项目地址:https://github.com/pikeduo/TXTReader
PyQt5中文手册:https://maicss.gitbook.io/pyqt-chinese-tutoral/pyqt5/
QtDesigner学习地址:https://youcans.blog.csdn.net/article/details/120640342
一、前期准备
QtDesigner是一个可视化的GUI设计工具,首先我们要在pycharm上配置QtDesigner,用来设计ui,确保你已经安装了pyqt5库。
pip install pyqt5
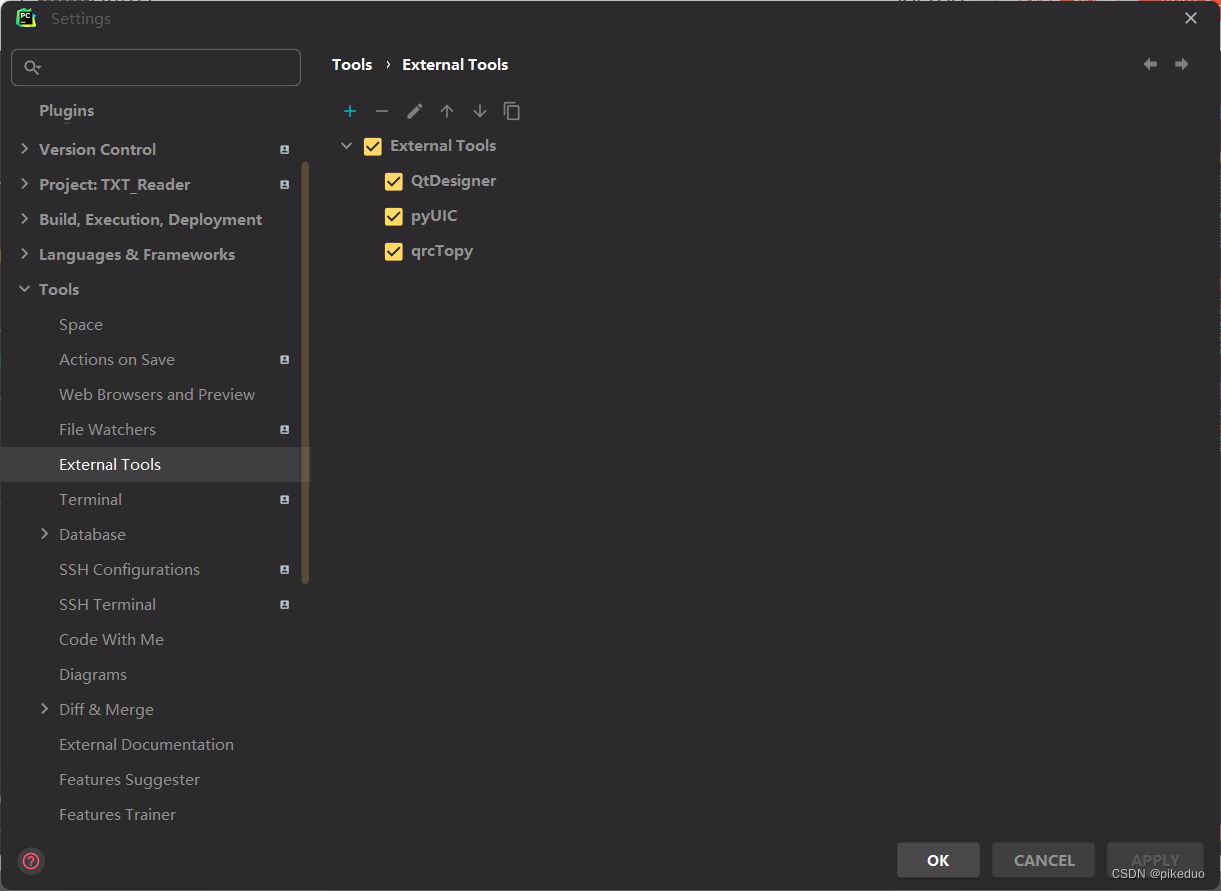
点击File->Settings->Tools->External Tools,点击+添加外部工具。

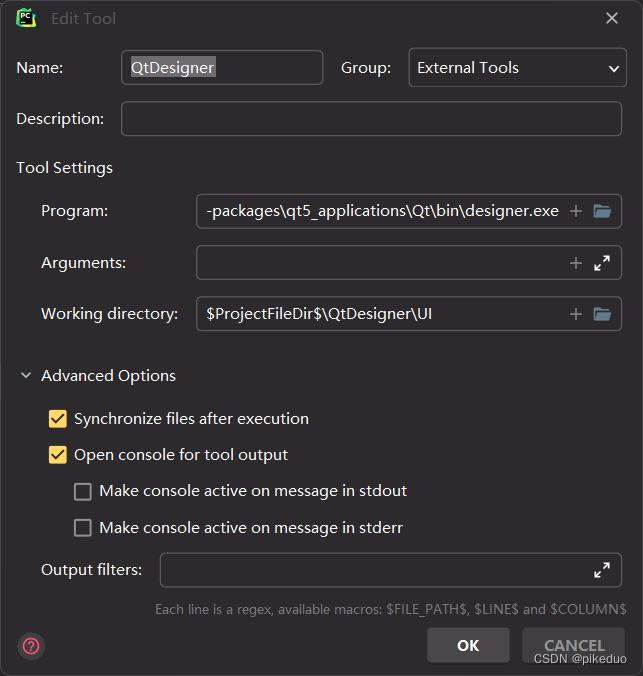
下面是QtDesigner的一些配置
Name:QtDesigner 可自定义
Program:E:\项目根目录\venv\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
Arguments:不用填
Workig directory: $ProjectFileDir$\QtDesigner\UI
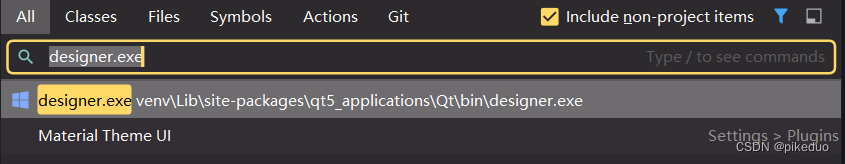
其中Program填designer.exe的地址,如果找不到在哪里,则在pycharm主界面连续点击两次Shift,进入搜索界面搜索。

记住要将右上角的框勾上。
工作目录里$ProjectFileDir$是项目根目录,QtDesigner\UI是自己创建的目录,可自行选择是否创建,设计的ui文件会保存到这个目录下。

点击ok后,再点击aplay,如果没点的话则设置不成功且要成功设置。
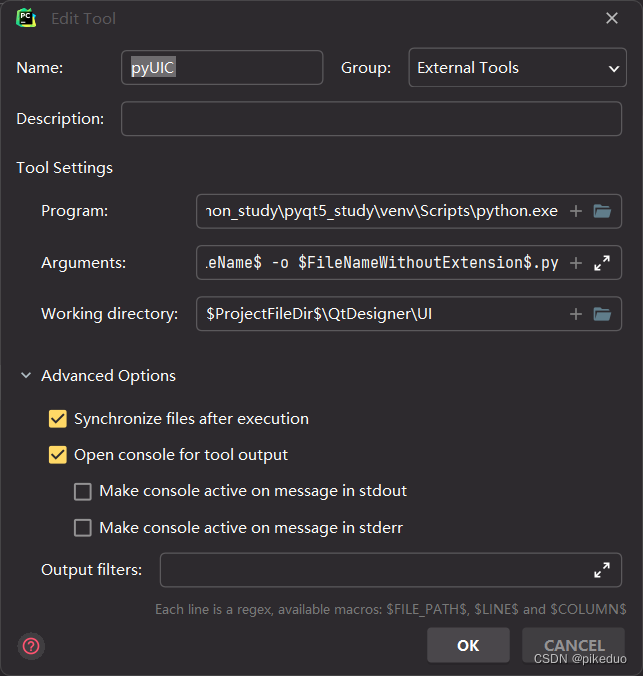
接下来配置pyUIC,将qrc文件转化为py文件,配置如下
Name:puUIC 可自定义
Program:E:\项目地址\venv\Scripts\python.exe
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension\(.py Workig directory: \$ProjectFileDir\)\QtDesigner\UI

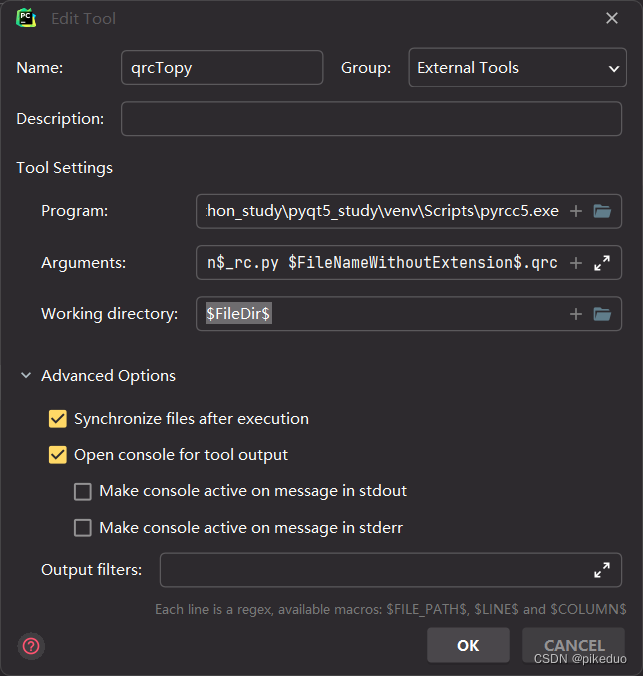
最后是配置pyrc,将资源文件转换为py文件,配置如下
Name:qrcTopy 可自定义
Program:E:\项目地址\venv\Scripts\pyrcc5.exe
Arguments:-o ../$FileNameWithoutExtension\(_rc.py \$FileNameWithoutExtension\).qrc
Workig directory: $FileDir$
注意,Arguments中../$FileNameWithoutExtension\(_rc.py加了../,代表要将编译后的py文件存储到父目录,因为qrc文件是存储在resource目录下,文件名加了_rc是因为每次设计完ui,将ui文件编译成py文件后,会`import \$FileNameWithoutExtension\)_rc.py`,为了方便,干脆直接加上_rc。

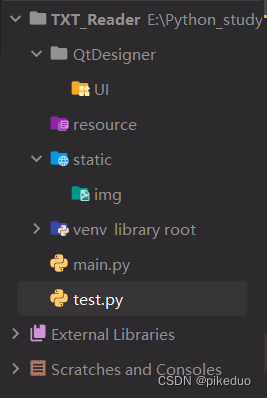
我的目录结构如下

二、UI设计
(1)主窗口
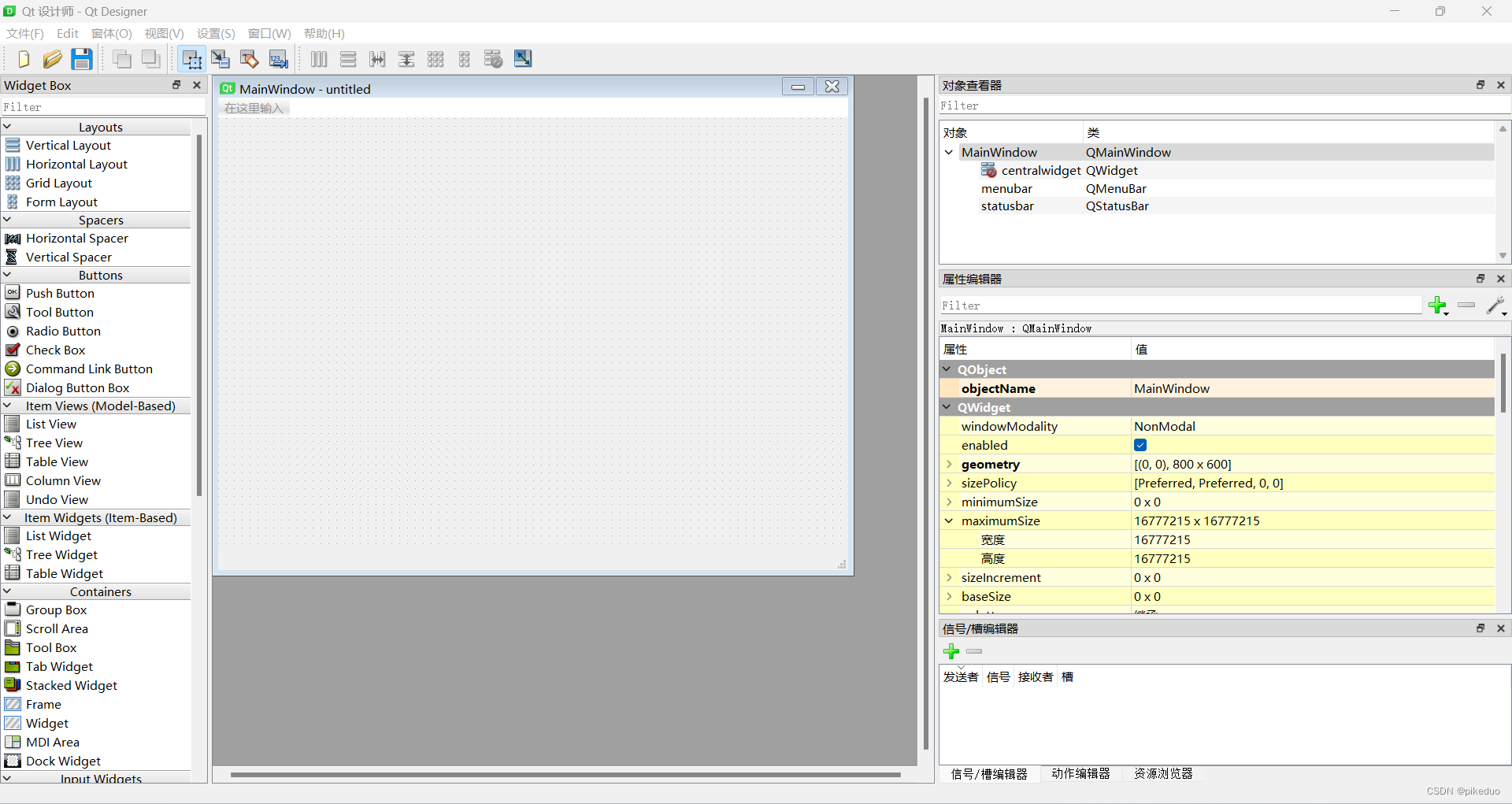
依次点击Tools->External Tools->QtDesigner,打开QtDesigner,创建一个窗口。

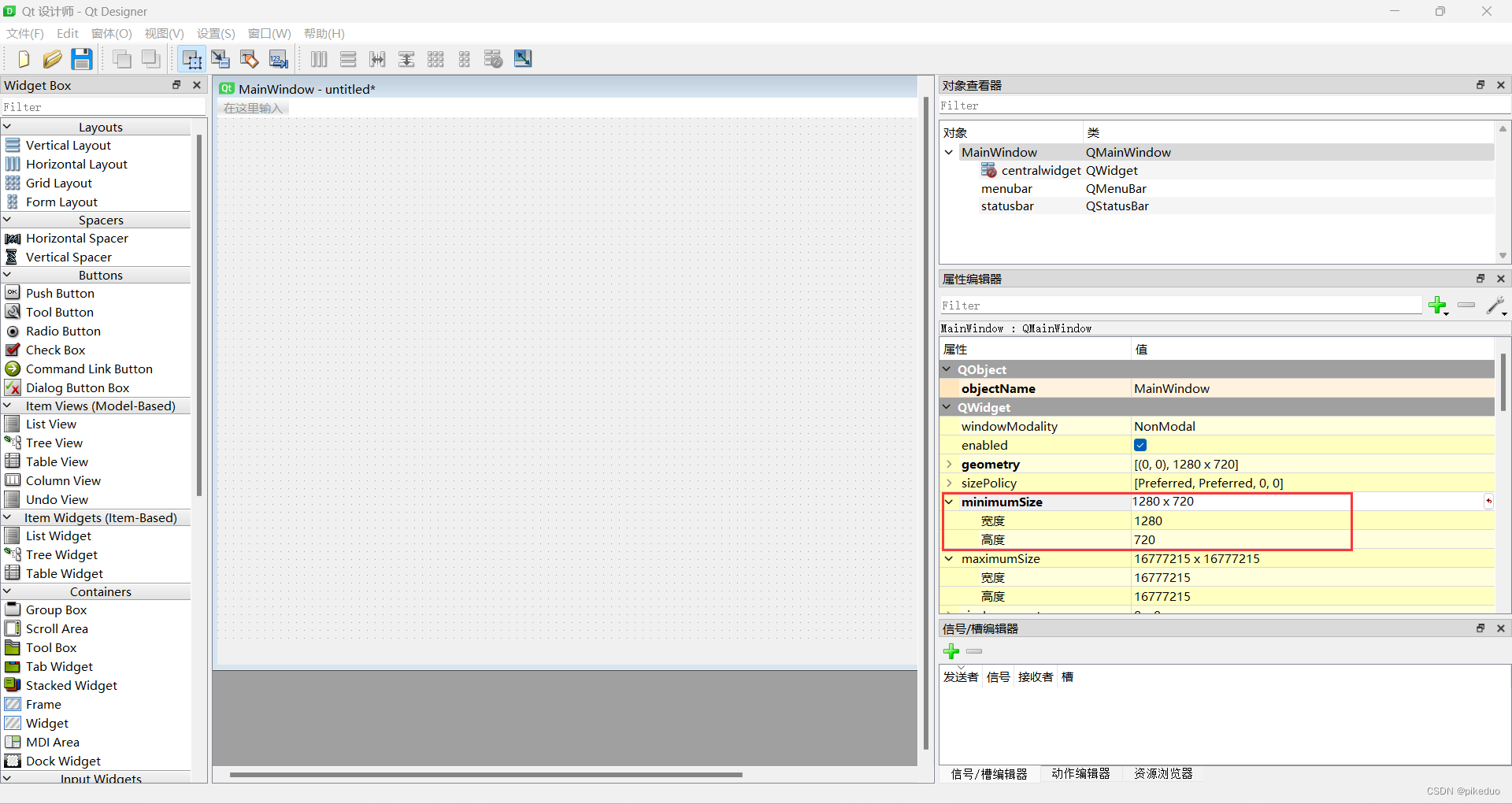
在右边属性编辑器里,设置窗口的最小大小为1280X720。

添加窗口图标,图标来源于阿里矢量图库
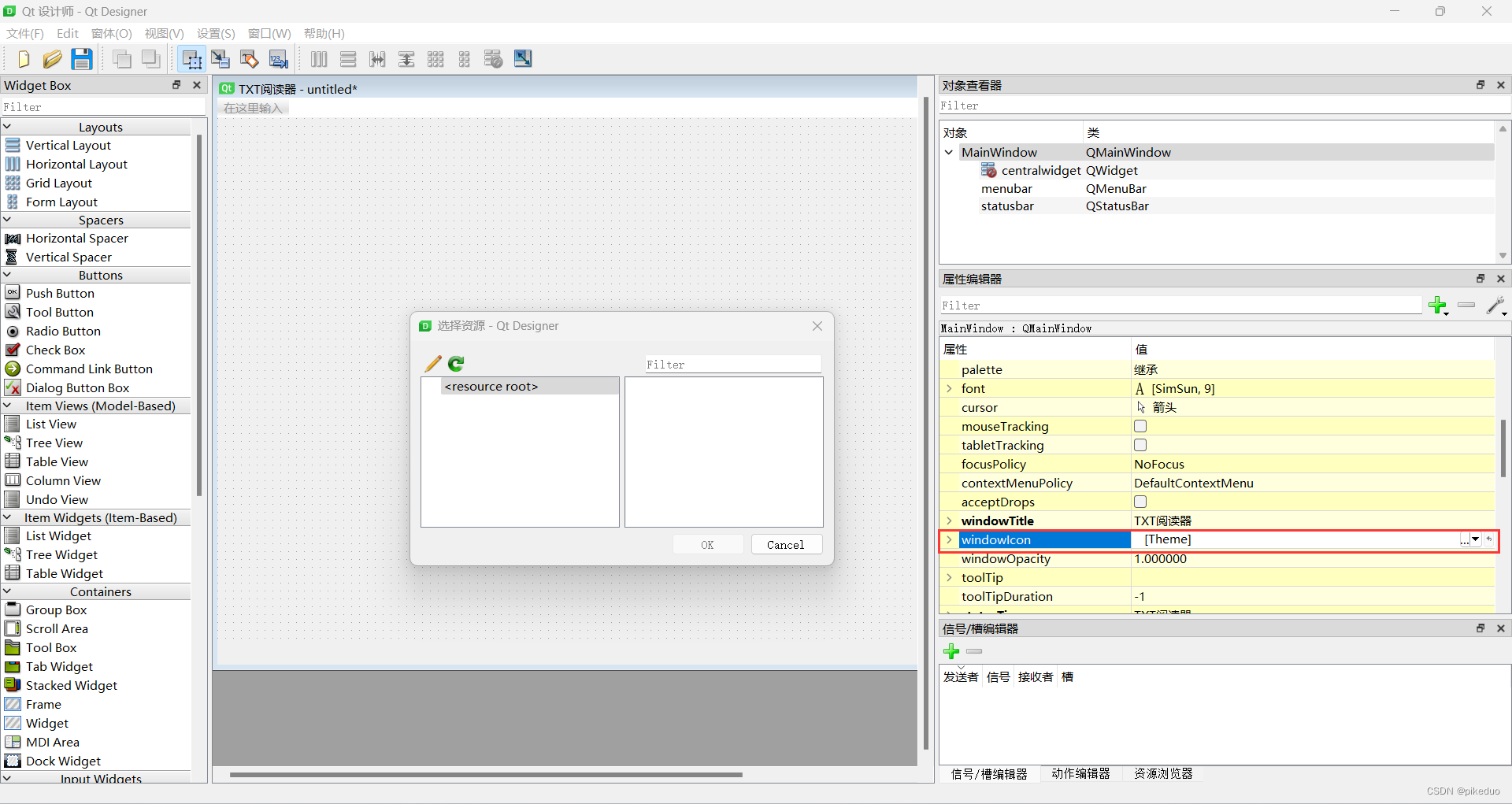
在右边属性编辑器找到windowIcon,选择资源

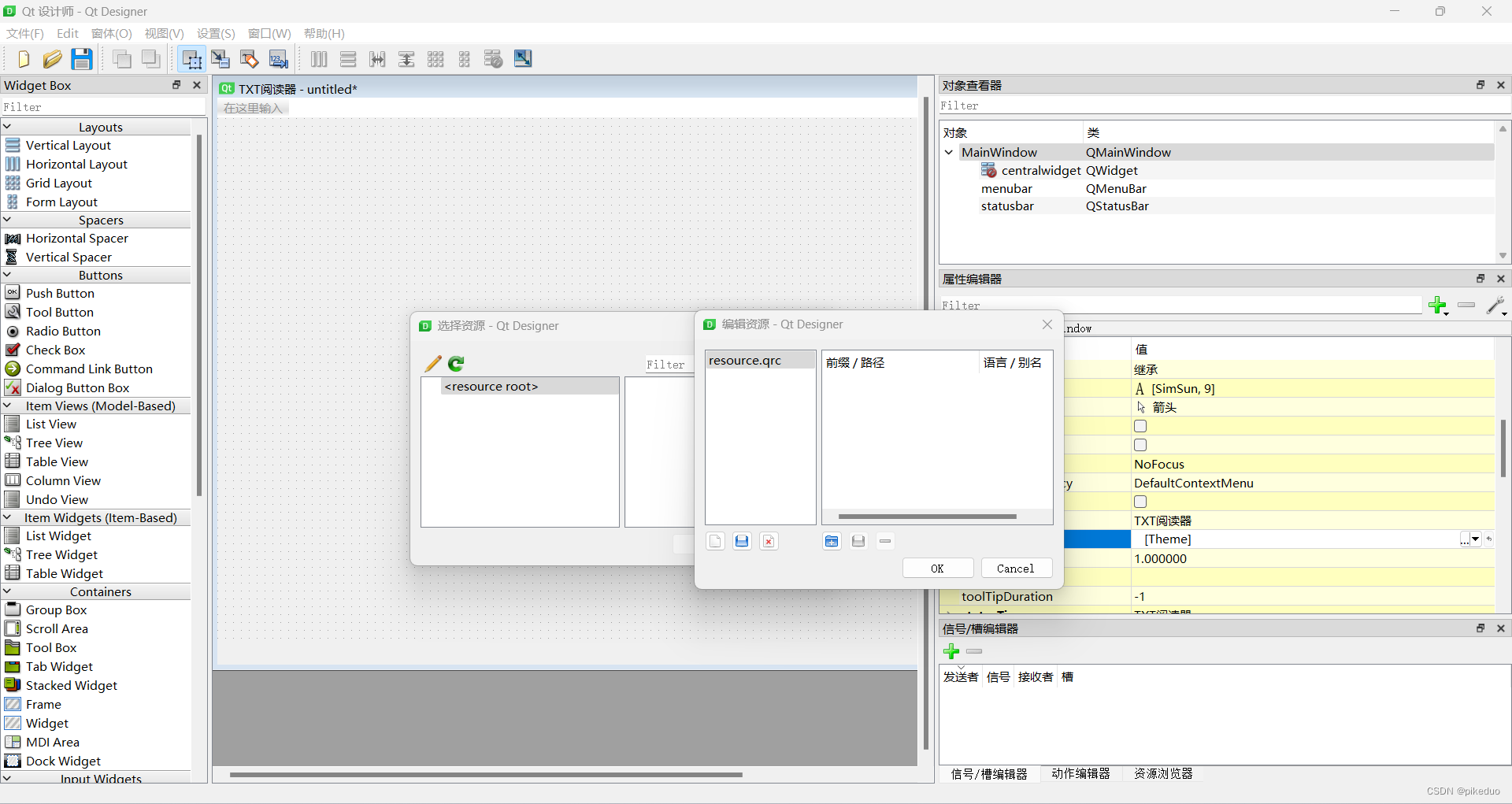
点击左上角的笔编辑资源,新建资源文件,在你的项目resource目录下新建一个resource.qrc文件。

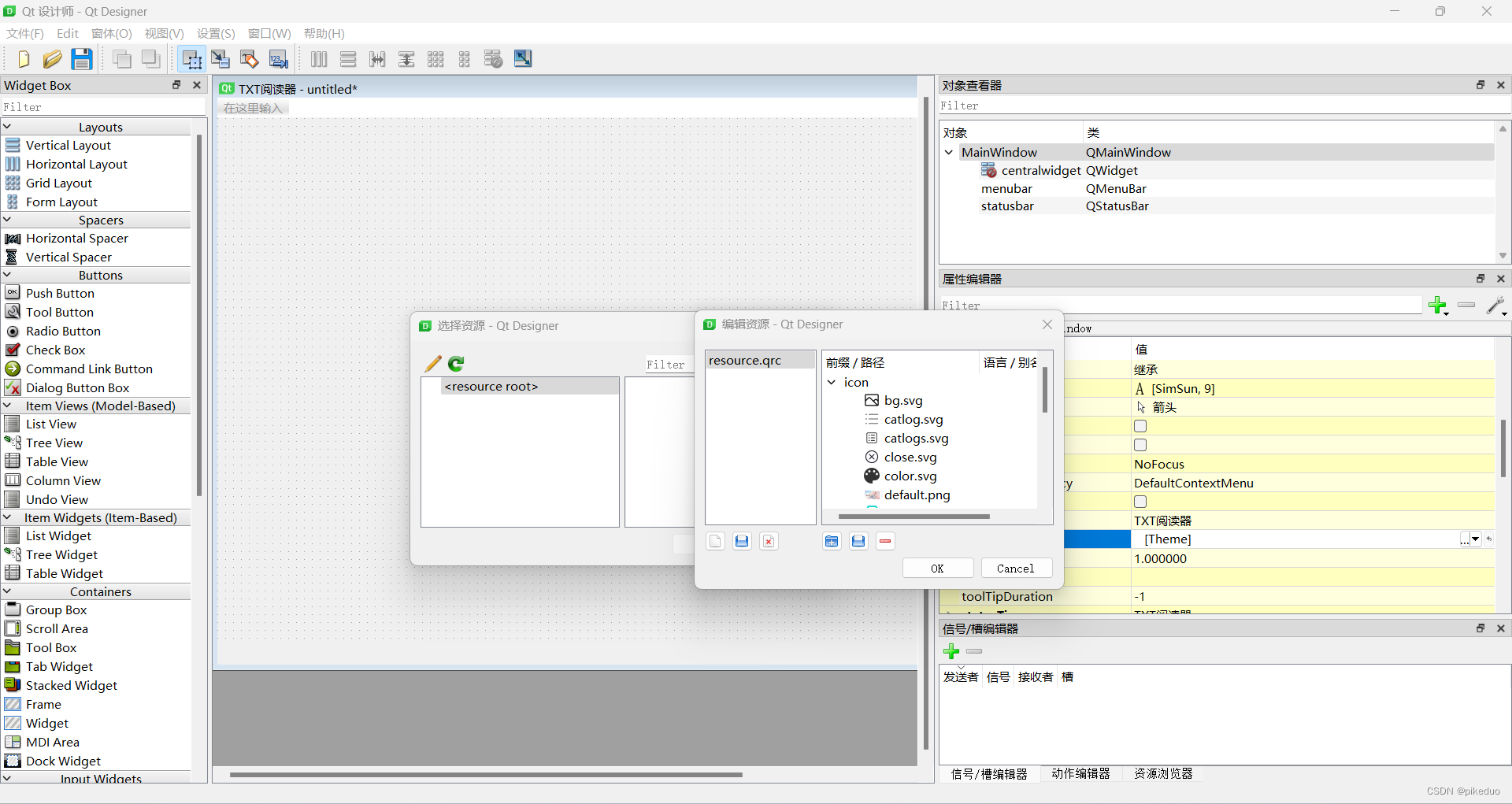
在右下角加号添加一个前缀icon,然后添加文件,将文件全部复制过来,选择一个文件作为图标。

快捷键Ctrl+R可以预览ui界面。

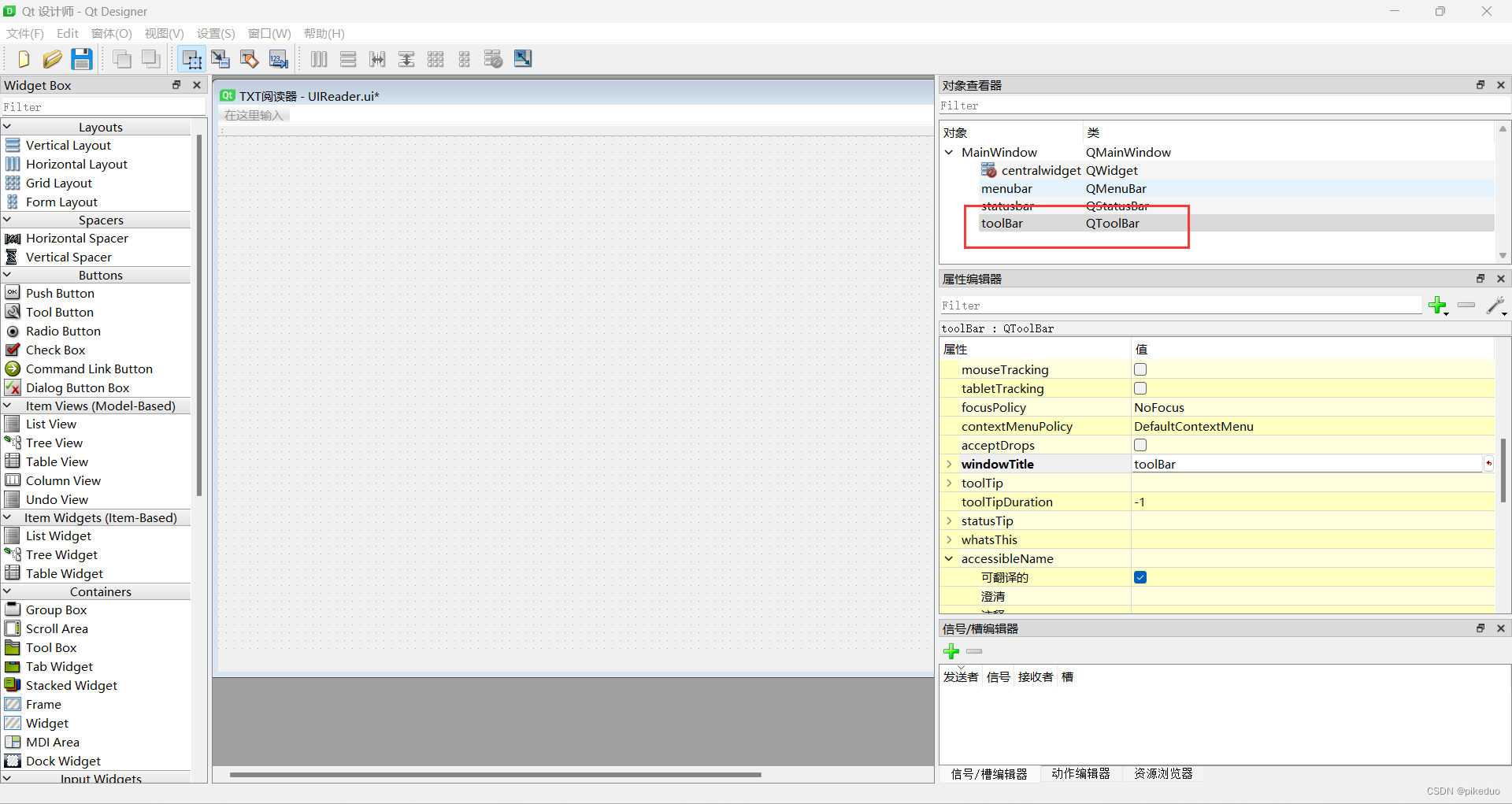
右边对象查看器,在主窗口下添加一个工具栏

主窗口设计完毕,接下来是将ui文件和qrc文件转换为py文件。
找到ui文件,右键,External Tools->pyUIC,然后可以看到在同目录下生成了UIReader.py文件
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'UIReader.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1280, 720)
MainWindow.setMinimumSize(QtCore.QSize(1280, 720))
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/icon/reader.svg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
MainWindow.setWindowIcon(icon)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout_2 = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout_2.setObjectName("gridLayout_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1280, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.toolBar = QtWidgets.QToolBar(MainWindow)
self.toolBar.setObjectName("toolBar")
MainWindow.addToolBar(QtCore.