|
;input type="text" placeholder="请输入名称" id="txt_search"/>
<button class="" id="btn_search">搜索</button>
</div>
<!--数据内容部分-->
<div class="cotMiddle" style="width:100%;height:450px;">
<table class="tableList" id="datagrid" data-form="easyui" data-options="fit:true" cellspacing="0" cellpadding="0" border="0"></table>
</div>
<!--JS部分-->
<script type="text/java script">
//列定义
var cols = [[
{ field: "ID", title: 'ID', width: 10, hidden: true },
{ field: "ck", title: '', width: 20, checkbox: true },
{ field: "Name", title: '名称', sortable: false, width: 100, align: 'center' },
{ field: "Pwd", title: '密码', sortable: false, width: 150, align: 'center' },
{ field: "Email", title: '邮箱', sortable: false, width: 250, align: 'center' },
{ field: "Sex", title: '性别', sortable: false, width: 100, align: 'center' },
{ field: "Phone", title: '手机号', sortable: false, width: 100, align: 'center' },
]];
//页面的初始化
$(function () {
//搜索按钮的点击事件
$("#btn_search").click(function (evt) {
evt.preventDefault();
var params = $("#datagrid").datagrid('options').queryParams;
params.search = $("#txt_search").val();
$("#datagrid").datagrid("load");
});
//输入框的回车事件
$("#txt_search").keydown(function (event) {
if (event.keyCode == 13) {
event.preventDefault();
$("#btn_search").click();
return false;
}
});
//加载Easyui数据
LoadDatagrid();
});
//加载列表数据
function LoadDatagrid() {
var $dg = $("#datagrid");
$dg.datagrid({
title: '数据列表',
url: '/Home/EasyUIData',
fit: true,
fitColumns: true,
striped: true,
nowrap: true,
idField: 'ID',
pagination: true,
pageNumber: 1,
pageSize: 20,
pageList: [10, 20, 30, 45, 60, 75],
rownumbers: true,
singleSelect: false,
loadMsg: "数据加载中...",
queryParams: {
saerch: $("#txt_search").val()
},
sortName: 'ID',
sortOrder: 'desc',
columns: cols,
onLoadSuccess: function () {
//多选时,加载完成后清除所有选中项(不然可能会有残留选中项)
$dg.datagrid("clearSelections");
},
onDblClickRow: function (rowIndex, row) {
},
onSortColumn: function (sort, order) {
$(".datagrid-view2 .datagrid-header .datagrid-cell .icon.iconfont:hidden").show();
$(".datagrid-view2 .datagrid-header .datagrid-cell-c1-" + sort + " .icon.iconfont").hide();
},
loadFilter: function (data) {
for (var i = 0; i < data.rows.length; i++) {
for (var att in data.rows[i]) {
if (typeof (data.rows[i][att]) == "string") {
data.rows[i][att] = data.rows[i][att].replace(/</g, "<").replace(/>/g, ">");
}
}
}
return data;
}
});
}
</script>
</body>
</html>
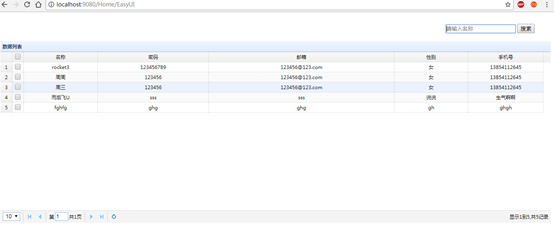
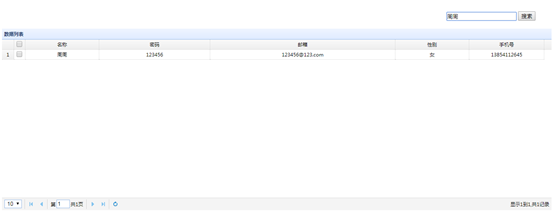
5> 运行效果


6> 下一章节,文件的上传和下载
|