css3里面有一个@keyframes动画功能。
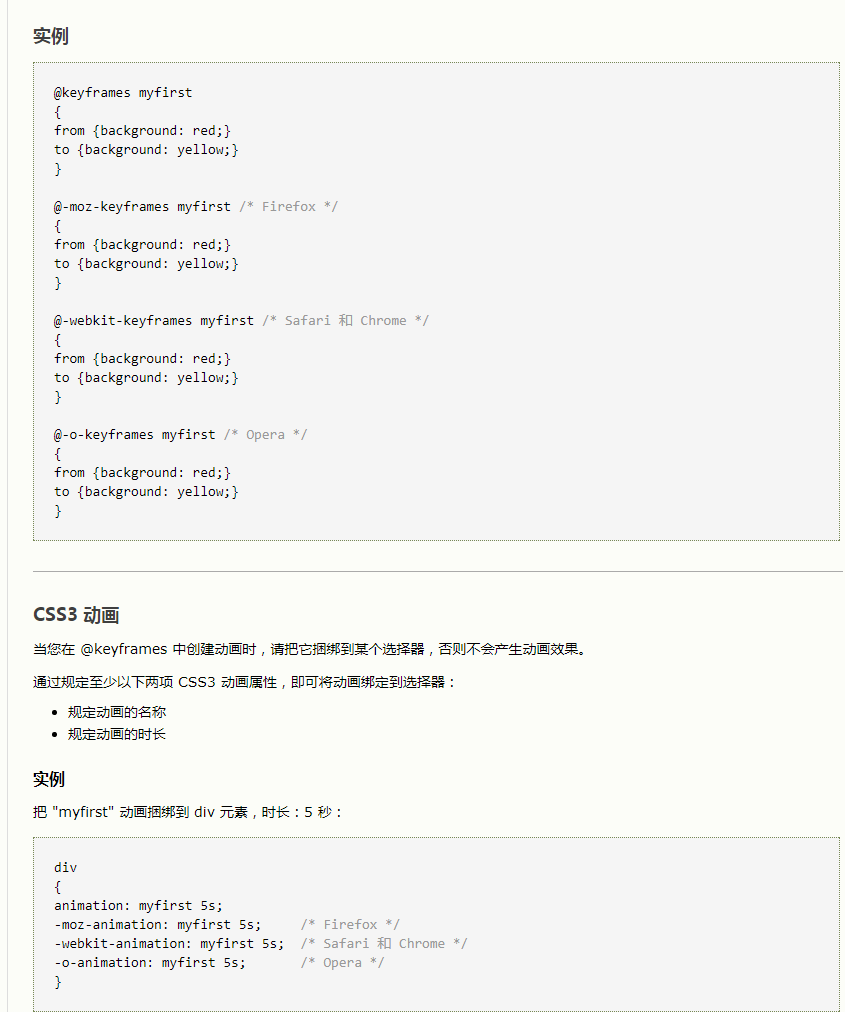
w3c上面的例子:

可以使用它来做一个幻灯片效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纯CSS做幻灯片</title>
</head>
<style>
@keyframes slide {
0% {
background: url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=4229874093,2188481433&fm=26&gp=0.jpg') 0px 0px
}
25% {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548875514394&di=62dd50a1da7183efb48c88980269b64c&imgtype=jpg&src=http%3A%2F%2Fimg3.imgtn.bdimg.com%2Fit%2Fu%3D3037014303%2C3112421008%26fm%3D214%26gp%3D0.jpg') 0px 0px;
}
50% {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548875548425&di=1bc4e9b80d56d1f10c0e4d326dfa505a&imgtype=jpg&src=http%3A%2F%2Fimg1.imgtn.bdimg.com%2Fit%2Fu%3D1161267701%2C3620139336%26fm%3D214%26gp%3D0.jpg') 0px 0px;
}
100% {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548875490599&di=8c072d8773a04366464cac34db72f50e&imgtype=0&src=http%3A%2F%2Fp1.so.qhmsg.com%2Ft015663aba355e338c6.png') 0px 0px;
}
}
div {
width: 400px;
height: 400px;
animation: slide 14s infinite;
}
</style>
<body>
<div>
</div>
</body>
</html>