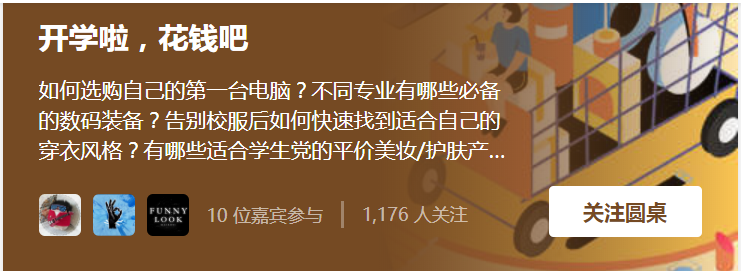
知乎发现栏目上的标题图一般都是以下图方式展现的,很显然它是利用渐变去实现的。思路很有意思,主要是要有两方面的认知:
-
这张图其实可以分成两部分,右边控制图形和渐变,左边就是一张纯色背景,和渐变无关
-
透明transparent也是一种颜色,也是渐变可以设置的

下面我把自己的代码贴出来,仅供参考
布局
<body> <div class="bg-gradient"> <div class="pic"></div> </div> </body>
css样式
<style> .bg-gradient { margin: 0 auto; background: rgb(244, 195, 77); position: relative; width: 600px; height: 350px; } .bg-gradient .pic{ background-image: linear-gradient(to right, rgb(244, 195, 77), transparent), url("bg.jpg"); background-position: center; background-blend-mode: normal; position: absolute; height: 100%; width: 250px; right: 0; }
</style>
最后的效果如下

以上就是我的代码,谢谢观看。
ps:如果你想要在其中写点文字后出了问题,我不觉得这是个问题好吧,那是你的问题。听我的,你要自主解决。(明言明语)
