果就是DataGrid上展示的数据,加了少许的样式

接下来,我们介绍下我在写代码过程中遇到的两个坑
一、代码顺序问题
做到上面的内容大致需要做两个工作,第一个就是要取得到DataGrid的Cell的值,基本上百度一下,就会看到一个方法,好多的博客都有,如下
http://www.cnblogs.com/qq247039968/p/4066058.html
这个方法本身是没啥问题,但是,当DataGrid有滚动条的时候,也就是DataGrid的Row没有完全渲染完的情况就有问题了。
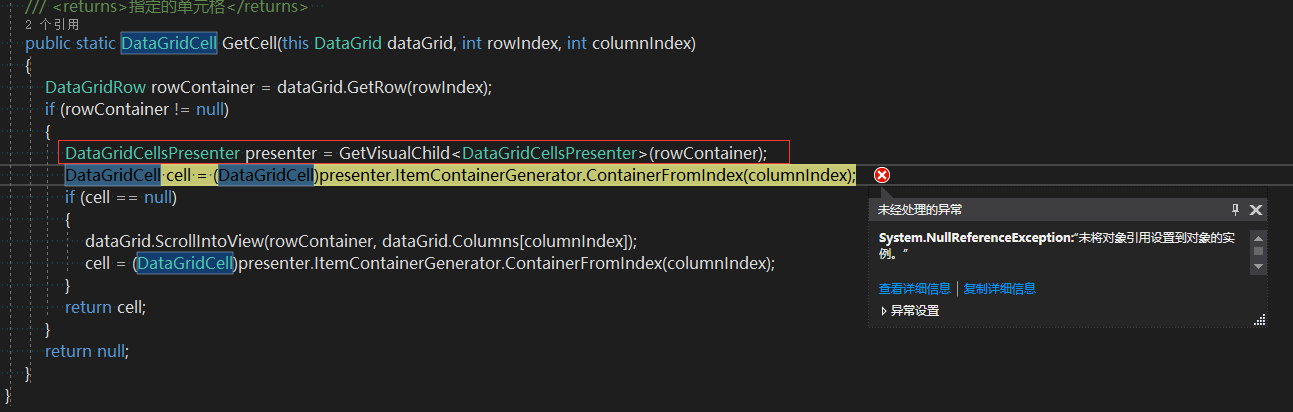
假设,我现在有30条数据,但是,我没有拖动过滚动条,直接点导出的话,会抛出如下的异常:

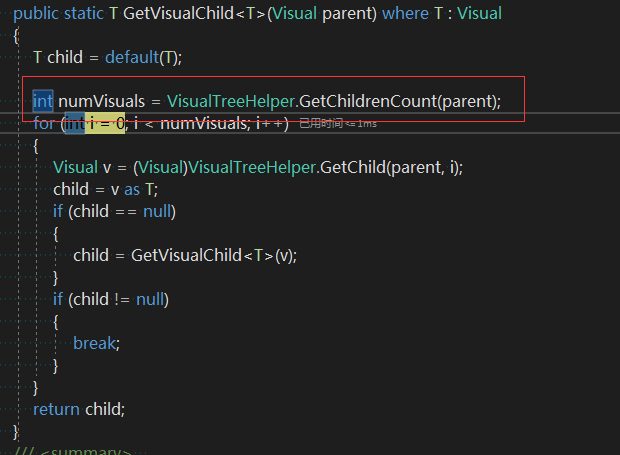
看了下代码,是因为presenter这是Null,继续打断点跟踪,发现此处numVisuals得到的值是0,而不是1,也就是说没有获取到内容,所以返回的Null。

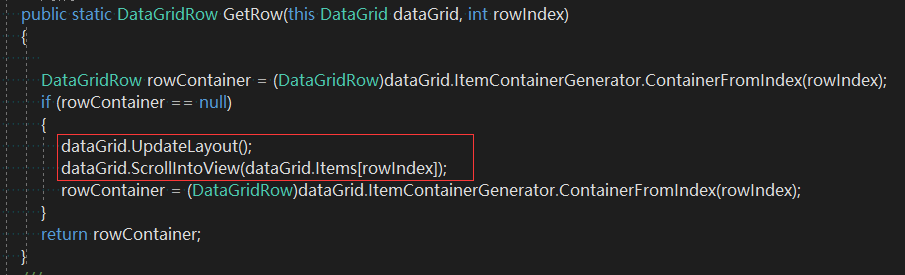
出现以上问题的原因,在于,以下代码的一个顺序问题

大家都知道UpdateLayout函数是更新布局的意思,这两段代码,是先更新了布局,然后,滚动到rowIndex的位置,所以,依然没有渲染成功。
正确的写法是将两句的顺序换一下位置,先滚动,再更新,就不会出现问题了。


public static class DataGridPlus
{
/// <summary>
/// 获取DataGrid的行
/// </summary>
/// <param name="dataGrid">DataGrid控件</param>
/// <param name="rowIndex">DataGrid行号</param>
/// <returns>指定的行号</returns>
public static DataGridRow GetRow(this DataGrid dataGrid, int rowIndex)
{
DataGridRow rowContainer = (DataGridRow)dataGrid.ItemContainerGenerator.ContainerFromIndex(rowIndex);
if (rowContainer == null)
{
dataGrid.ScrollIntoView(dataGrid.Items[rowIndex]);
dataGrid.UpdateLayout();
rowContainer = (DataGridRow)dataGrid.ItemContainerGenerator.ContainerFromIndex(rowIndex);
}
return rowContainer;
}
/// <summary>
/// 获取父可视对象中第一个指定类型的子可视对象
/// </summary>
/// <typeparam name="T">可视对象类型</typeparam>
/// <param name="parent">父可视对象</param>
/// <returns>第一个指定类型的子可视对象</returns>
public static T GetVisualChild<T>(Visual parent) where T : Visual
{
T child = default(T);
int numVisuals = VisualTreeHelper.GetChildrenCount(parent);
for (int i = 0; i < numVisuals; i++)
{
Visual v = (Visual)VisualTreeHelper.GetChild(parent, i);
child = v as T;
if (child == null)
{
child = GetVisualChild<T>(v);
}
if (child != null)
{
break;
}
}
return child;
}
/// <summary>
//