需要安装HTML/CSS/JS prettify插件。
安装步骤:首选项 -> Package Control -> Install Package -> HTML-CSS-JS Prettify。
安装成功后可以在Package Settings中看到。
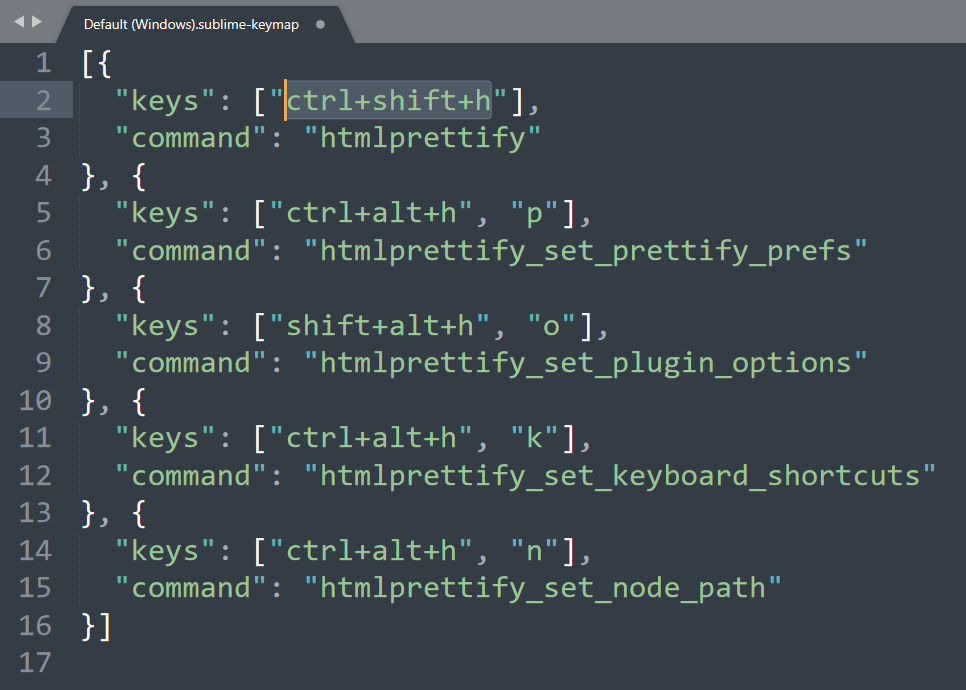
快捷键是Ctrl+Shift+H。
注意:
1.快捷键冲突
可以在Default.sublime-keymap中修改快捷键

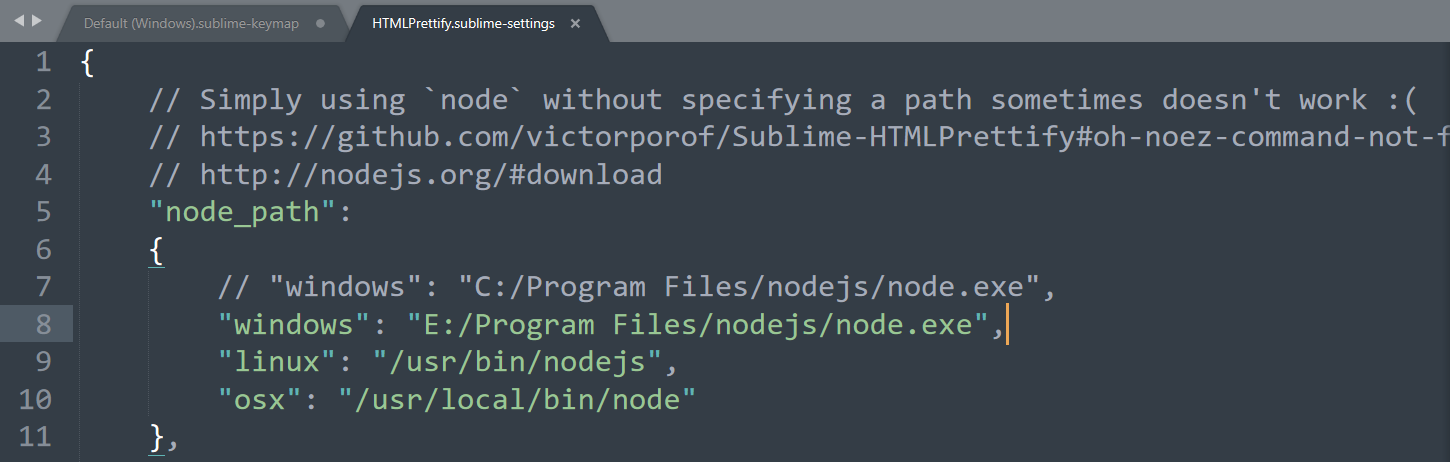
2.该插件是依赖node.js的。如果node.js路径不正确也无法使用,windows系统下插件配置中node.js的默认路径是C:/Program Files/nodejs/node.exe,修改为自己电脑路径正确的node.js路径即可。
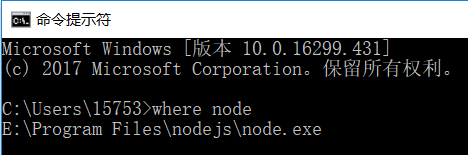
如果记不住自己的node.js路径,可以在DOS命令中输入where node查看。

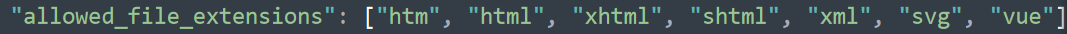
如果要格式化Vue文件,可以在配置文件中加入一项。