Docker 发布 Abp net core web 服务
-
准备工作:Abp 项目,这个是模板下载地址 https://aspnetboilerplate.com/Templates (本例使用的是Single Page Web Application)
-
安装docker :参考:http://www.runoob.com/docker/windows-docker-install.html
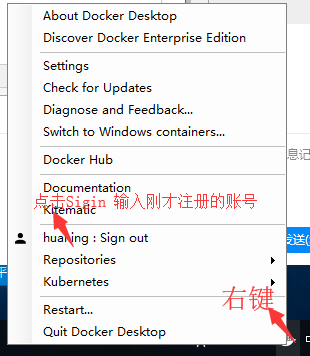
- 安装成功后注册docker 账号
-

- 创建数据库容器参考:https://docs.microsoft.com/zh-cn/sql/linux/quickstart-install-connect-docker?view=sql-server-2017&pivots=cs1-bash

-
执行命令: docker pull mcr.microsoft.com/mssql/server:2017-latest 拉取映像
- 执行命令创建映像容器:docker run -e 'ACCEPT_EULA=Y' -e 'SA_PASSWORD=<填写一个账号密码'> -p <本机端口>:<服务器端口> --name sql1 -d mcr.microsoft.com/mssql/server:2017-latest
- 注意:<> 括号内是你要替换的内容, - p 后面两个端口的作用是将容器内的端口映射到本地端口,例如:映像中的mssql 的端口是1433,映射到本地的8099 就是:-p 6900:1433
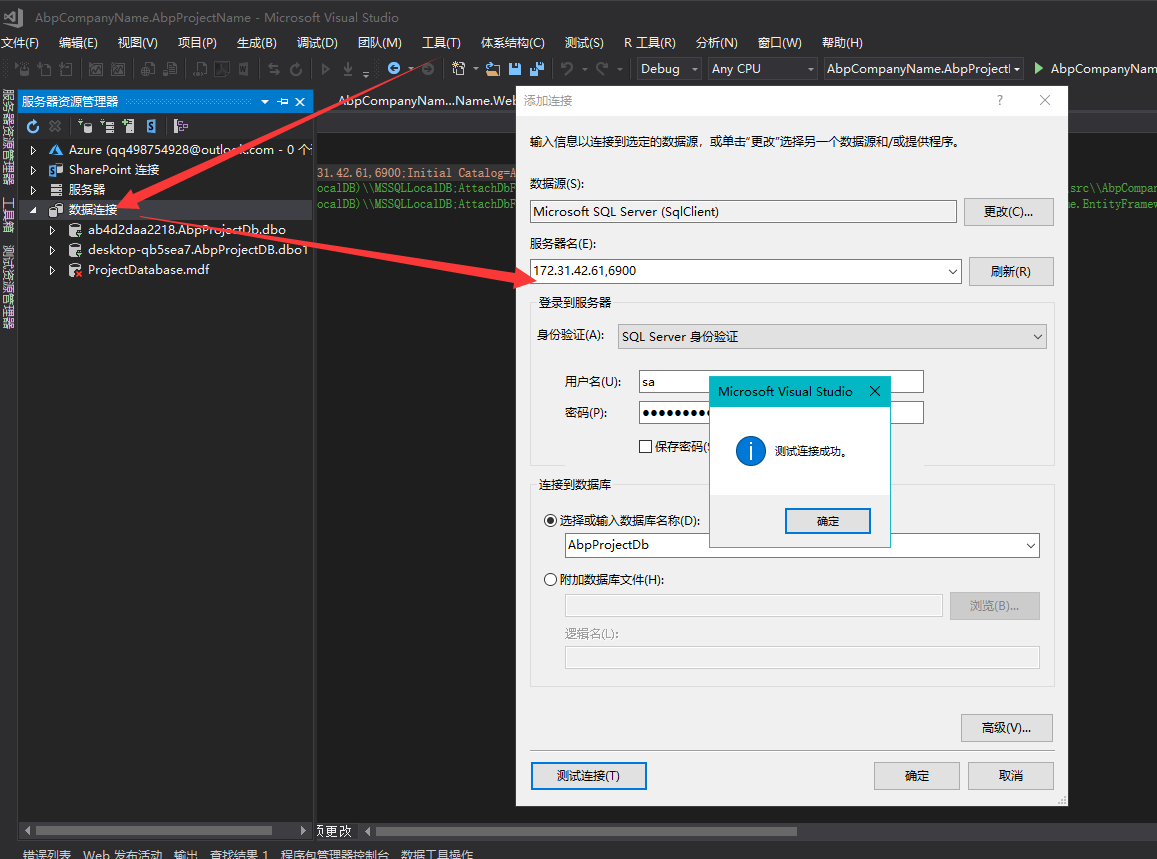
- 测试一下,用 vs 连接docker 上的mssql

- 对容器内的数据库经行数据库迁移
- 更改Abp 项目 AbpCompanyName.AbpProjectName.Migrator 下的appsetting.json 中的连接字符串为,你创建容器的连接 "Data Source=<本机ip>,<docker 映射的端口>;Initial Catalog=<你创建的数据库>;User ID=sa;Password=<你的数据库密码>"
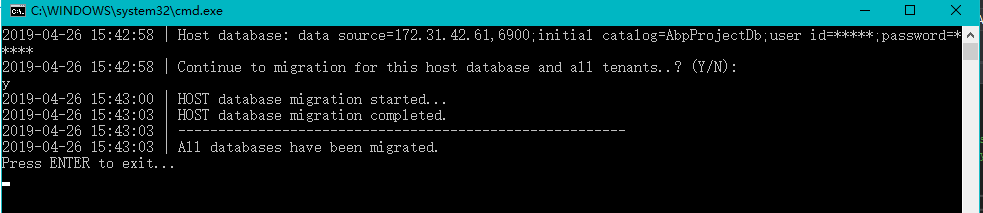
- 替换数据库连接后运行程序经行迁移

- 发布web
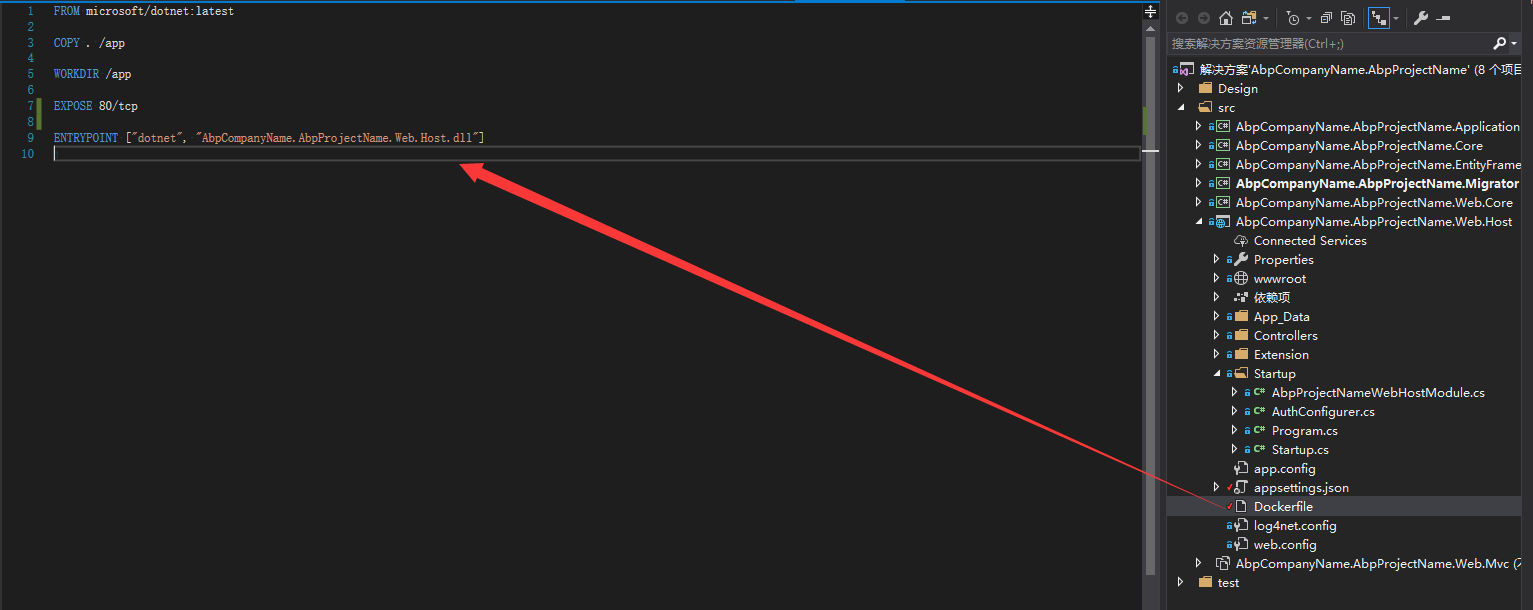
- 在host 项目下创建 Dockerfile 注意将 AbpCompanyName.AbpProjectName.Web.Host.dll 替换成你启动的程序集名称.dll

FROM microsoft/dotnet:latest COPY . /app WORKDIR /app EXPOSE 80/tcp ENTRYPOINT ["dotnet", "AbpCompanyName.AbpProjectName.Web.Host.dll"]
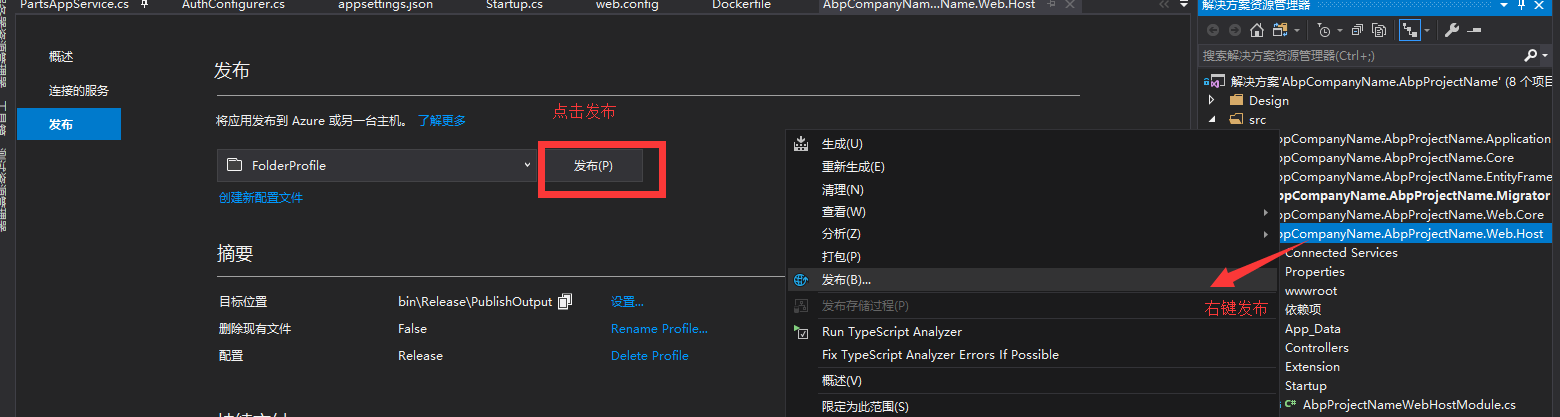
- 设置 Dockerfile 生成方式

- 发布代码

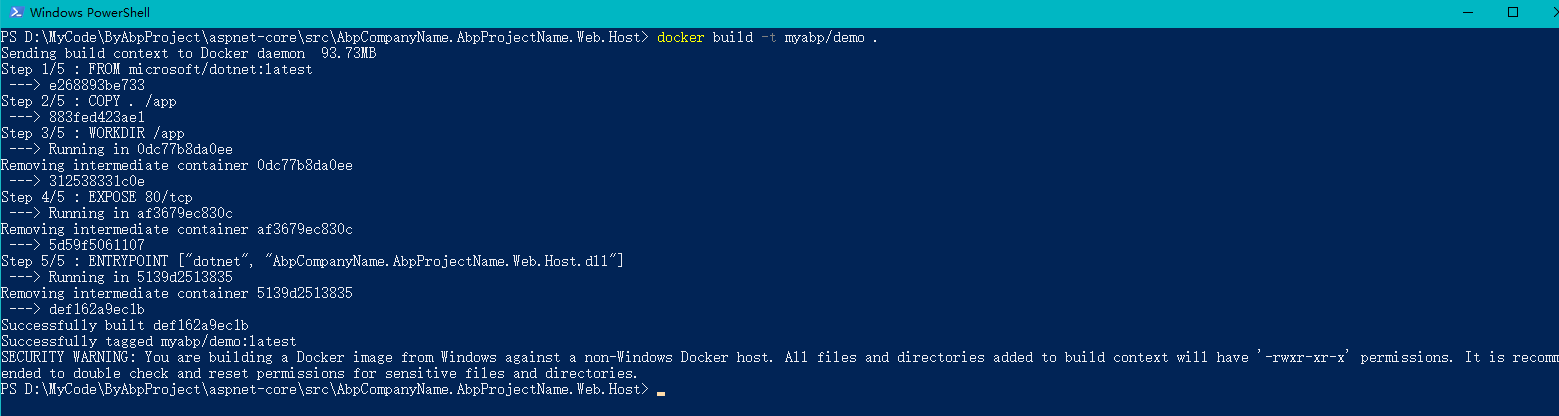
- 构建映像 ,在发布目录下运行命令: docker build -t 映像名称 . 这里注意结尾不要漏了空格跟“.“

- 创建并运行容器

-
执行命令: docker run -it -p <本地端口>:<容器端口> <映像名称>
执行后可以看出,程序默认绑定容器的80端口,因此我们需要在本地上访问容器内的web,我们必须设置映像端口为80(根据实际情况绑定端口)
本例子中上面创建了myabp/demo容器,且程序运行的端口为80,因此我想在本机上8078端口访问服务命令就是: docker run -it -p 8078:80 myabp/demo
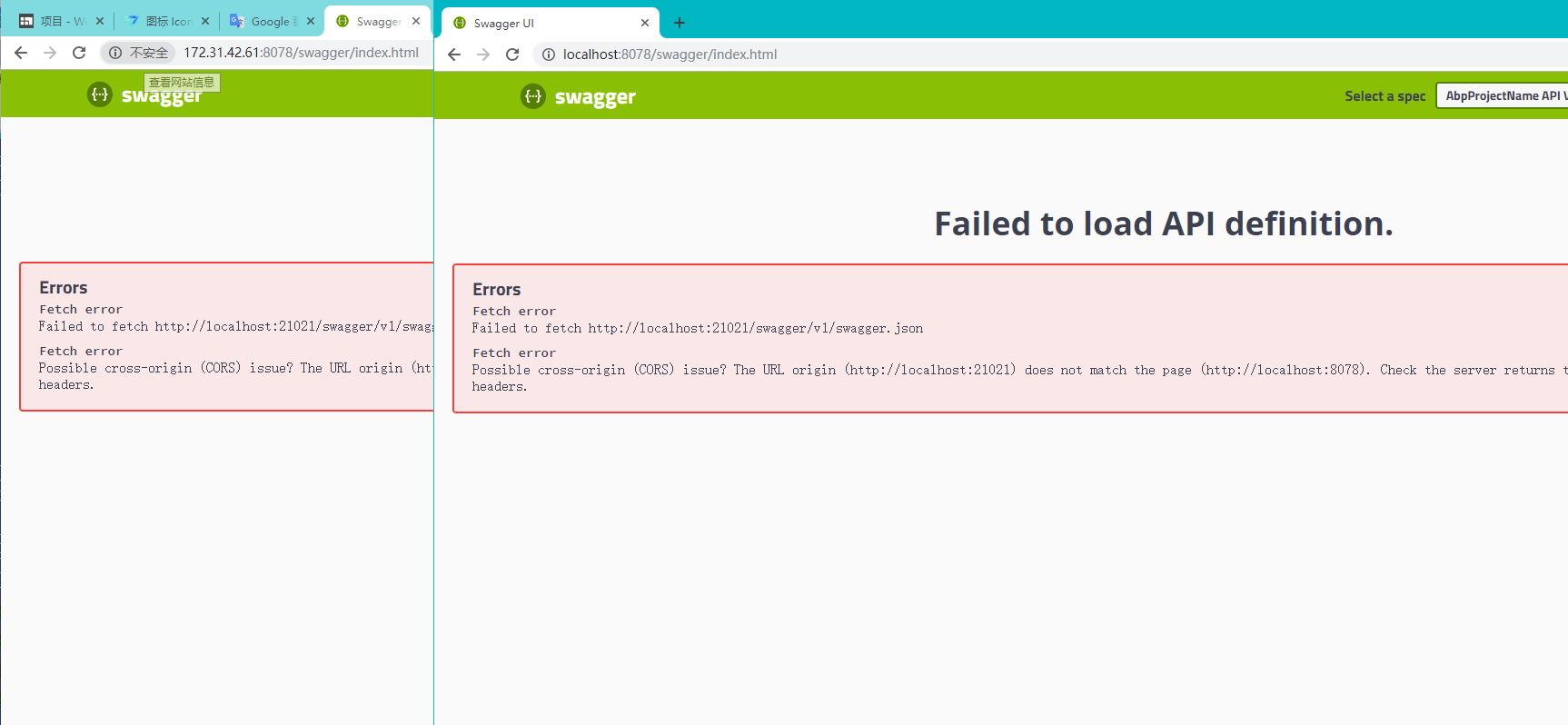
- 浏览网址:http://localhost:8078/swagger/index.html 结果如下 ,powerShell 可以直接关掉,服务会继续挂在docker 上面

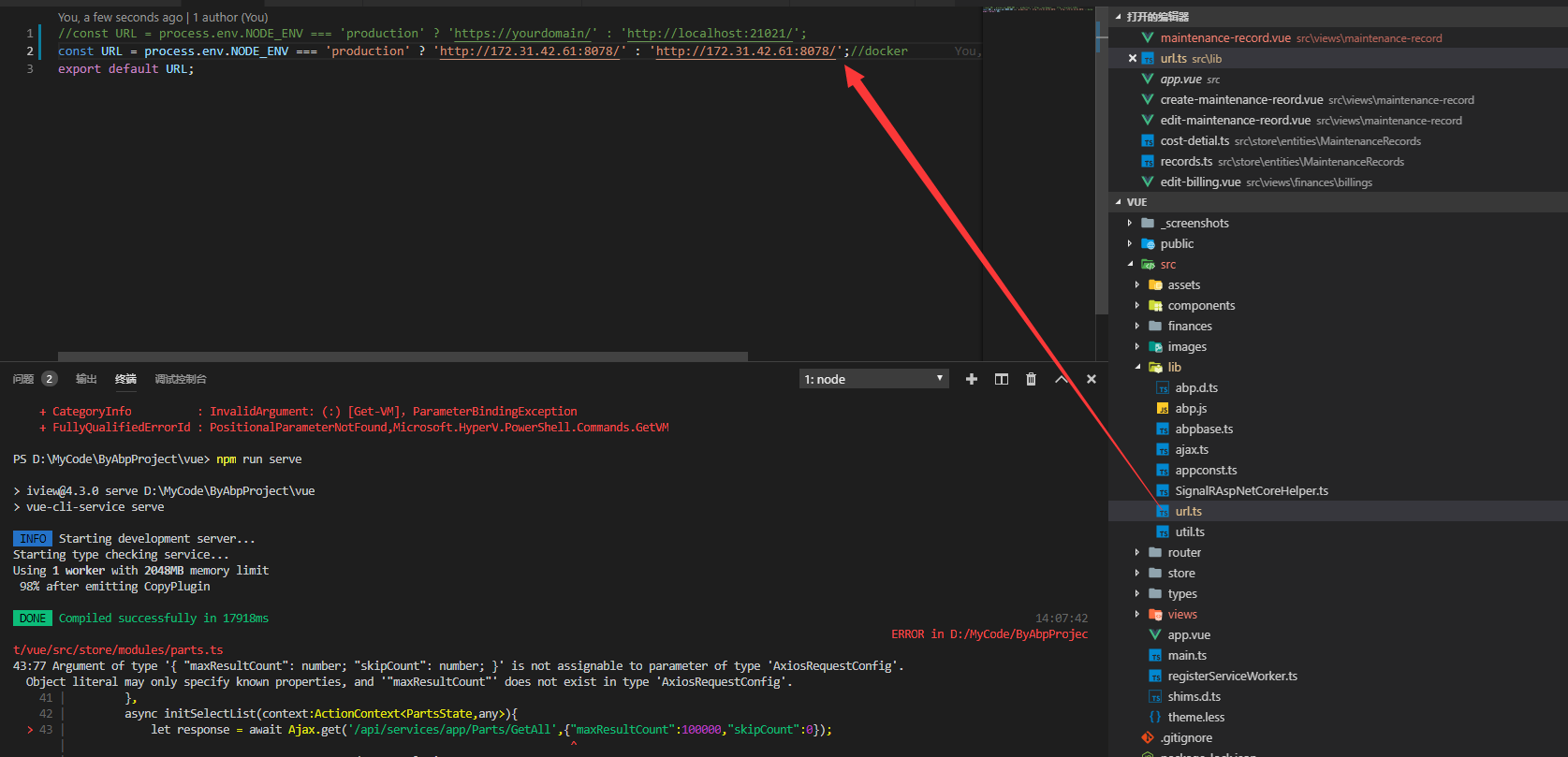
- 用vscode 打开vue 项目修改 vue/src/lib/url.ts 修改url 为我们docker 上发布的服务地址

-
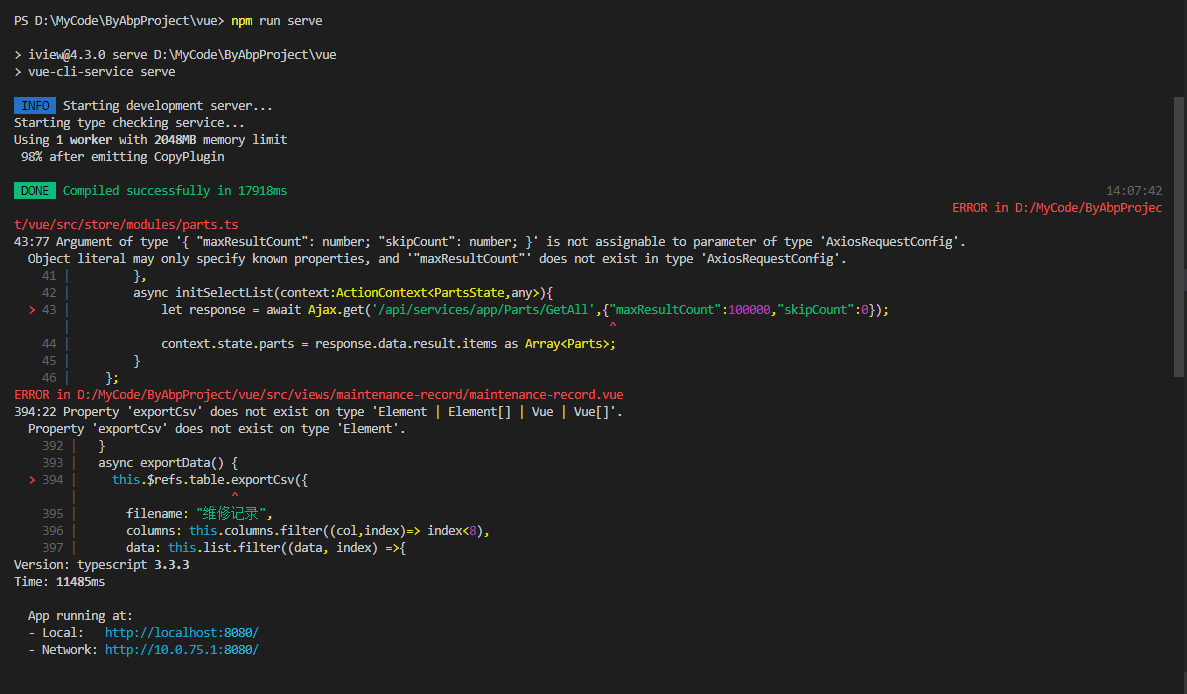
命令终端在 vue 目录下运行 npm run serve

点开浏览地址可以看到前端已经请求docker 上的服务地址,默认账号 admin 密码123qwe

-
如果有需要的同学可以允许npm rum build 打包前端代码再发布到docker 或者IIS上面都可以,
- 在host 项目下创建 Dockerfile 注意将 AbpCompanyName.AbpProjectName.Web.Host.dll 替换成你启动的程序集名称.dll
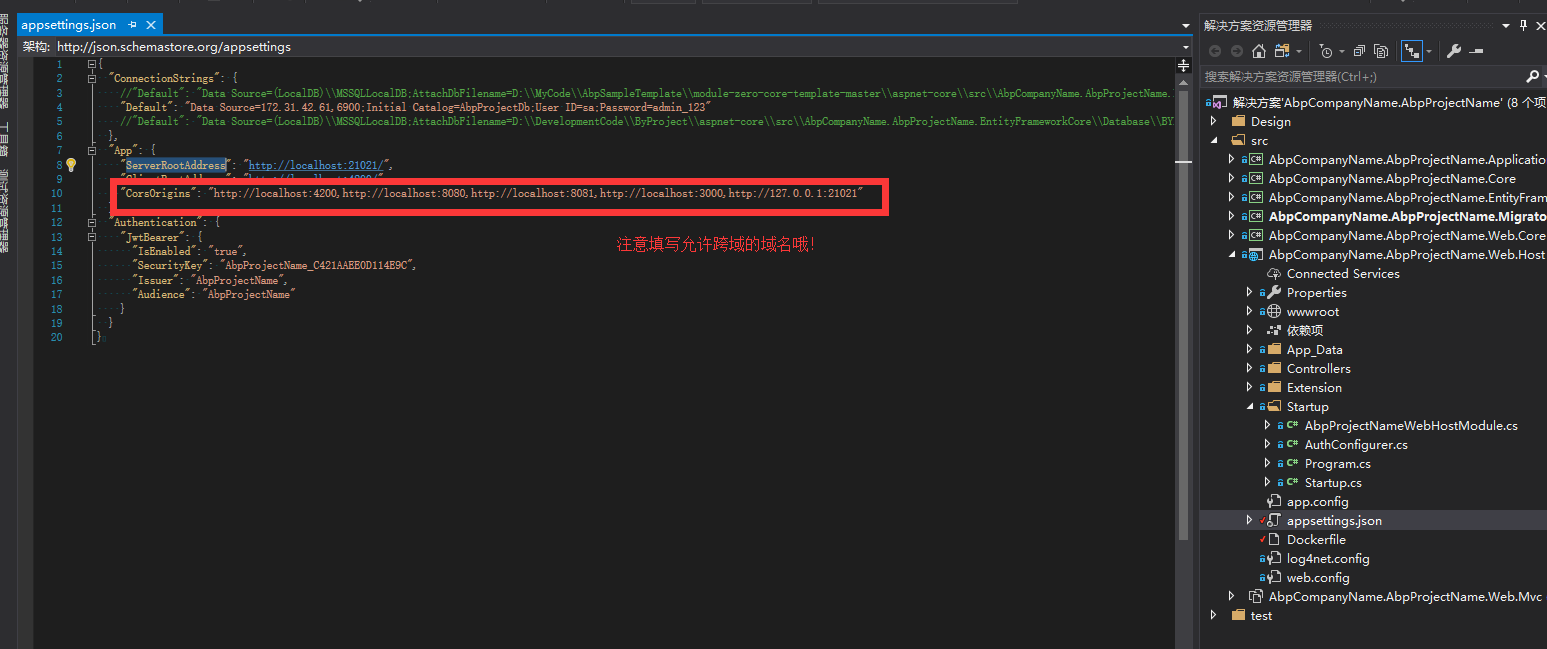
如果前端访问失败,有可能是服务上没有添加跨域配置哦~