说是模块,其实在MVC中就是区域,新建一个区域专门管理整个微信功能。
Web项目新建区域
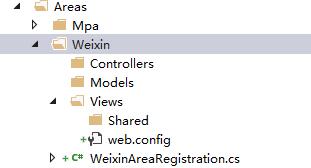
在Web项目Areas目录下新建一个区域,名称为“Weixin",如下图:

接着打开web.config,修改如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\web.config
找到
<pages pageBaseType="System.Web.Mvc.WebViewPage">
修改为
<pages pageBaseType="MyCompanyName.AbpZeroTemplate.Web.Views.AbpZeroTemplateWebViewPageBase">
这样视图就可以使用ABP封闭好的一些特性和功能。
添加_ViewStart.cshtml文件,代码如下:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\_ViewStart.cshtml
@{
Layout = "~/Areas/Weixin/Views/Layout/_Layout.cshtml";
}
然后把Mpa中Layout的功能照搬过来。
注:记得修改Layout控制器的命名空间,其它都不用变。
添加HomeController.cs控制器,代码如下:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Controllers\HomeController.cs
public class HomeController : AbpZeroTemplateControllerBase { // GET: Weixin/Home public ActionResult Index() { return View(); } }
添加Index.cshtml视图,代码如下:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Weixin\Views\Home\Index.cshtml
@{ ViewBag.Title = "Index"; } <h2>@L("Weixin")</h2>
Core项目
打开AbpZeroTemplate-zh-CN.xml文件,在末尾添加以下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Localization\AbpZeroTemplate\AbpZeroTemplate-zh-CN.xml
<text name="Weixin" value="微信" />
现在生成解决方案,浏览器访问http://localhost:8088/weixin/home,当看到页面中出现”微信“2个字就说明此区域整合好了,可以继续下面的步骤。
接着AbpZeroTemplate-zh-CN.xml文件,再添加如下代码:
<text name="Weixin.Menu" value="菜单" />
打开AppPermissions.cs文件,末尾添加如下代码:
文件路径:D:\abpweb\PddSellerAssistant\PddSellerAssistant.Core\Authorization\AppPermissions.cs
public const string Pages_Weixin = "Pages.Weixin"; public const string Pages_Weixin_Menu = "Pages.Weixin.Menu";
打开AppAuthorizationProvider.cs文件,在SetPermissions方法末尾添加如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Core\Authorization\AppAuthorizationProvider.cs
var weixin = pages.CreateChildPermission(AppPermissions.Pages_Weixin, L("Weixin")); weixin.CreateChildPermission(AppPermissions.Pages_Weixin_Menu, L("Weixin.Menu"));
Web项目
打开PageNames.cs文件,
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\App_Start\Navigation\PageNames.cs
在Command类中添加如下代码:
public const string Weixin = "Weixin";
在40行位置添加如下代码:
public static class Weixin { public const string Menu = "Menu";//菜单 }
打开MpaNavigationProvider.cs文件,添加如下代码:
文件路径:D:\abp version\aspnet-zero-3.4.0\aspnet-zero-3.4.0\src\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Startup\MpaNavigationProvider.cs
.AddItem(new MenuItemDefi