盒模型是CSS中一种重要的思维模型,理解了盒模型才能进行更好的页面布局。顾名思义,我们把页面上所有的元素都看做是一个生活中常见的盒子,它具备内容(content),内边距(padding),边框(border),外边距(margin)四个属性,也就是我们所谓的盒模型。
让我们俯视这个盒子,它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置;
内边距(padding)可以理解为盒子里装的东西和边框的距离,也可以想象成为了保护盒子里的东西不被撞坏而填充的泡沫材料;边框(border)有厚薄和颜色之分,也就是盒子本身了;内容(content)就是盒子中间装的东西,比如元素,图片,或者是祥礼品盒一样一层套一层的小盒子。不过与现实中的盒子不同的是,现实中的盒子不能装比它本身大的东西,会撑坏,但是CSS中的盒子是有弹性的,它不会被撑坏,只会被撑大;外边距(margin)就是边框外面自动留出的一段空白,也可以看做是盒子与盒子之间不能放得太挤,为了方便拿出了留有的空隙。
盒模型分为两种:标准盒模型与怪异盒模型。
- 标准盒模型( IE6及其更高的版本,还有现在所有标准的浏览器都遵循的是W3C标准盒模型)

- IE盒模型(IE盒模型是怪异模式(Quirks Mode)下的盒模型,IE6以下版本的浏览器遵循的是IE盒模型。)
)
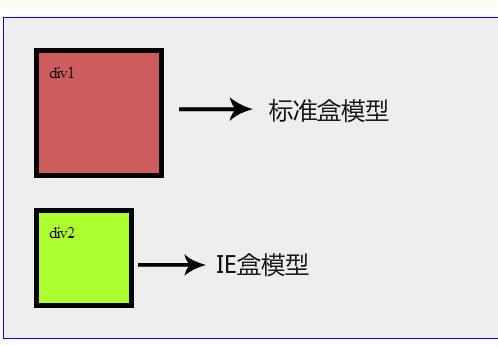
例子:如下图所示,div1与div2都是width:100px;height:100px;padding:10px;border:5px;margin:30px;但给div2设置了box-sizing:border-box;所以它遵循IE盒模型。由此可以看出
div1占据的位置为100px+10px*2+5px*2+30px*2=190px;
div2占据的位置为70px+10px*2+5px*2+30px*2=160px;
盒模型的box-sizing属性:
CSS3新增了一个属性box-sizing: content-box / border-box / inherit,默认值为content-box。如果值为content-box,那元素遵循的是W3C盒模型;如果值为border-box,那元素遵循的是IE盒模型;如果值为inherit,该属性的值应该从父元素继承。

为了让网页能兼容各个浏览器,让网页在各种浏览器中都按标准盒模型解析,就要在网页顶部增加DOCTYPE声明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这就是盒模型的基本内容啦~
