本文作为小白入门级,相对基础,是写给现在想了解一点前端知识的设计师同行们,今天这章用设计师熟悉的PS来解释前端相关的术语,通俗易懂幽默风趣,绝对是小白入门的好教程!
一、样式大集合
之前介绍了“嵌入样式”及“内联样式”,前者只对自己所在的标签起作用,后者对当前页面所有通过了class引用了该样式的标签起作用。内联样式一般写在头部,但是当样式积少成多,且其他html页面也要引用当前页面的样式的时候(比如针对body的)就比较麻烦了。你肯定不想再写一遍的
所以又出现了“外联样式”,是的,嵌入不足,内联不够,所以拉个外场援助。
外联样式是写在另一个文件内的,其文件即格式为 .css ,也称“样式表”,之所以是表我想大概是因为浏览器要像查表一样根据类名来查询吧,然后获取里面的样式内容。其写法跟<style></style> 里的是一模一样的,只不过已经有了专用的 .css文件来装了,自然也就不需要style标签包装了。如果你还稍微有点晕,那下面我就用PS来讲一下吧。
这是在html(psd)文件中“写的”几个div(矩形),其颜色……咳咳……是不大好看……
其中第一个div(矩形),添加(或称更改)了样式,此时其他矩形是不受影响,即————嵌入样式
然后我新建了一个类(组)class1,颜色叠加值为#e75555
好!!!现在我要变形啦,,哦 不,我要引用了,注意!!注意!!!把第三第四个矩形引用(放入)一下class1类(文件夹)。则可以看到03、04都变了颜色。
其实作为设计师的我们都知道,如果把四个矩形都放入class1 中,无论01之前是否有叠加颜色,四个都将变为一个颜色,也就是说,在PS中,内联样式(class1-红色)的优先级比嵌入样式(01已叠加的紫色)高。BUT!!! 在html中却是反的,反的,反的……记住哦,之所以这么介绍只是为了告诉你,引用了样式,相当于PS里的样式叠加。
外联样式呢,即是把内联样式挪到了另一个专属它的地方,以方便管理和调用;
引入的方式是在头部(<head></head>)内title后加入一句:
<link type="text/css" href=" 样式文件名.css " rel="stylesheet" />
也就是说,只要是html文件有引入一个写了样式的CSS文件,都是起作用的,所以比起只管一个标签的嵌入样式和管理一个html的内联样式,外联的css文件作用域就相对比较大了。
如果一定要问为什么,还记得前面讲的“后来居上”吗?无论是外联或者内联,一般都是放在头部的,而嵌入样式却是紧跟标签的,从浏览器从上到下和从左到右的解析方式来看,同一样式不同值,必定优先采用最后读取的样式。
好了,这便是html中样式的三大引用方式。当然后续还有使用JS添加和引用的,也基本是在这三种之上作文章。暂时用不上,在下面的例子中,由于样式还没有那么多,则还是先采用内联的,方便查看。
排版去咯,接着上期。(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)
二、排版
这个网站的网址,上期介绍过了哈,自己去翻,哈哈……就是让你们懒不成。
如上所示的部分上期我们已经排完了,暂时是静态的,无鼠标经过效果。
如上图,分为上下两部分。上部分又划分为左右两部分,今天先排圣母图那部分吧,其他的在学习后有兴趣的童鞋可以自己排版试试。
总的来说,静态排版分为几步:定大小,定位置,填内容(当然,事无绝对,只是个人习惯,但是对于初学者来说建议暂时别另辟蹊径),以今天要排的内容为例大家便明了。
1. 定大小

没有源文件,我们也是可以获取尺寸的,比如截图到PS里去测量。
排版也像用标签语言去完成你对设计稿的陈述,像讲故事一样,对自己说:这是一个380*568px的盒子,带背景,底部是半透明黑色盒子,装了一些白色文本,文本类型有四种,还有一个不规则形状,两个白框装的名字……
现在开始用标签来陈述:
定大小:你需要新建一个380*568的div,并给它赋予一个好听名字的class。然后在style盒子里完成样式。

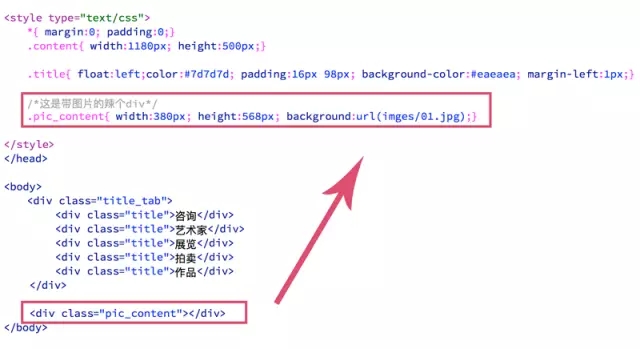
这里为了能看见你的div先添加了一个背景,至于为什么不加就看不见,请翻阅前面的教程,哈哈哈……/**/内是可以写注释的,对网页无影响。url是图片的地址,可以像浏览文件一样选择图片,所以不担心会输错地址。有的童鞋可能会经常遇到提示文字不出来的情况,你可以删到“:”前面,从“:”开始打字,或者“;”后面空格才会出来,总之自己多试试……
然后保存,浏览器打开:
我去,这图截得,来看看原图:
最起码给我截个中间的吧,所以你得加一句来调整背景的位置:background-position:center;(center即是将背景放置正中间)这样才算差不多了吧,当然你们随便下一张图片当背景都OK啦,仲基欧巴也不错哟~
2. 定位置
其实明显看到被咨询那一排挡住了一些,因为不在一层,原理翻阅第二篇。(让你们学完就忘,╭(╯^╰)╮哼!)
所以得让其浮起来,并使用margin把与周围的距离隔离出来。
那么怎么去算位置呢,如果你是UI的话,应该很清楚你平时给开发的标注是用来干什么的吧?随便量量就造啦:
也就是加上float向右和顶部距离12px;就可以确定此div的位置了。
pic_content的样式基本就这些了:
.pic_content{ width:380px; height:568px; background:url(imges/01.jpg);background-position:center; float:left; margin-top:12px;}
3.填内容
我们可以发现,此div唯一的内容就是背景图片,然而这一步定大小的时候已经做完了,哈哈哈……
如果你说底部那个黑盒子不是内容吗?是,但是已经属于另一个包含在pic_content内的盒子里的内容了,包含在pic_content之内,但却是一个特殊的个体,因为与pic_content样式并不一样。怎么说呢,相当于老子生了个儿子,除了有血缘(位置联系)关系,几乎是两个不同的个体。所以接下来又要新建一个黑色盒子,定大小,定位置,填内容……这其实是一个循环的过程,直到完成最里层的最后一步为止……(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)
好了,再来写个黑盒子吧。还是按照定大小(与外层宽一样,高自己去量咯),定位置(底边与外层重合,也就是margin-top的值为外层高减去黑盒子的高)和填内容来进行,注意层级关系,换行缩格。
即成如下效果:
是不是有点像啦?
里面的文字,唔……有的两三个字是可以不用定大小哦,因为文字嘛,作为设计师知道的,多少大小的文字,占的像素就为多少,例如14px的字体,占像素就为14*14px,当然,特别特殊的就不能保障了。但是这里的有些文字是在有限的宽度内显示,有换行,便说明装文字的盒子是有宽高的,其次,在第二步定位置时,不仅要考虑上下的margin,还要考虑左右的距离。(-_-||| &nb