|
,就是对代码进行调试。在HBuilderX中调试代码有两种途径,一是真机调试,另一种就是模拟器调试,下面分别学习一下。
(一)真机调试
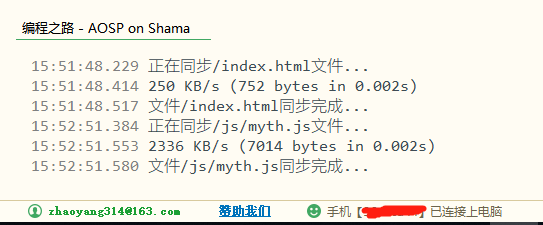
讲的手机与电脑连接,连接成功后,在HBuilderX状态栏中显示手机已连接上电脑,如图4-3所示。

图4-3 手机连接电脑状态显示
在HBuilderX上方的工具条中点击运行按钮,即可在手机上运行,底部的控制台会有数据显示,如图4-4所示,如果有错误也会在此显示相关数据,根据提示进行修改即可。

图4-4 控制台数据
(二)模拟器调试
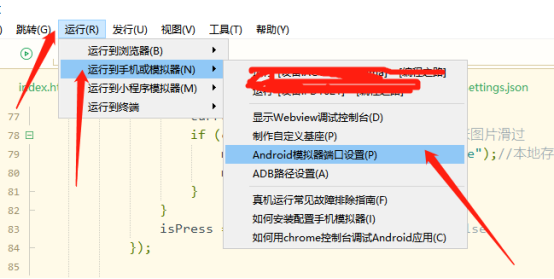
我用的是“夜神模拟器”,这个模拟器从网上安装下载即可。然后,在HBuilderX菜单栏中“运行”→“运行到手机或模拟器”→“Android模拟器端口设置”,如图4-5所示。

图4-5 模拟器设置
在端口设置页面设置端口号“62001”即可,如图4-6所示,这样的模拟器调试页设置完毕。同样在在HBuilderX上方的工具条中点击运行按钮,即可在模拟器上运行,调试过程同真机。

图4-6 模拟器端口设置
常用的Android模拟器的端口如表4-4所示:
| 模拟器名称 |
连接默认端口 |
| 夜神安卓模拟器夜神安卓模拟器 |
62001 |
| 逍遥安卓模拟器逍遥安卓模拟器 |
21503 |
| BlueStacks(蓝叠安卓模拟器) 雷电安卓模拟 |
5555 |
| 器雷电安卓模拟器 |
5555 |
| 天天安卓模拟器天天安卓模拟器 |
5037 |
| 网易MuMu(安卓模拟器) |
7555 |
| 安卓模拟器大师安卓模拟器大师 |
54001 |
| Genymotion |
5555 |
表4-4 常用Android模拟器端口列表
|