
这是主要内容部分,用html实现版块分布。
接下来是样式部分。

让页面所有元素的padding和margin都设置为0 ;
否则加入一张大的覆盖的背景图片后,会由于浏览器的缘故,图片周边有白边;

设置背景图,并且把字体设置为微软雅黑;
注意代码格式,同样是background就一起写在后面,最好不要使用注释代码,否则浏览器会多次重复检索,会降低页面显示速度;

板块位置设置为相对,设置字体背景块颜色;
opacity为设置透明度,前一个opacity取值范围是0-100,后一个opacity取值范围是0-1,越接近0就越透明;


给正文部分板块设置绝对路径,行间距等;

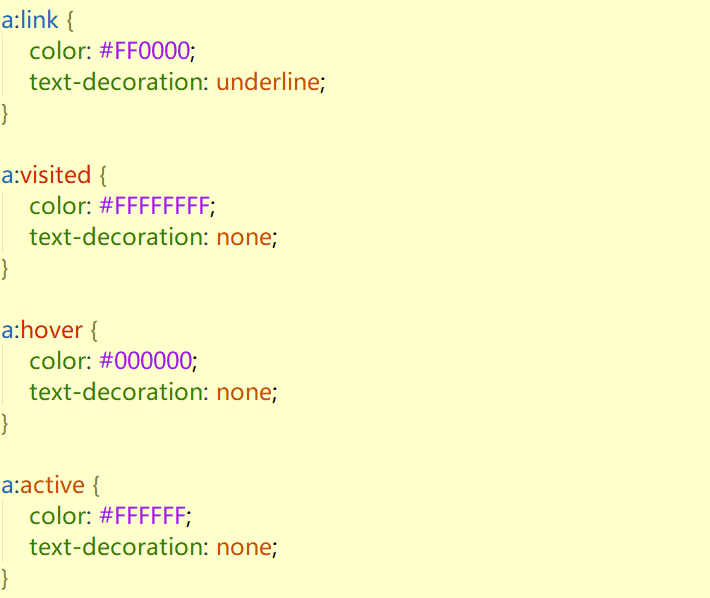
对超链接设置样式:
link:连接平常的状态
visited:连接被访问过之后
hover:鼠标放到连接上的时候
active:连接被按下的时候
这几个属性顺序不能颠倒,一般正常顺序为:link,visited,hover,active,即
a:link
a:visited
a:hover
a:active
代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>东野圭吾</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { background: url(./img/timg4Y6FJHB6.jpg) no-repeat center 0px fixed; background-size: cover; /* background-position: center 0; background-size: cover; background-attachment:fixed; background-repeat:no-repeat; */ font-family: "微软雅黑", sans-serif; } .dise { position: relative; top: 150px; background-color: #4F4F4F; width: 1300px; height: 400px; filter:alpha(opacity:30); opacity:0.5;font-family: "微软雅黑" } .neirong1{ position: absolute; left: 300px; top: 170px; padding: 10px; width: 400px; color: black; margin-bottom: 10px; font-size: 22px;font-family: "微软雅黑" } .neirong2 { position: absolute; top: 350px; left: 300px; padding: 10px; width: 400px; color: black; margin-bottom: 10px; font-size: 22px; } .neirong3 { position: absolute; top: 150px; left: 750px; padding: 10px; width: 400px; color: black; margin-bottom: 10px; font-size: 22px; line-height:40px; } a:link { color: #FF0000; text-decoration: underline; } a:visited { color: #FFFFFFFF; text-decoration: none; } a:hover { color: #000000; text-decoration: none; } a:active { color: #FFFFFF; text-decoration: none; } </style> </head> <body> <div class="dise"></div> <div class="neirong1">东野圭吾(ひがしの けいご,Higashino Keigo),日本推理小说作家。 代表作有<a href="#">《放学后》</a> <a href="#">《秘密》</a> <a href="#">《白夜行》</a> <a href="#">《以眨眼干杯》</a>等。 1958年2月4日出生于日本大阪。</div> <div class="neirong2">毕业于大阪府立大学电气工学专业, 之后在汽车零件供应商日本电装担任生产技术工程师,并进行推理小说的创作。 1985年,凭借《放学后》获得第31回江户川乱步奖,从此成为职业作家,开始专职写作。 </div> <div class="neirong3">1999年<a href="#">《秘密》</a>获第52届日本推理作家协会奖, 2006年<a href="#">《嫌疑人X的献身》</a>获134届直木奖, 东野圭吾从而达成了日本推理小说史上罕见的“三冠王”。 2017年4月,第11届中国作家富豪榜子榜单“外国作家富豪榜”发布, 东野圭吾问鼎外国作家富豪榜首位。 </div> </body> </html>
运行结果如下图:

css样式最好和html内容分开写,单独创一个css文件,在html中用link标签链;
最后注意排版,美观!!!