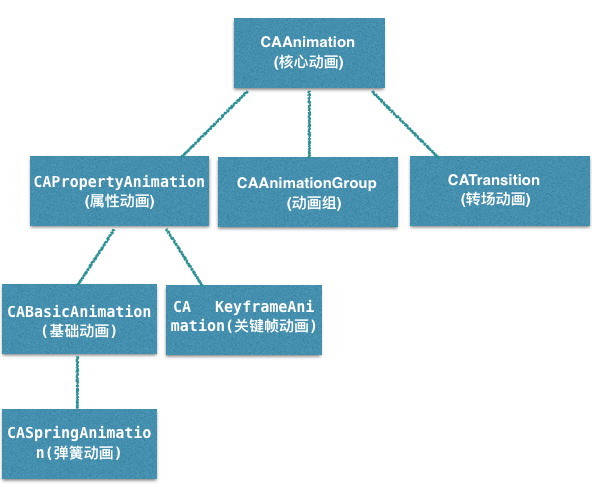
之前介绍了核心动画之弹簧动画,有关于核心动画的结构图大家都还记得吧

所以说动画组属于核心动画,它的初始化和核心动画初始化的方法一样。
+ (instancetype)animation;初始化方法
1.什么动画组?
动画组:CAAnimationGroup 可以让多个动画同时执行
动画组中设置的时间控制类属性会影响到动画组内部动画的时间控制类属性
在动画组中去统一设置媒体时间控制
媒体控制时间的属性
1.CAMediaTiming媒体时间类协议
核心动画关于时间类的控制 是遵守了CAMediaTiming中的协议内容
1.beginTime 动画开始的时间 默认为0
2.duration 动画的持续时间 默认为0 持续时间 受速度的影响 实际的动画完成时间 = 持续时间/速度
3.speed 动画播放的速度 默认为1 速度设置成0 可以暂停动画
speed 2秒 duration 60秒 动画真正播放完成的时间 30秒
4.timeOffset 动画播放时间的偏移量
5.repeatCount 动画的循环次数 默认是0 只播放一次
6.repeatDuration 动画循环的持续时间 只能设置其中的一个属性 repeatCount/repeatDuration
7.autoreverses 是否以动画的形式 返回到播放之前的状态
8.fillMode 设置当前对象在非活动时间段的状态
要想fillMode有效 需设置removedOnCompletion = NO
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards 立即进入动画的初始状态并等待动画开始
kCAFillModeBoth 动画加入后开始之前 layer处于动画初始状态 动画结束后layer保持动画最后的状态
kCAFillModeRemoved 默认值 动画结束后 layer会恢复到之前的状态
2.动画组属性介绍:
@property(nullable, copy) NSArray<CAAnimation *> *animations;动画的数组 数组里面放各种动画
具体操作如下:
#import "ViewController.h"
@interface ViewController ()
//花瓣
@property (nonatomic, strong) CALayer *petalLayer;
//背景
@property (nonatomic, strong) CALayer *layer;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor];
[self.view.layer addSublayer:self.layer];
[self.view.layer addSublayer:self.petalLayer];
}
//点击掉落 让图层移动的动画 返回的是:移动的动画 endPoint:终点
- (CAKeyframeAnimation *)move:(CGPoint)endPoint{
CAKeyframeAnimation *keyFrame = [CAKeyframeAnimation animationWithKeyPath:@"position"];
UIBezierPath *path = [UIBezierPath bezierPath];
//设置起始点
[path moveToPoint:self.petalLayer.position];
//画曲线的方法addCurveToPoint:终点 controlPoint1:<#(CGPoint)#> controlPoint2:<#(CGPoint)#>
[path addCurveToPoint:endPoint controlPoint1:CGPointMake(50, 150) controlPoint2:CGPointMake(300, 250)];
keyFrame.path = path.CGPath;
//节奏动画不是匀速 kCAAnimationPaced
keyFrame.calculationMode = kCAAnimationCubicPaced;
return keyFrame;
}
/*
旋转动画
1.使用基础动画,其中的一个变化
2.选择哪一个属性transform.rotation.z
可以通过改变animationWithKeyPath来改变动画的属性:
transform.scale = 比例转换
transform.scale.x
transform.scale.y
transform.rotation.z
opacity = 透明度
zPosition
backgroundColor 背景颜色
cornerRadius 柺角
borderWidth 边框的宽度
bounds
contents 内容
contentsRect
frame
hidden
masksToBounds
position
shadowColor
shadowOffset
shadowOpacity
shadowRadius
*/
//旋转动画 让花版掉落的时候自动旋转
- (CABasicAnimation *)rotation{
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
//M_PI = 3.1415926....
//M_PI_2 = 一半 M_PI_4就是四分之一
animation.fromValue = @(M_PI_4);
animation.toValue = @(M_PI_4*4);
//一直在旋转
//animation.repeatCount = HUGE;
//以动画的形式让他回去
//animation.autoreverses = YES;
return animation;
}
//花瓣掉落的时候让它慢慢放大 放