todo 列表
软件安装
略
基本的环境搭建
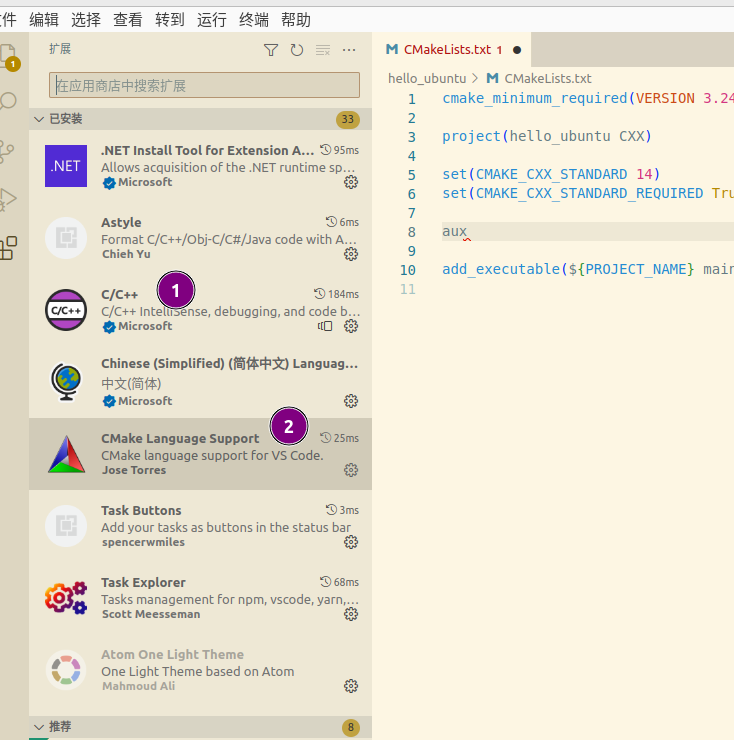
最基本的 vscode 插件
只需要安装如下两个插件即可
c/c++ 扩展是为了最基本的代码提示和调试支持
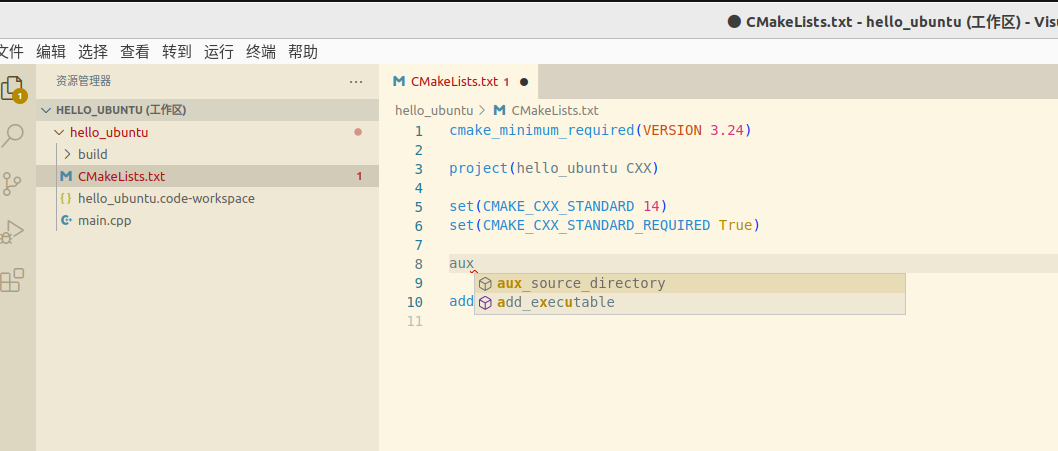
cmake language support 是为了提示 CMakeLists.txt 脚本


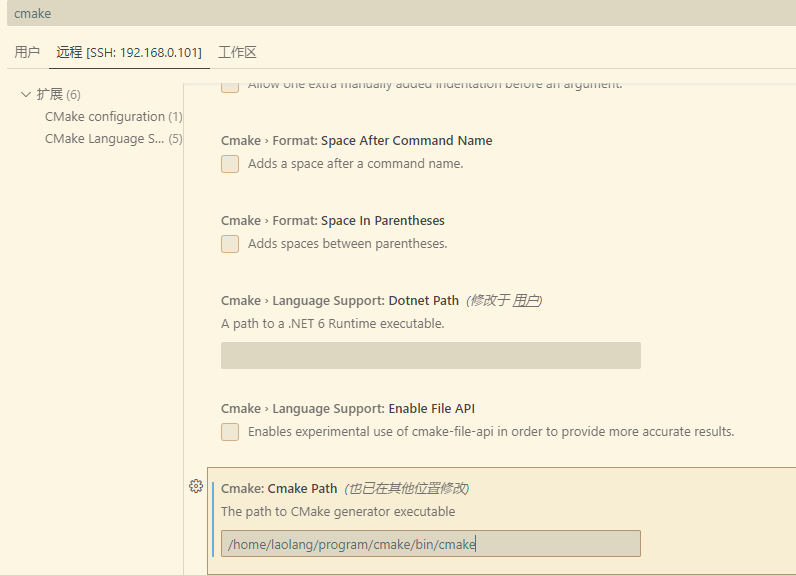
有可能安装了 cmake language support 还是没有代码提示, 注意配置 cmake 路径

代码
main.cpp
#include <stdio.h>
int main()
{
printf("\nhello world\n\n");
return 0;
}
CMakeLists.txt
cmake_minimum_required(VERSION 3.24)
project(hello_ubuntu CXX)
set(CMAKE_CXX_STANDARD 14)
set(CMAKE_CXX_STANDARD_REQUIRED True)
add_executable(${PROJECT_NAME} main.cpp)
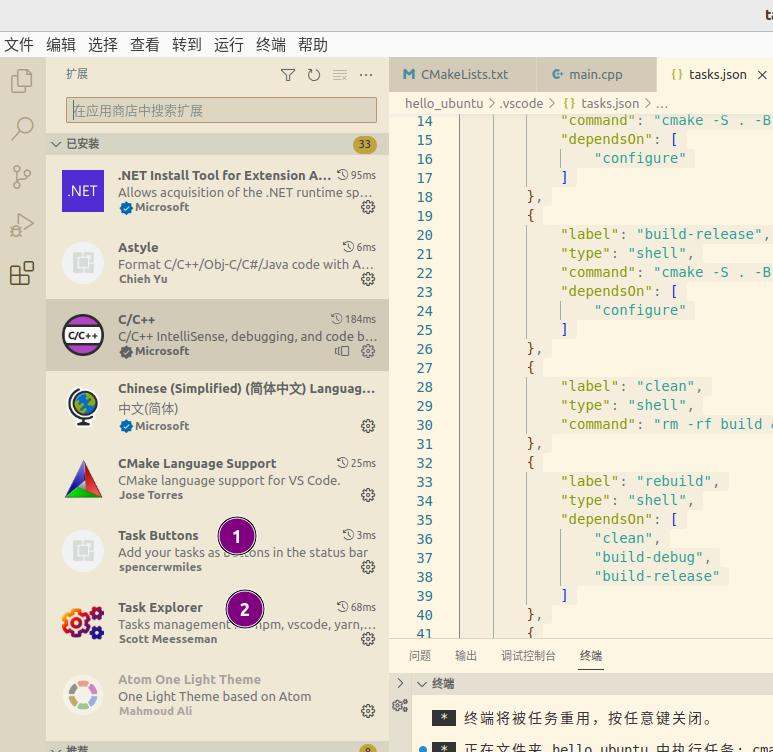
任务配置
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build-debug",
"type": "shell",
"command": "cmake -S . -B cmake-build-debug -DCMAKE_BUILD_TYPE=Debug && cmake --build cmake-build-debug",
"dependsOn": [
"configure"
]
},
{
"label": "build-release",
"type": "shell",
"command": "cmake -S . -B cmake-build-release -DCMAKE_BUILD_TYPE=Release && cmake --build cmake-build-release",
"dependsOn": [
"configure"
]
},
{
"label": "clean",
"type": "shell",
"command": "rm -rf build && rm -rf cmake-build-debug && rm -rf cmake-build-release"
},
{
"label": "rebuild",
"type": "shell",
"dependsOn": [
"clean",
"build-debug",
"build-release"
]
},
{
"label": "run",
"type": "shell",
"command": "./cmake-build-release/hello_ubuntu",
"dependsOn": [
"build-release"
]
}
]
}
此时可以通过终端菜单的运行任务来运行
改进任务的运行方式
安装如下插件

Task Buttons 插件
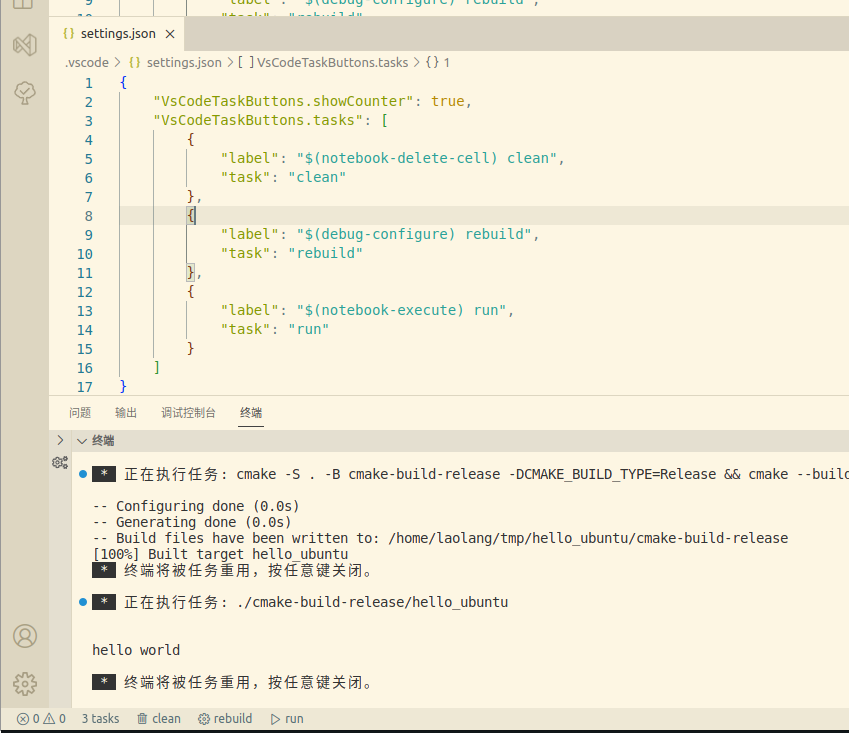
.vscode文件夹添加.settings.json,并添加如下内容
{
"VsCodeTaskButtons.showCounter": true,
"VsCodeTaskButtons.tasks": [
{
"label": "$(notebook-delete-cell) clean",
"task": "clean"
},
{
"label": "$(debug-configure) rebuild",
"task": "rebuild"
},
{
"label": "$(notebook-execute) run",
"task": "run"
}
]
}
然后状态栏就会出现对应的按钮, 直接点击任务对应的按钮即可运行任务. 图标从 这里 获取

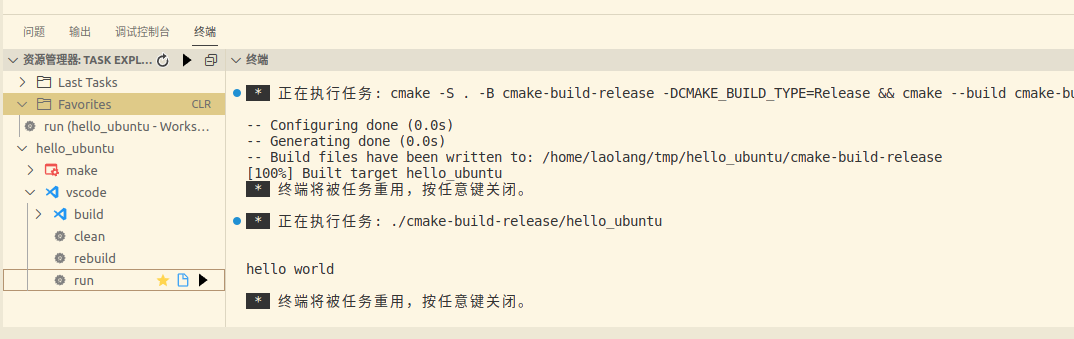
Task Explorer 插件
此插件将提供了一个任务面板, 安装之后 查看->打开试图 搜索Task Explorer 即可打开此面板, 拖到自己喜欢的位置然后直接点击对应任务右侧的按钮即可运行任务. 任务太多的话, 可以将任务加入 Favorites 列表, 把其他的收起来就可以了

快捷键
参考: https://blog.csdn.net/qq_45859188/article/details/124529266
debug
参考 这里, 直接在 .vscode 文件夹下添加 launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "test-debug",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}/cmake-build-debug/hello_ubuntu",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"se