【本文为原创,转载请注明出处】

技术【CSS+HTML】 布局【Table】
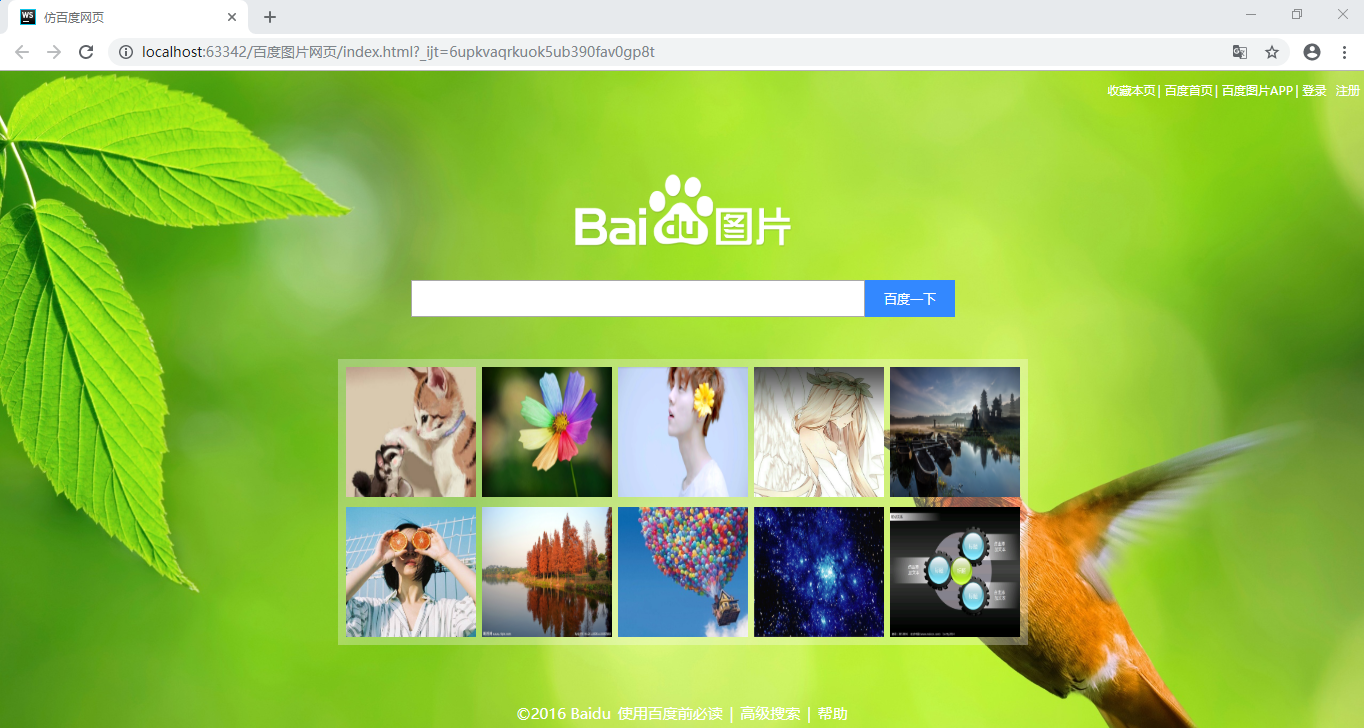
图片准备【百度图标、10张不同类型图】
------------------------------------------------------------------------------------------------------------
步骤1 table 布局

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>仿百度网页</title> 6 </head> 7 <body> 8 <table"> 9 <tr> 10 <td></td> 11 <td></td> 12 <td></td> 13 <td></td> 14 <td></td> 15 <td></td> 16 <td></td> 17 <td></td> 18 <td></td> 19 </tr> 20 <tr> 21 <td colspan="9"></td> 22 </tr> 23 <tr> 24 <td colspan="9"> 25 <input type="text"/><button></button> 26 </td> 27 </tr> 28 <tr> 29 <td colspan="9"> 30 <table > 31 <tr> 32 <td></td> 33 <td></td> 34 <td></td> 35 <td></td> 36 <td></td> 37 </tr> 38 <tr> 39 <td></td> 40 <td></td> 41 <td></td> 42 <td></td> 43 <td></td> 44 </tr> 45 </table> 46 </td> 47 48 </tr> 49 <tr> 50 <td colspan="9"> 51 </td> 52 </tr> 53 </table> 54 </body> 55 </html>
步骤2 填充HTML内容
html要求:跨行合并
table嵌套table

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿百度网页</title> </head> <body> <table> <tr> <td><a href="#">收藏本页</a></td> <td><span>|</span></td> <td><a href="#">百度首页</a></td> <td><span>|</span></td> <td><a href="#">百度图片APP</a></td> <td><span>|</span></td> <td><a href="#">登录</a></td> <td><span> </span></td> <td><a href="#">注册</a></td> </tr> <tr> <td colspan="9"><img src="img/logo.png"/></td> </tr> <tr> <td colspan="9"> <input type="text"/><button>百度一下</button> </td> </tr> <tr> <td colspan="9"> <table> <tr> <td><a href="#"><img src="img/img01.jpeg" /></a></td> <td><a href="#"><img src="img/img02.jpeg" /></a></td> <td><a href="#"><img src="img/img03.jpeg" /></a></td> <td><a href="#"><img src="img/img04.jpeg" /></a><
