添加配置权限
<!-- 相册 -->
<key>NSPhotoLibraryUsageDescription</key>
<string>"xx"想使用您的相册,需要您的允许</string>
<!-- 相机 -->
<key>NSCameraUsageDescription</key>
<string>"xx"想使用您的相机,需要您的允许</string>
<!-- 麦克风 -->
<key>NSMicrophoneUsageDescription</key>
<string>"xx"想使用您的麦克风,需要您的允许</string>
<!-- 位置 -->
<key>NSLocationUsageDescription</key>
<string>"xx"想访问您的位置,请您允许</string>
<!-- 日历 -->
<key>NSCalendarsUsageDescription</key>
<string>"xx"想访问您的日历,请您允许</string>
<!-- 媒体资料库 -->
<key>NSAppleMusicUsageDescription</key>
<string>"xx"想访问您的媒体资料库,请您允许</string>
<!-- 蓝牙 -->
<key>NSBluetoothPeripheralUsageDescription</key>
<string>"xx"想访问您的蓝牙,请您允许</string>
<!--通讯录 -->
<key>NSContactsUsageDescription</key>
<string>"xx"想访问您的通讯录,请您允许</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>请点击“允许”。若不允许,您将无法正常使用“附近”的功能。</string>
添加Push Notifications支持

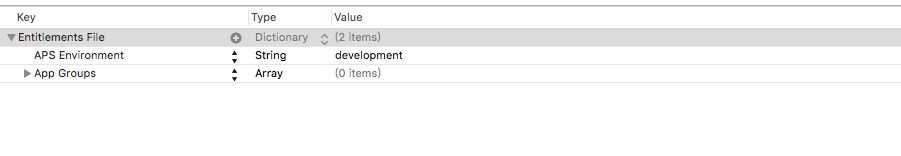
开关开启后会自动生成xxxx.entitlements文件


这里需要注意几点
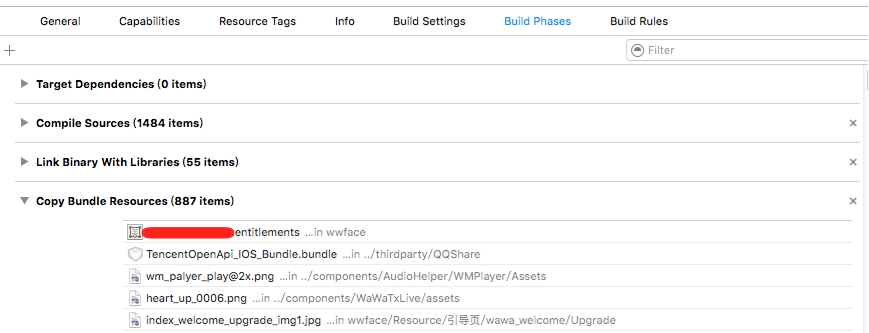
生成的该文件是否包含到你的打包工程中Bundle Resources中 如果没有手动添加进去


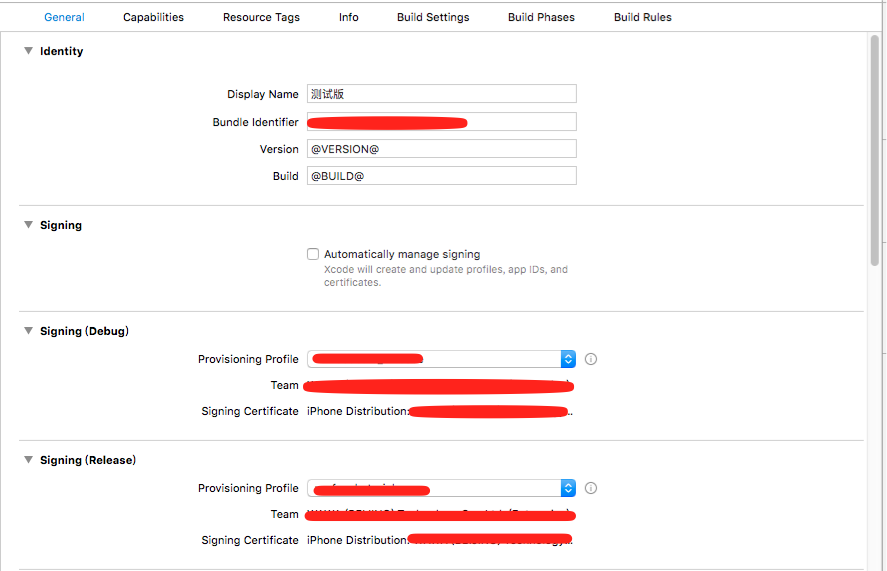
如果工程有多个Target 且多个证书在一起建议不要使用 Automatically manage signing

采用下面的这种方法

总结
第一个 我们的项目是多个app时的所以在配置证书的时候要指定对应的证书,自动适配会适配不准确,因为我们的多个工程分多个target好多共用的工程。
第二个 就是生成的entitlements文件要包含到bundle中
适配字体
ios中适配sb中的文本... 最好的办法就是手动变更frame
纯代码的页面可以在计算字体size的时候根据比例添加一些frame
+(CGSize)textFrameWithString:(NSString *)text width:(float)width fontSize:(NSInteger)fontSize
{
NSDictionary *dict = @{NSFontAttributeName: [UIFont systemFontOfSize:fontSize]};
// 根据第一个参数的文本内容,使用280*float最大值的大小,使用系统14号字,返回一个真实的frame size : (280*xxx)!!
CGRect frame = [text boundingRectWithSize:CGSizeMake(width, CGFLOAT_MAX) options:NSStringDrawingUsesLineFragmentOrigin attributes:dict context:nil];
CGSize textSize = frame.size;
CGFloat scale = 17.5/17.0;
// iOS 10
if ([[UIDevice currentDevice].systemVersion floatValue] >= 10.0) {
textSize.width = textSize.width * scale;
textSize.height = textSize.height * scale;
}
return textSize;
}
iOS10好多坑 大家慢慢趟过去。