跨域
跨域有三个条件,满足任何一个条件就是跨域
1:服务器端口不一致
2:协议不一致
3:域名不一致
解决方案:
1.jsonp
在前台通过动态添加script标签及src属性,表面看上去与ajax极为相似,但是,这和ajax并没有任何关系;为了便于使用及交流,逐渐形成了一中非正式传输协议,人们把它称作 jsonp 。
代码如下:
html:
<
body
>
<
form
action=
"/"
method=
"post"
enctype=
"multipart/form-data"
>
<
input
type=
"text"
name=
"xinxi"
id=
"info"
><
br
>
<
input
type=
"file"
name=
"file"
id=
"file"
><
br
>
<
input
type=
"button"
value=
"提交"
name=
"submit"
id=
"btn"
>
</
form
>
</
body
>
<
script
src=
"./jquery.js"
>
<
/
script
>
<
script
>
//提前写好函数,调用函数需要传参
function
callback(
data){
alert(
data);
}
//动态添加script标签及src属性
$(
'#btn').
on(
'click',
function(){
var
sc
=
document.
createElement(
'script');
sc.
src
=
'http://soul:8888/kuayu?cb=callback';
$(
'head').
append(
sc);
})
<
/
script
>
1 var http = require('http'); 2 var url = require('url'); 3 var server = http.createServer(); 4 server.listen('8888',function(){ 5 console.log('8888'); 6 }); 7 server.on('request',function(req,res){ 8 var urls = url.parse(req.url,true); 9 if(urls.pathname == '/kuayu'){ 10 res.end('callback("jsonp")');//返回的数据需是前端定义的函数调用的形式 11 } 12 });
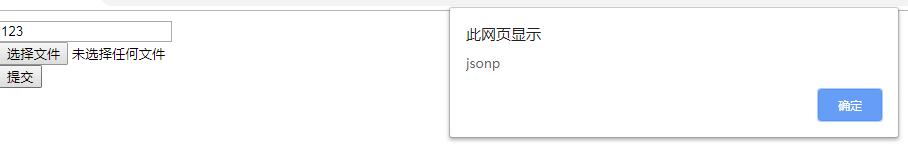
运行结果:

总结一下:
cors跨域的核心点是在服务端代码中设置一个响应头即可
res.setHeader('Access-Control-Allow-Origin','*');
html:
<body>
<form action="/" method="post" enctype="multipart/form-data" id="form">
<input type="text" name="xinxi" id="info"><br>
<input type="button" value="提交" name="submit" id="btn">
</form>
</body>
<script src="./jquery.js"></script>
<script>
$('#btn').on('click', function () {
$.ajax({
url: 'http://soul:8888/kuayu',
type:'delete',
async:false,
success: function (data) {
alert(data);
},
})
})
</script>
js代码:
var http = require('http'); var url = require('url'); var server = http.createServer(); server.listen('8888',function(){ console.log('8888'); }); server.on('request',function(req,res){
// 允许所有请求域
// res.setHeader('Access-Control-Allow-Origin','*');
// 只允许具体的一个域进行数据共享
// res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:8000');
var urls = url.parse(req.url,true); res.setHeader('Access-Control-Allow-Origin','*'); if(req.method == 'POST' || req.method == 'GET'){ if(urls.pathname == '/kuayu'){ res.end('hello,world'); }
// 客户端发送预先检查请求,响应会客户端, }else if(req.method == 'OPTIONS'){ res.setHeader('Access-Control-Allow-Methods', 'DELETE');//设置所允许的真是请求(delete,pu