quot;
9 android:repeatMode="reverse"
10 android:startOffset="1000"
11 >
12
13 </translate>
(二):rotate 旋转渐变
rotate 动画特有的属性:
- android:fromDegrees="0" 动画开始旋转的角度,三点钟方向为0°,6点钟方向为90°
- android:toDegrees="180" 动画结束旋转的角度
- android:pivotX="50%" 旋转的圆心坐标
- android:pivotY="50%" 旋转的圆心坐标
举个栗子:
1 <?xml version="1.0" encoding="utf-8"?>
2 <rotate xmlns:android="http://schemas.android.com/apk/res/android"
3 android:fromDegrees="0"
4 android:toDegrees="180"
5 android:visible="true"
6 android:pivotX="50%"
7 android:pivotY="50%"
8 android:duration="2000"
9 android:repeatCount="3"
10 android:repeatMode="reverse"
11 >
12
13 </rotate>
(二):set 自定义动画组合
set 没有自己的特有属性,repeatCount属性不能直接再set标签下设置,设置无效,要设置在里面的具体动画中
举个栗子:
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android"
3 android:duration="2000"
4 android:repeatMode="reverse"
5 android:fillAfter="true"
6
7 >
8
9 <alpha
10 android:fromAlpha="0.1"
11 android:toAlpha="1"
12 android:duration="5000"
13 android:repeatCount="5"
14 android:startOffset="1000"
15 />
16 <translate
17 android:fromXDelta="0"
18 android:toXDelta="10%"
19 android:fromYDelta="0"
20 android:toYDelta="0"
21 android:repeatCount="3"
22 android:repeatMode="reverse"/>
23
24 <rotate
25 android:fromDegrees="0"
26 android:toDegrees="180"
27 android:visible="true"
28 android:pivotX="50%"
29 android:pivotY="50%"
30 android:duration="2000"
31 android:repeatCount="3"
32 android:repeatMode="reverse"/>
33 <scale
34 android:fromXScale="0.4"
35 android:toXScale="1.4"
36 android:fromYScale="0.4"
37 android:toYScale="1.4"
38 android:pivotX="50%"
39 android:pivotY="50%"
40 android:repeatCount="3"
41 android:repeatMode="reverse"
42 android:duration="3000"
43 android:fillAfter="true"/>
44
45 </set>
属性介绍完了我们来实现一下:
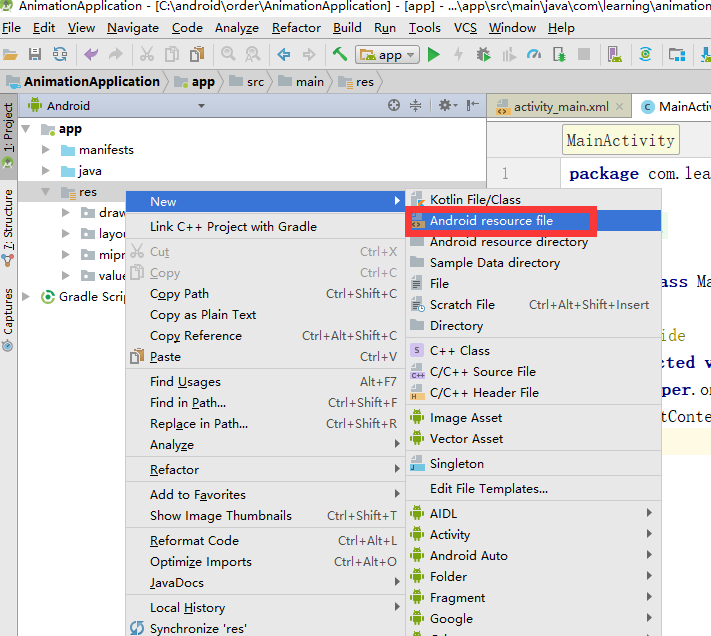
1.在android studio中创建 xml标签文件


结果:

该文件也可以放在drawable目录下
2.以set举栗子:
- 准备xml标签文件set.xml
-
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true">
<alpha android:fromAlpha="1.0"
android:toAlpha="0.1"/>
<scale android:fromXScale="0"
android:fromYScale="0"
android:toYScale="1.4"
android:toXScale="1.4"/>
<translate android:fromYDelta="