我们在使用vue搭建项目的时候,经常要使用到vue-cli。
一、安装node.js
去node官网下载并安装node,一直next就行。
等待安装完毕,输入node-v,如果输出版本号,那说明已经成功安装了。再输入命令行npm-v,输出npm的版本信息。那环境安装得基本就差不多了。
我们在开发的时候,为了能更方便快捷的运行,不用翻墙,速度快,一般会安装淘宝的npm镜像cnpm。
二、安装cnpm
前往淘宝镜像cnpm查看详细安装步骤。
或者直接输入命令行:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装完成之后,可以输入cnpm-v检查版本。将使用到npm的地方用cnpm来代替就可以了。
三、安装vue
输入命令行
$ cnpm install vue
如果你构建的是大型的项目,推荐使用npm安装,因为它能比较好配合webpack 或 browserify 模块打包器一起使用。
接下来安装脚手架
# 全局安装 vue-cli
$ cnpm install --global vue-cli
创建一个基于 webpack 模板的新项目
#my-project为自定义项目名
$ vue init webpack my-project
初始化项目
$ vue init webpack-simple my-project
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,填不填都可以,看你意愿。需要注意的是项目的名称不能大写,不然会报错。
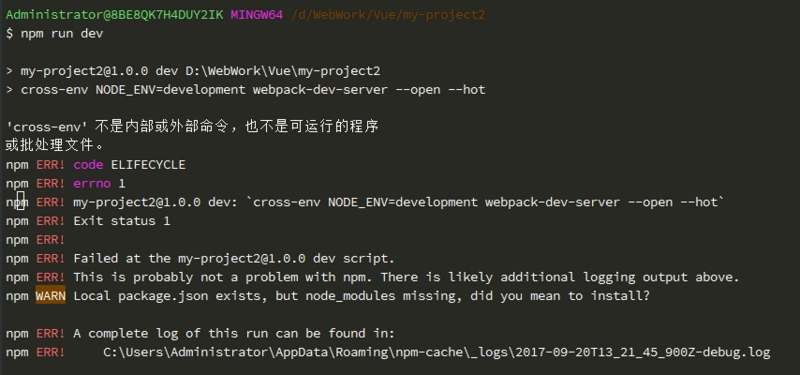
刚初始化的项目是没有依赖的,如果运行会报类似这样的错误

所以要使用如下命令行安装依赖
$ cnpm install
使用如下命令行运行项目
$ cnpm run dev
能打开看到这个页面,说明你已经搭建成功啦!