lumn-*时,则是作为垂直居中来展示的。
align-content
同样的,align-content也是用来控制元素在交叉轴上的排列顺序,但是既然会出现两个属性(align-items和align-content),势必两者之间会有一些区别。
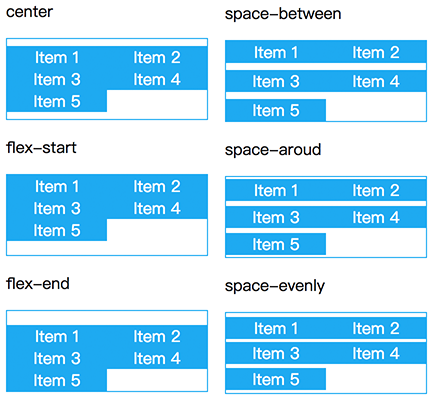
因为align-content只能作用于多行情况下的flex布局,所以取值会更接近额旋转后的justify-content,同样的可以使用space-between之类的属性值。
因为取值基本类似,所以不再重复上边justify-content所列的表格,直接上效果:

align-items
align-items与上边的justify-content类似,也适用于定义子元素的排列方式。
不同的是,align-items作用于交叉轴(也就是默认flex-direction: row情况下的从上到下的那根轴线)
目测平时用到的最多的地方就是水平居中吧(我现在懒的:只要有图标、表单 & 文字 的单行混合,都会选择align-items: center来实现:))
常用的取值:
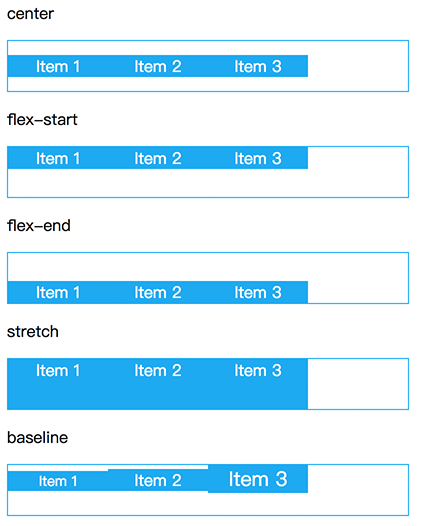
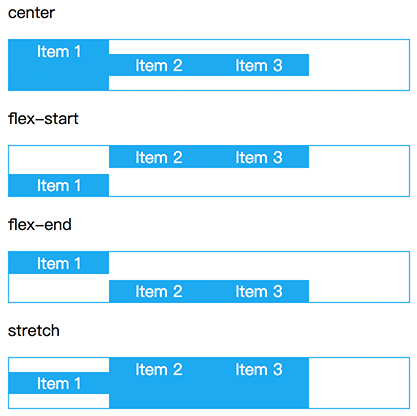
center 常用来做垂直(交叉轴)居中flex-start 沿着交叉轴的起始位置排列flex-end 与flex-start方向相反stretch 将元素撑满容器的交叉轴宽度(在默认情况下,这里指容器的高度,但是如果单纯的说这条轴线,我觉得宽度更合适一些)baseline 将元素按照文本内容的基线进行排列
以上取值的示例:

align-content与align-items的异同
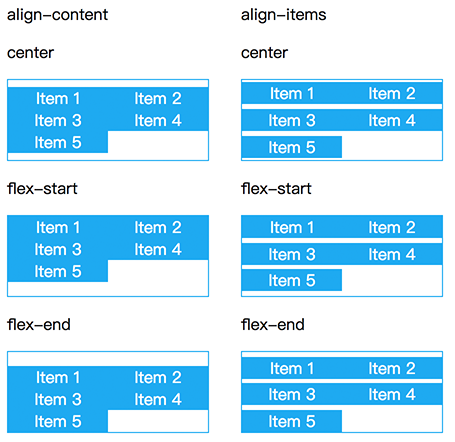
两者的相同点在于,都是设置元素在交叉轴上的排列顺序。
而区别在于以下两点:
align-content只能应用于多行的情况下align-content会将所有的元素认为是一个整体并进行相应的处理、而align-items则会按照每一行进行处理:

place-content
place-content可以认为是justify-content和align-content的简写了(事实上就是)
语法为:
selector {
place-content: <align-content> <justify-content>;
}
P.S. 如果单行(元素)想要实现居中还是老老实实的使用align-items+justify-content吧 :)
子元素的属性们
有关容器的所有属性都已经列在了上边,下边的一些则是在容器内元素设置的属性。
flex-grow
flex-grow用来控制某个子元素在需要沿主轴填充时所占的比例,取值为正数(浮点数也可以的)。
selector {
flex-grow: 1;
flex-grow: 1.5;
}
举例说明:
如果一个容器中有三个元素,容器剩余宽度为100px,三个元素需要进行填充它。
如果其中一个元素设置了flex-grow: 2,而其他的设置为1(默认不设置的话,不会去填充剩余宽度)
则会出现这么一个情况,第一个元素占用50px,而其他两个元素各占用25px。

Warning
这里需要注意的一点是,flex-grow定义的是对于剩余宽度的利用。
元素自身占用的空间不被计算在内,为了验证上边的观点,我们进行一个小实验。
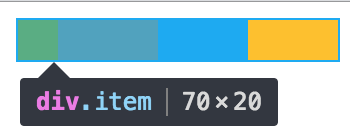
给每一个元素设置一个padding-left: 20px,保证元素自身占用20px的位置,然后分别设置flex-grow来查看最后元素的宽度是多少。
.container {
display: flex;
width: 160px;
height: 20px;
align-items: stretch;
}
.item {
flex-grow: 1;
padding-left: 20px;
}
.item:first-of-type {
flex-grow: 2;
}


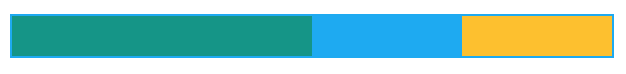
我们给容器设置了宽度为160px(为了方便的减去padding-left计算)。
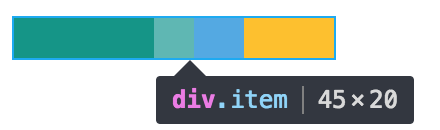
最后得到的结果,设置了flex-grow: 2的元素宽度为70px,而设置flex-grow: 1的元素宽度为45px。
在减去了自身的20px以后,50 / 25 === 2 // true。
flex-shrink
flex-shrink可以认为是与flex-grow相反的一个设置,取值同样是正数。
用来设置当容器宽度小于所有子元素所占用宽度时的缩放比例。
比如说,如果我们的容器宽为100px,三个元素均为40px,则会出现容器无法完全展示所有子元素的问题。
所以默认的flex会对子元素进行缩放,各个元素要缩放多少,则是根据flex-shrink的配置来得到的(默认为1,所有元素平均分摊)
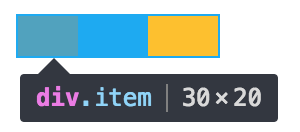
就像上边的例子,如果我们还是三个元素,第一个设置了flex-shrink: 2,则最终得到的结果,第一个元素宽度为30px,其余两个元素的宽度为35px。
.container {
display: flex;
width: 100px;
height: 20px;
align-items: stretch;
}
.item {
width: 40px;
/* flex-shrink: 1; it's default value */
font-size: 0;
background: #03a9f4;
}
.item:first-of-type {
flex-shrink: 2;
}


flex-basis
这个属性用来设置元素在flex容器中所占据的宽度(默认主轴方向),这个属性主要是用来让flex来计算容器是否还有剩余面积的。
默认取值为auto,则意味着继承width(direction: column时是height)的值。 一般来讲很少会去设置这个值。
flex
flex则是上边三个属性的简写,语法如下:
selector {
flex: <flex-grow> <flex-shrink> <flex-basis>;
}
一般来讲如果要写简写的话,第三个会选择设置为auto,也就是获取元素的width。
align-self
效果如同其名字,针对某一个元素设置类似align-items的效果。
取值与align-items一致,比如我们可以针对性的实现这样的效果:
.center :first-child {
align-self: stretch;
}
.flex-start :first-child {
align-self: flex-end;
}
.flex-end :first-child {
align-self: flex-start;
}
.stretch :first-child {
align-self: center;
}

order
以及最后这里还有一个order属性,可以设置在展示上的元素顺序。
取值为一个任意整数。
默认的取值为1,如果我们想要后边的元素提前显示,可以设置如下属性:
.item:last-of-type {
order: -1;
}