Django基础二之URL路由系统
MVC和MTV框架
MVC
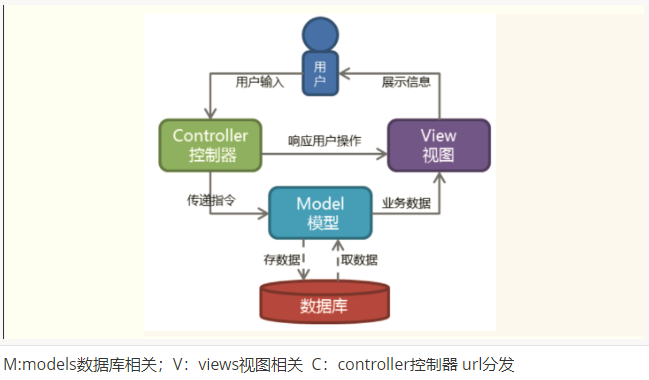
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

| M:models数据库相关;V:views视图相关 C:controller控制器 url分发 |
MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
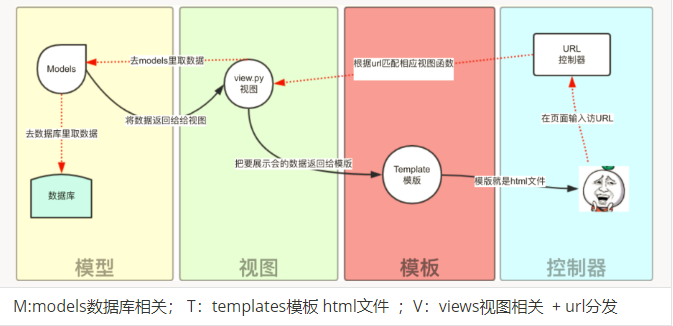
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

| M:models数据库相关; T:templates模板 html文件 ;V:views视图相关 + url分发 |
一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
Django下载安装
1、下载Django:
pip3 install django==1.11.92、创建一个django project
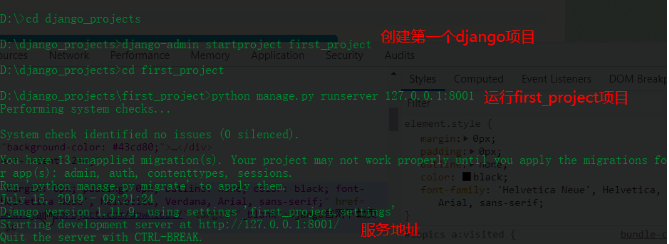
django-admin startproject first_project #创建了一个名为"first_project"的Django 项目:3、启动django项目
python manage.py runserver 127.0.0.1:8001
python manage.py runserver 8001 #本机就不用写ip地址了
python manage.py runserver #如果连端口都没写,默认是本机的8000端口这样我们的django就启动起来了,只不过什么逻辑也没有呢!
当我们访问:http://127.0.0.1:8080/时就可以看到:


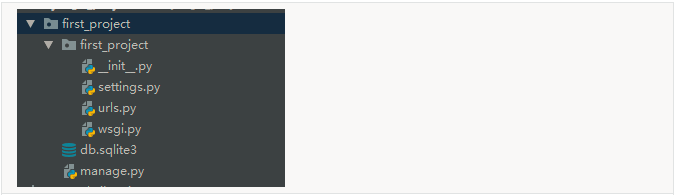
? 当前目录下会生成first_project的工程,目录结构如下:(大家注意昂,pip下载下来的django你就理解成一个模块,而不是django项目,这个模块可以帮我们创建django项目)

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了,目前不需要关注它。
创建app
python manage.py startapp app名称
在settings中配置
'app01.apps.App01Config' 或者'app01'pycharm创建django项目
1.file -->new project

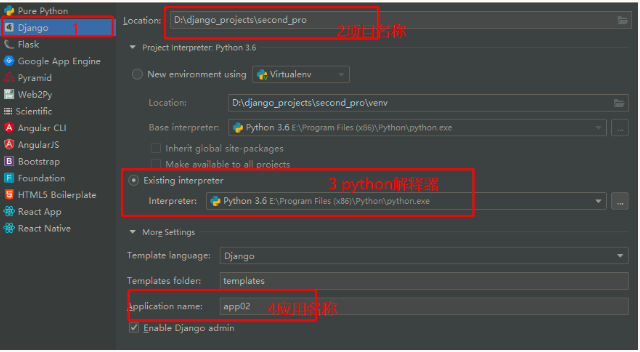
2.Django -->项目名称 -->选择Python选择器 -->应用名称(业务逻辑相关的程序)

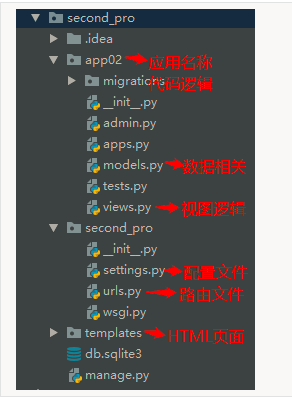
项目目录结构:

写一个Django项目:
做一个登录页面的Web项目,浏览器输入网址得到一个web页面
输入网址:127.0.0.1:8000/login/
1.创建项目 second_pro
2.创建app app02
3.urls.py
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
4.views.py 写逻辑视图
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
# print(request.method) #获取请求方式GET或POST
if request.method=='GET':
return render(request,'login.html') #回复一个页面
else:
username=request.POST.get('username') #获取post数据
password=request.POST.get('password')
if username=='anwen' and password=='123':
return HttpResponse('登录成功!') #回复字符串
else:
return HttpResponse('登录失败!')
5.在templates文件夹中创建login.html 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="/index/" method="post">
<div>
用户名:<input type="text" name="username">
</div>
<div>
密码: <input type="text" name="password">
</div>
<input type="submit">
</form>
</body>
</html>
注意:
1.urls.py 里面需要注意的问题:
url(r'index/',views.index) #第一个参数路径正则字符串,第二个参数对应的视图逻辑
2.
def index(request):
# print(request.method) #获取请求方式GET或POST
request.GET ---G