本文以一个简单的小例子,简述Android开发中GridView的常见应用,仅供学习分享使用。
概述
GiridView是一个表格显示资源的控件,可以在两个可滚动的方向上显示。列表项的资源会通过ListAdapter自动添加到布局控件中GirdView上。
如下图所示:

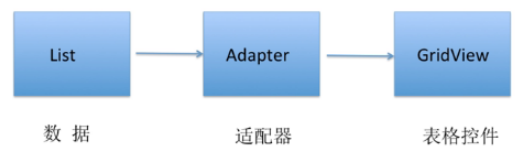
数据绑定步骤
如下图所示:

涉及知识点
- android:numColumns="auto_fit" 设置GridView中的列数,可以是数字,auto_fit表示系统自动根据屏幕的大小进行适应性显示。
- android:verticalSpacing="10dp” 用于设置行与行之间的垂直间隔
- android:horizontalSpacing="10dp" 用于设置列与列之间的水平间隔
- android:stretchMode="columnWidth" 设置列中元素的拉伸模式
- setOnItemClickListener 设置列元素的监听事件
示例效果图
如下图所示:

核心代码
GridView如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="com.hex.demogridview.MainActivity"> 8 <GridView 9 android:id="@+id/gv_info" 10 android:columnWidth="90dp" 11 android:verticalSpacing="10dp" 12 android:horizontalSpacing="10dp" 13 android:numColumns="auto_fit" 14 android:stretchMode="columnWidth" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent"></GridView> 17 </RelativeLayout>
列表项代码(图片和文本)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 <ImageView 7 android:id="@+id/img_info" 8 android:src="@drawable/a011" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content"/> 11 <TextView 12 android:id="@+id/tv_info" 13 android:text="abc" 14 android:textSize="20sp" 15 android:textAlignment="center" 16 android:textColor="@color/colorAccent" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content"/> 19 </LinearLayout>
后台代码(Adapter类)
1 class MyAdapter extends BaseAdapter { 2 private Context mContext; 3 4 public MyAdapter(Context context) { 5 this.mContext = context; 6 } 7 8 @Override 9 public int getCount() { 10 return mList != null ? mList.size() : 0; 11 } 12 13 @Override 14 public Object getItem(int position) { 15 return mList.get(position); 16 } 17 18 @Override 19 public long getItemId(int position) { 20 return position; 21 } 22 23 @Override 24 public View getView(int position, View convertView, ViewGroup parent) { 25 ViewHolder viewHolder; 26 if (convertView == null) { 27 // if it's not recycled, initialize some attributes 28 LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE); //getLayoutInflater(); 29 convertView = inflater.inflate(R.layout.grid_item,null); 30 viewHolder=new ViewHolder(); 31 viewHolder.img = (ImageView) convertView.findViewById(R.id.img_info)