你见过html页面上‘x’字符变成打印机图标么?一般人应该没有。
-----------------------诡异bug-----------------------
今天测试报了一个bug,说页面上‘x’变成了打印机,之前从来没遇到过~~
我看了看我这的,正常啊~又去虚拟机下windows看了下,也正常啊~
诡异,开始去百度。发现有人在百度知道提了问题~第一个答案,瞎扯。
不过下边有个说,是因为用了微软雅黑字体的原因。
(#‵′)靠,微软雅黑还有这个bug?下的我赶紧去试了试,然并卵,这人也是瞎说。
然后去google看看吧,搜了半天,也只有百度知道那一个案例~~囧,还是自己去复现吧。
-----------------------稳定复现-----------------------
这里先吐槽一下测试提的bug,没有操作步骤~~~~~不过我经历了十分钟后,终于找到了稳定复现~~~~那么,问题是怎么来的呢
1. 尝试修改元素class发现,用了某个class后才有这个问题,该元素下所有的‘x’均会变成打印机。那就是这个class有问题。
2. mac OS和windows下表现一致。
3. 去查看iconfont库,发现并没有打印机图标。
4. 怀疑和content有关,把正常的图标的content属性改成x,果然,也变成了打印机。
5. 结合3.4,怀疑chrome默认加载了什么iconfont字体库设置,把‘x’当做了iconfont的content
6. 未果。
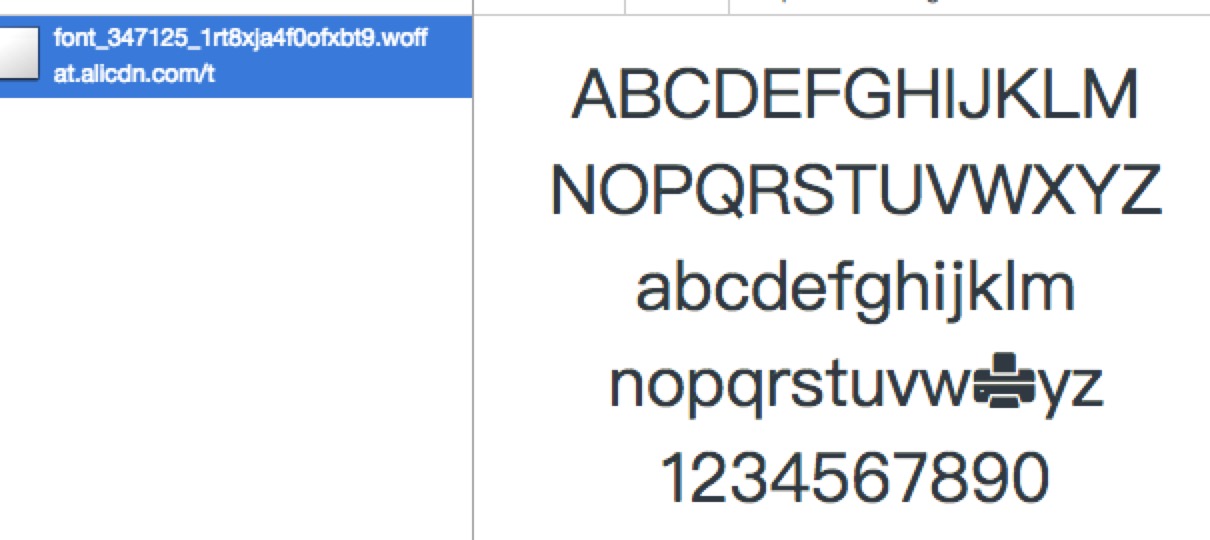
7. 考虑iconfont自身问题,抓包看font资源,preview后,抓到真凶

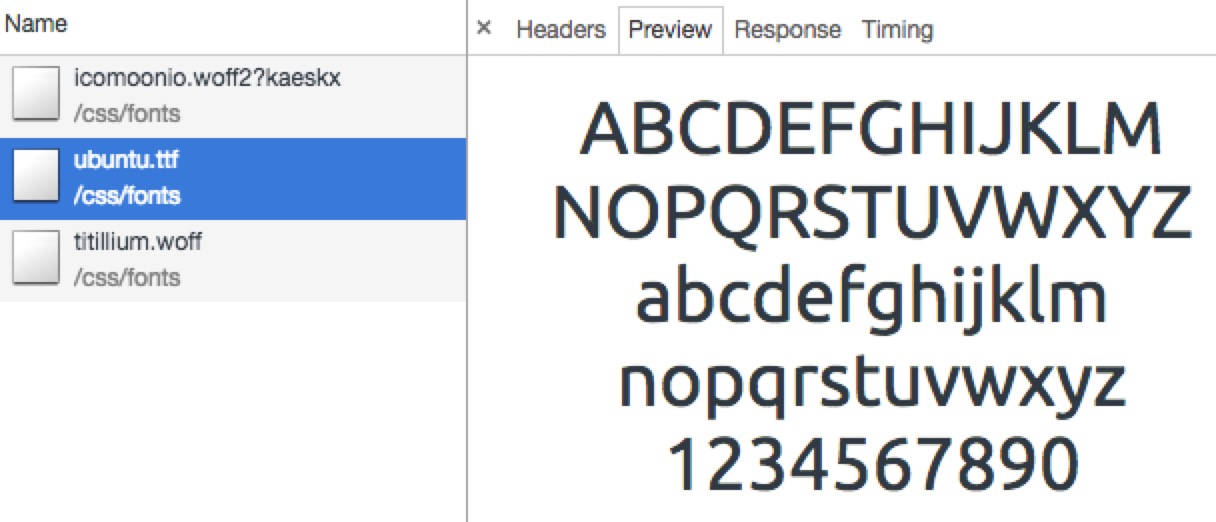
8. 去别的网站(iconmoon)核对,确认

9. 解决问题。iconfont渲染错误,咱这一时半会儿除了替换字体包,也没辙。所以先从用法上规避。
问题用法
<span class="iconfont">xxxxxx</span>
改后用法
<span>xxxxxx<i class="iconfont"></i></span>
也就是说,iconfont元素里边避免在使用文案,所有图标使用最小元素去处理
废话了一大堆,想想还是因为项目中iconfont的使用没有做好规范~~~~~~~~~
心累~~~几个模块,两三种用法~~~等改天代码重构优化吧
流水账文章,自己留着看吧
结论:
使用iconfont元素的内部,避免使用文案。规范iconfont用法~
另外,已经在github上加了issue,等修复就好