毕设终于结束了,做了一个webApp,从中学习到了很多,页面有用到上拉加载的效果。今天就整理了一下。
上拉加载的实现思路其实很简单:
1.移动端触发touchmove事件(上拉)
2.判断最后一个元素是否已出现在底部
3.若出现,则js添加元素到页面末尾
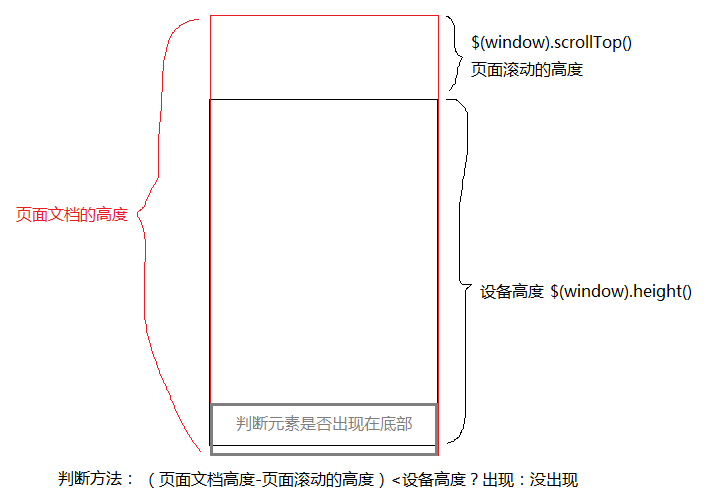
思路图:

接下来开始编写style样式:
html,body{
margin: 0px;
width: 100%;
height: 100%;
}
li{
list-style: none;
}
#personkit_article_ul{
width: 100%;
position: relative;
-webkit-padding-start:0;
-webkit-margin-before:0;
-webkit-margin-after:0;
}
.pin{
/*width: 100%;*/
height: 90px;
background-color: #eee;
padding: 6px 8px;
position: relative;
border-bottom: 1px solid #fff;
}
.personkit-article__img{
width: 116px;
height: 90px;
}
.personkit-article__img img{
width: 100%;
height: 100%;
}
.personkit-article__info{
position: absolute;
left: 130px;
top: 0px;
padding: 0px 8px;
}
.personkit-article__title{
line-height: 0px;
}
/*多行文本溢出作省略处理*/
.personkit-article__info p{
display: -webkit-box;
overflow: hidden;
text-overflow:ellipsis;
-webkit-line-clamp:3;
-webkit-box-orient:vertical;
}
.bottom-line{
text-align: center;
background-color: #eee;
}
html结构:
<section id="item">
<ul id="personkit_article_ul">
<li class="pin">
<div class="personkit-article__img">
<img src="../public/imgs/4.png" alt="">
</div>
<div class="personkit-article__info">
<h3 class="personkit-article__title">关于保健的一本书</h3>
<p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p>
</div>
</li>
<li class="pin">
<div class="personkit-article__img">
<img src="../public/imgs/4.png" alt="">
</div>
<div class="personkit-article__info">
<h3 class="personkit-article__title">关于保健的一本书</h3>
<p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p>
</div>
</li>
<li class="pin">
<div class="personkit-article__img">
<img src="../public/imgs/4.png" alt="">
</div>
<div class="personkit-article__info">
<h3 class="personkit-article__title">关于保健的一本书</h3>
<p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p>
</div>
</li>
<li class="pin">
<div class="personkit-article__img">
<img src="../public/imgs/4.png" alt="">
</div>
<div class="personkit-article__info">
<h3 class="personkit-article__title">关于保健的一本书</h3>
<p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p>
</div>
</li>
<li class="pin">
<div class="personkit-article__img">
<img src="../public/imgs/4.png" alt="">
</div>
<div class="personkit-article__info">
<h3 class="personkit-article__title">关于保健的一本书</h3>
<p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p>