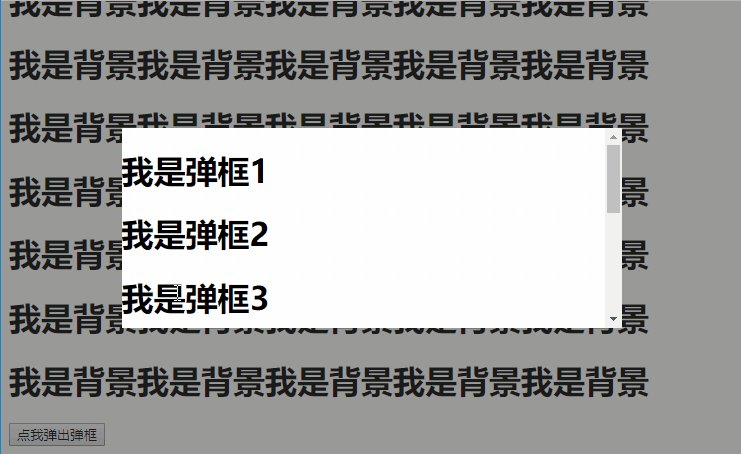
效果展示


实现原理
-
html结构比较简单,即:
<div>遮罩层 <div>弹框</div> </div> -
先写覆盖显示窗口的遮罩层div.box,因为要在整个窗口显示固定,所以position要设为fixed,background设为灰色半透明,由于要遮住整个显示屏,width和height都设为100%(body和html的width和height也都设为100%);
-
在遮罩层的div.box里写弹框的div.container,位置相对于父级定位
代码实现
HTML:
1 <div> 2 <button class="open">点我弹出弹框</button> 3 </div> 4 <div class="box"> 5 <div class="container"> 6 <button class="close">关闭弹框</button> 7 </div> 8 </div>
CSS:
1 html, body { 2 width:100%; 3 height:100%; 4 } 5 .box { 6 display: none; 7 width: 100%; 8 height: 100%; 9 position: fixed; 10 top: 0; 11 left: 0; 12 background: rgba(51,51,51,0.5); 13 z-index: 3;//根据自己页面情况设置 14 } 15 .container { 16 width: 500px; 17 height: 200px; 18 position: absolute; 19 top: 50%;//以下3行设置弹框居中页面,根据自己页面情况选择 20 left: 50%; 21 transform: translate(-50%, -50%); 22 background: #fff; 23 z-index: 5;//根据自己页面情况设置 24 }
java script:
1 $(document).ready(function(){ 2 $(".open").click(function(){ 3 $(".box").show(); 4 }) 5 $(".close").click(function(){ 6 $(".box").hide(); 7 }) 8 })
原页面内容不可滚动弹框内容可滚动
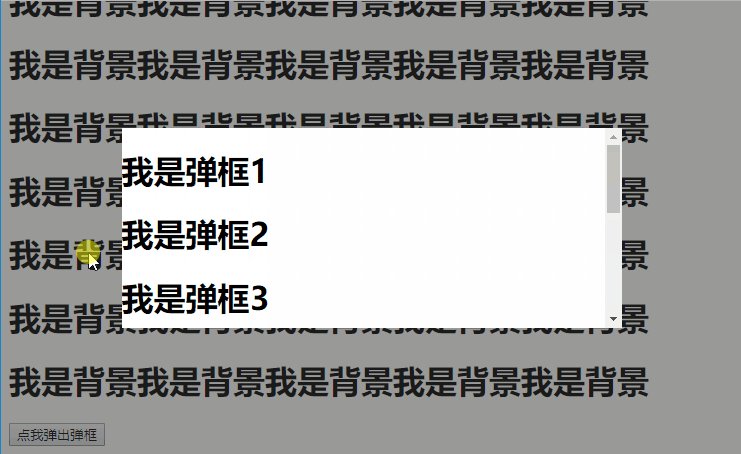
效果展示


实现原理
-
弹框内容需要滚动一定是内容超出弹框的高度,所以要给弹框内想滚动的部分设overflow: auto;
-
然后是Jq实现部分。当弹框弹出时原页面内容不能滚动,即将body样式设为overflow: hidden;原页面的内容就不会动了;当弹框关闭后再将body样式改为默认的overflow: auto;
-
2中的JS写一个函数,再在弹框的JQ中调用函数。
代码实现
CSS:
.container中增加一条
1 .container { 2 overflow: auto; 3 }
java script:
1 function toggleBody(isPopup) { 2 if (isPopup) { 3 document.body.style.height = '100%'; 4 document.body.style.overflow = 'hidden'; 5 }else { 6 document.body.style.height = 'auto'; 7 document.body.style.overflow = 'auto'; 8 } 9 }
JQ中需要增加调用toggleBody()函数
1 $(".open").click(function(){ 2 $(".box").show(); 3 toggleBody(1);//增加部分 4 }) 5 $(".close").click(fundtion(){ 6 $(".box").hide(); 7 toggleBody(0);//增加部分 8 })
*有错误的地方欢迎指正
*转载请注明出处