1、为什么使用em
em也是css中的一种单位,和px类似。很多人会疑惑为什么有了px之后还要使用em,而且em使用起来相对于px来讲比较麻烦。
em主要是应用于弹性布局,下面给出一个小栗子说明em的强大之处

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } ul { list-style: none; } .top { height: 80px; background-color: black; } .main { width: 960px; background-color: #ccc; margin: 0 auto; overflow: hidden; } .left { width: 30%; height: 100%; background-color: aqua; border: 1px solid red; float: left; font-size: 16px; line-height: 18px; } .right { width: 60%; height: 100%; font-size: 1em; line-height: 1.125em; background-color: deeppink; border: 1px solid red; float: right; } </style> </head> <body> <div class="top"></div> <div class="main"> <div class="left"> <ul> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> <li>em测试用例,没有em的情况</li> </ul> </div> <div class="right"> <ul> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> <li>em测试用例有em的强大之处</li> </ul> </div> </div> </body> </html>
这里模仿了一个网页的大致布局,给出使用em和px的区别。
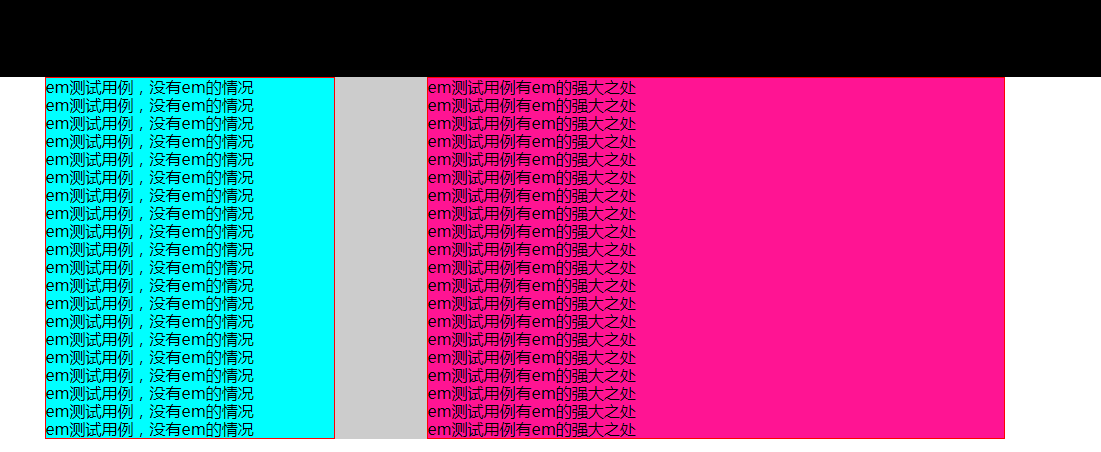
在正常情况下,em和px看起来没什么区别。如下图

接下来,按住ctrl键并连续按 ‘-’(减号)键,对页面不断进行缩小。缩小到25%时会出现很明显的差别(这里使用的是chrome浏览器,其他浏览器如果没有这种状况,可以在浏览器中手动去改动字体大小,在增大字体的情况下可以看出类似的情况发生)具体如下图

可以看到使用px的左边已经完全崩溃了,看不出来具体的文字了。而右边使用em的仍然可以清楚的看到文字。造成这种现象的主要原因是em是相对大小,使用em时对页面进放大或缩小不会造成太大的影响
