目录
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 基础
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 转场
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 特效
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 函数
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GLSL 编程
一.简介
GPUImage 共 125 个滤镜, 分为四类
1、Color adjustments : 31 filters , 颜色处理相关
2、Image processing : 40 filters , 图像处理相关.
3、Blending modes : 29 filters , 混合模式相关.
4、Visual effects : 25 filters , 视觉效果相关.
GPUImageDirectionalNonMaximumSuppressionFilter 属于 GPUImage 图像视觉效果相关。shader 源码如下:
/******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES GPUImage GPUImageDirectionalNonMaximumSuppressionFilter
//@Time:2022/06/26 06:30
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/******************************************************************************************/
precision highp float;
uniform sampler2D inputImageTexture; //纹理参数
uniform float time; //时间参数
varying vec2 textureCoordinate;
float upperThreshold = 0.5; //upper Threshold
float lowerThreshold = 0.1; //lower Threshold
float texelWidth = 1.0/720.0;
float texelHeight = 1.0/1280.0;
void main()
{
vec3 currentGradientAndDirection = texture2D(inputImageTexture, textureCoordinate).rgb;
vec2 gradientDirection = ((currentGradientAndDirection.gb * 2.0) - 1.0) * vec2(texelWidth, texelHeight);
float firstSampledGradientMagnitude = texture2D(inputImageTexture, textureCoordinate + gradientDirection).r;
float secondSampledGradientMagnitude = texture2D(inputImageTexture, textureCoordinate - gradientDirection).r;
float multiplier = step(firstSampledGradientMagnitude, currentGradientAndDirection.r);
multiplier = multiplier * step(secondSampledGradientMagnitude, currentGradientAndDirection.r);
float thresholdCompliance = smoothstep(lowerThreshold, upperThreshold, currentGradientAndDirection.r);
multiplier = multiplier * thresholdCompliance;
gl_FragColor = vec4(multiplier, multiplier, multiplier, 1.0);
}
二.效果演示
使用 GPUImageDirectionalNonMaximumSuppressionFilter **,**原图如下:

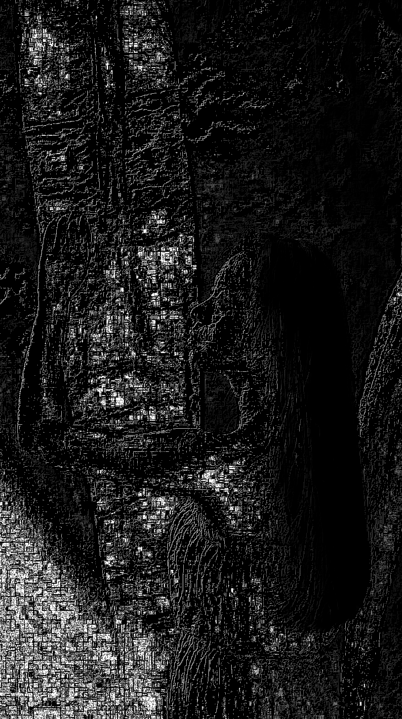
使用 GPUImageDirectionalNonMaximumSuppressionFilter 效果如下:

三.源码下载
OpenGL ES Demo 下载地址 : IOS OpenGL ES GPUImage GPUImageDirectionalNonMaximumSuppressionFilter

四.猜你喜欢
- IOS OPenGL ES 设置图像亮度 GPUImageBrightnessFilter
- IOS OPenGL ES 调节图像曝光度 GPUImageExposureFilter
- IOS OpenGL ES 调节图像对比度 GPUImageContrastFilter
- IOS OPenGL ES 调节图像饱和度 GPUImageSaturationFilter
- IOS OPenGL ES 调节图像伽马线 GPUImageGammaFilter
- IOS OpenGL ES 调节图像反色 GPUImageColorInvertFilter
- IOS OpenGL ES 调节图像褐色 GPUImageSepiaFilter
- IOS OpenGL ES 调节图像灰色 GPUImageGrayscaleFilter
- IOS OpenGL ES 调节图像 RGB 通道 GPUImageRGBFilter
- IOS OpenGL ES 调节图像不透明度 GPUImageOpacityFilter
- IOS OpenGL ES 调节图像阴影 GPUImageHighlightShadowFilter
- IOS OpenGL ES 调节图像色彩替换 GPUImageFalseColorFilter
- GPUImage – 色彩直方图 GPUImageHistogramFilter
- GPUImage – 色彩直方图 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS OpenGL ES 调节图像色度 GPUImageHueFilter
- IOS OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter
- IOS OpenGL ES 调节图像白平衡/色温 GPUImageWhiteBala