<Furn> page = new Page<>();
page.setPageNo(pageNo);
page.setPageSize(pageSize);
int totalRow = furnDAO.getTotalRow();
page.setTotalRow(totalRow);
//总页数等于总记录数/每页记录数
int pageTotalCount = totalRow / pageSize;
if (totalRow % pageSize > 0) {
//如果有余数就把总页数+1
pageTotalCount++;
}
page.setPageTotalCount(pageTotalCount);
//SELECT * FROM table_name
//LIMIT 每页显示记录数*(第几页-1),每页显示记录数
int begin = (pageNo - 1) * pageSize;
List<Furn> pageItems = furnDAO.getPageItems(begin, pageSize);
page.setItems(pageItems);
//还差一个url
return page;
}
FurnServiceImplTest
@Test
public void page() {
Page<Furn> page = furnService.page(2, 2);
System.out.println(page.getItems());
}
12.3.4web层
FurnServlet
/**
* 处理分页请求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void page(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1);
int pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);
//调用service方法,获取page对象
Page<Furn> page = furnService.page(pageNo, pageSize);
//将page对象放入request域中
req.setAttribute("page", page);
//请求转发到furn_manage.jsp
req.getRequestDispatcher("/views/manage/furn_manage.jsp")
.forward(req, resp);
}
前端页面修改略
12.4完成测试
由于还没实现分页导航,这里直接在url中给定参数http://localhost:8080/furniture_mall/manage/furnServlet?action=page&pageNo=2

13.功能实现12-后台分页(分页导航)
13.1需求分析/图解

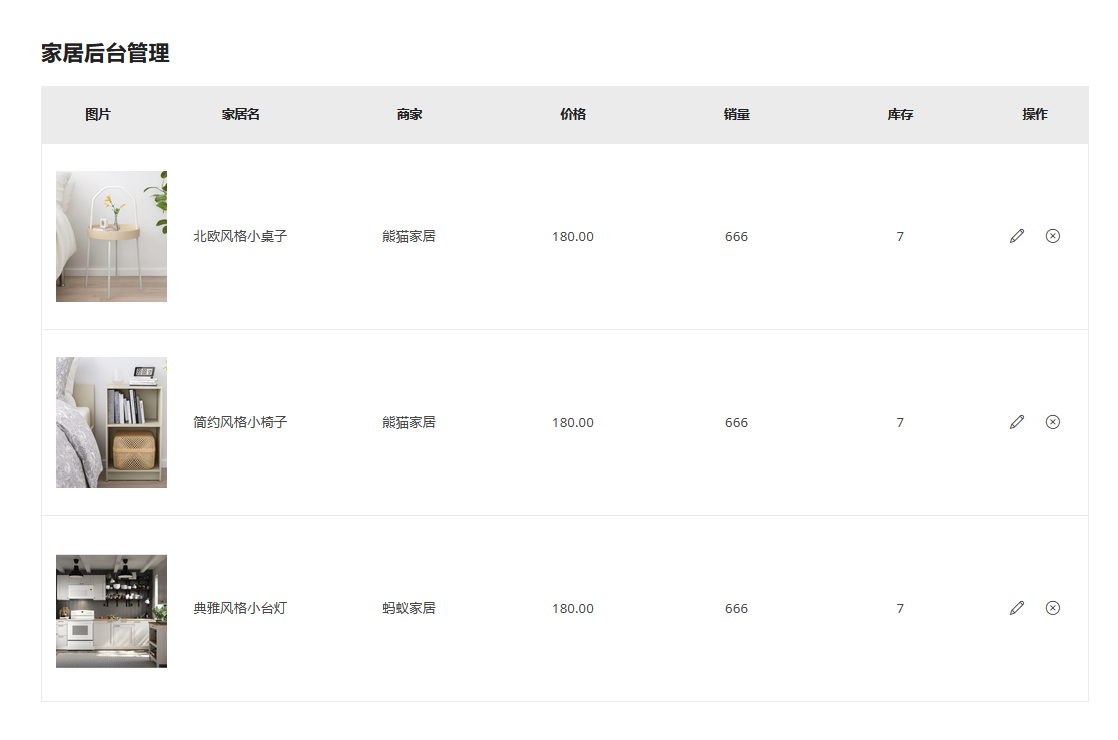
- 管理员进入到家居管理后台页面
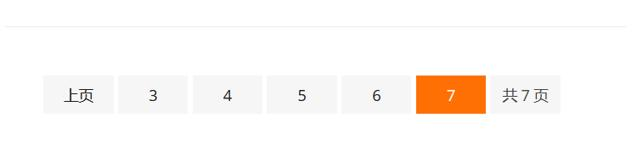
- 可以通过分页导航条来进行分页显示
- 上页按钮功能
- 下页按钮功能
- 显示共几页
- 点击分页导航,可以显示对应页的家居信息
- 在管理员进行修改,删除,添加家居后,能够回显原来操作所在页面数据
13.2思路分析
根据12.2思路分析图
13.3代码实现
13.3.1web层
修改FurnServlet:
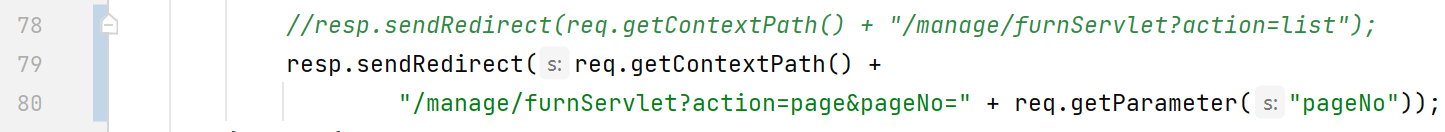
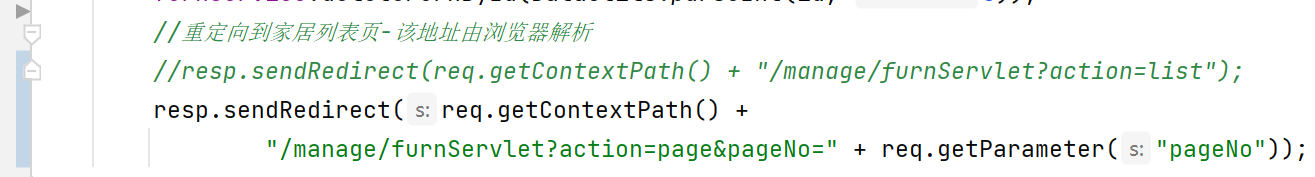
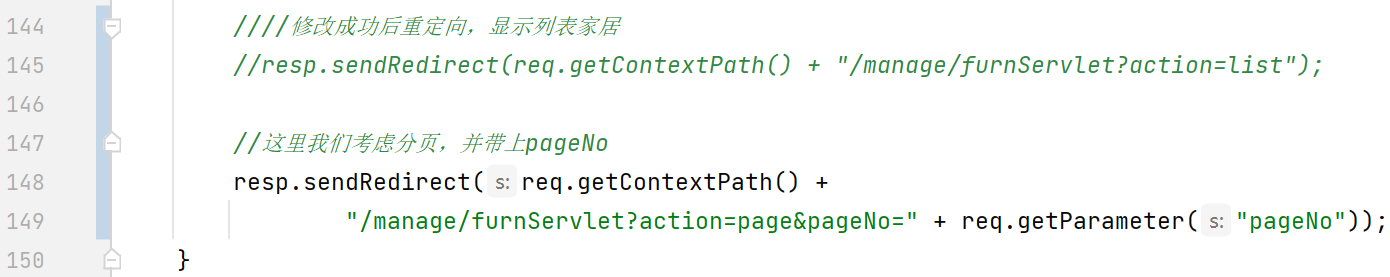
add方法,在添加完家居后跳转到page方法,进行分页,同时显示的当前页是添加家居前的页数

delete方法,在删除完家居后跳转到page方法,进行分页显示,同时显示的当前页是删除家居前的页数

update方法同上

13.3.2前端页面
分别在manage_menu.jsp,furn_mamage.jsp,furn_update.jsp,furn_add.jsp中修改对应接口,传递参数
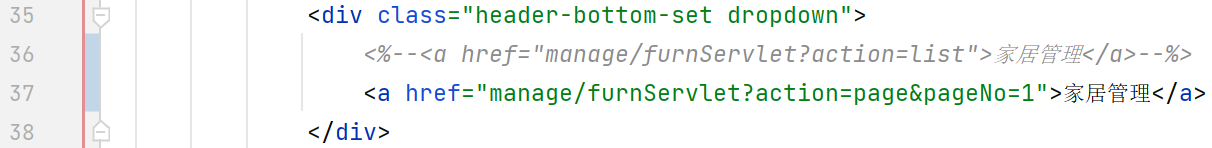
manage_menu.jsp:

在家居管理页面furn_mamage.jsp添加分页导航条(部分代码)
<!-- Pagination Area Start 分页导航条 -->
<div class="pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data-aos="fade-up">
<ul>
<%--如果当前页大于1,就显示上一页--%>
<c:if test="${requestScope.page.pageNo>1}">
<li><a href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo-1}">上页</a></li>
</c:if>
<%-- 显示所有的分页数
先确定开始页数 begin 第一页
再确定结束页数 end 第page.TotalCount页
--%>
<c:set var="begin" value="1"/>
<c:set var="end" value="${requestScope.page.pageTotalCount}"/>
<c:forEach begin="${begin}" end="${end}" var="i">
<%--如果i为当前页,就使用class=active来修饰--%>
<c:if test="${i==requestScope.page.pageNo}">
<li><a class="active" href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
<c:if test="${i!=requestScope.page.pageNo}">
<li><a href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
</c:forEach>
<%-- --%>
<%-- 如果