概述
UIButton是执行自定义代码以响应用户交互的控件。UIButton其实包含UIImageView和UILabel两个控件,UIButton继承于UIControl,所以有addtarget监听事件
属性和方法
初始化Button不用alloc init方法,使用便利构造器方法
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; UIButton的类型如下
UIButton类型 |
说明 |
|---|---|
| UIButtonTypeCustom | 没有按钮样式,一般设置该样式,根据需要自定义 |
| UIButtonTypeSystem | 系统样式按钮,例如导航栏和工具栏中显示的按钮。 |
| UIButtonTypeDetailDisclosure | 详细披露按钮。 |
| UIButtonTypeInfoLight | 具有浅色背景的信息按钮。 |
| UIButtonTypeInfoDark | 信息按钮有一个黑暗的背景。 |
| UIButtonTypeContactAdd | 联系人添加按钮。 |
| UIButtonTypePlain | 没有模糊背景视图的标准系统按钮。 |
| UIButtonTypeRoundedRect | 已经废弃,使用UIButtonTypeSystem代替 |
UIButton的状态如下
| UIButton的状态 | 说明 |
|---|---|
| UIControlStateNormal | 控件的正常状态或默认状态 - 即已启用但未选中或高亮显示。 |
| UIControlStateHighlighted | 突出显示的控制状态。按钮处于选中状态时的状态 |
| UIControlStateDisabled | 一个控件的禁用状态。 |
| UIControlStateSelected | 选择一个控件的状态。 |
| UIControlStateFocused | 集中控制状态。 |
| UIControlStateApplication | 额外的控制状态标志可用于应用程序使用。 |
| UIControlStateReserved | 控制状态标志保留给内部框架使用。 |
设置frame
[btn setFrame:CGRectMake(100, 100, 100, 30)]; 设置某一状态下的标题
[btn setTitle:@"测试" forState:(UIControlStateNormal)]; 设置某一状态下的标题颜色
[btn setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)]; 设置某一状态下的阴影颜色
[btn setTitleShadowColor:[UIColor purpleColor] forState:UIControlStateNormal]; 设置某一状态下的背景颜色
[btn setBackgroundColor:[UIColor blackColor]]; 设置标题字体大小
btn.titleLabel.font = [UIFont systemFontOfSize:30]; 设置某一状态下的背景图片(背景图片显示在其标题和前景图像后面。)
[btn setBackgroundImage:[UIImage imageNamed:@"登录logo"] forState:(UIControlStateNormal)]; 设置某一状态下的前景图片
[btn setImage:[UIImage imageNamed:@"验证码"] forState:(UIControlStateNormal)]; 设置标题内边距
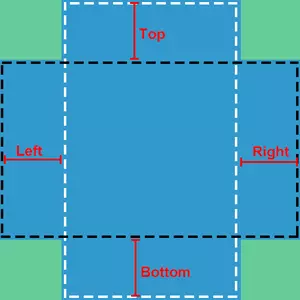
btn.titleEdgeInsets = UIEdgeInsetsMake(0, 10, 0, 0); top, left, bottom, right;
设置图片内边距
btn.imageEdgeInsets = UIEdgeInsetsMake(0, -10, 0, 0); 设置内容内边距
btn.contentEdgeInsets = UIEdgeInsetsMake(10, -30, 10, 10); 标题的阴影改变时,按钮是否高亮显示。默认为NO
btn.reversesTitleShadowWhenHighlighted = YES; 按钮高亮的情况下,图像的颜色是否要加深一点。默认是YES
btn.adjustsImageWhenHighlighted = YES; 按钮禁用的情况下,图像的颜色是否要加深一点。默认是YES
btn.adjustsImageWhenDisabled = YES; 按下按钮是否会发光 默认是NO
btn.showsTouchWhenHighlighted = NO; 返回button 某个状态下的标题
- (nullable NSString *)titleForState:(UIControlState)state; 返回button 某个状态下的标题颜色
- (nullable UIColor *)titleColorForState:(UIControlState)state; 返回button 某个状态下的阴影标题颜色
- (nullable UIColor *)titleShadowColorForState:(UIControlState)state; 返回button 某个状态下的图片
- (nullable UIImage *)imageForState:(UIControlState)state; 返回button 某个状态下的背景图片
- (nullable UIImage *)backgroundImageForState:(UIControlState)state; 返回button 某个状态下的富文本标题
- (nullable NSAttributedString *)attributedTitleForState:(UIControlState)state NS_AVAILABLE_IOS(6_0); 获取按钮当前标题
NSString *title = btn.currentTitle; 获取按钮当前标题颜色
UIColor *color = btn.currentTitleColor; 获取按钮当前阴影标题颜色
UIColor *shandowColor = btn.currentTitleShadowColor; 获取按钮当前按钮内图像
UIImage *image = btn.currentImage; 获取按钮当前标题背景图片
UIImage *backgroundImage = btn.currentBackgroundImage; 获取按钮当前标题富文本
NSAttributedString *aString = btn.currentAttributedTitle; 指定背景边界
- (CGRect)backgroundRectForBounds:(CGRect)bounds; 指定内容边界
- (CGRect)contentRectForBounds:(CGRect)bounds; 指定标题边界
- (CGRect)titleRectF