说明:
.NET Core版本为:2.2
AdminLTE版本为:2.4.18
Bootstrap版本为:3.4.1
font-awesome版本为:4.7.0
1、使用VS 2017新建项目:AdminLteDemo,完成后添加区域Admin
在Areas/Admin/Views文件夹添加文件并分别添加如下代码,主要为引用和页面布局使用,这两个文件直接从创建模板里面创建就可以,不用修改名称:
_ViewImports.cshtml
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers_ViewStart.cshtml
@{
Layout = "_Layout";
}2、在Startup类中添加对区域路由的代码,使用Home管理作为默认路由地址如下:
app.UseMvc(routes =>
{
routes.MapRoute(
name: "areas",
template: "{area:exists}/{controller=HomeManagement}/{action=Index}/{id?}");
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});3、在Areas/Admin/Contorllers文件夹中添加两个控制器
Home管理控制器HomeManagementController,记得添加区域信息,不然路由找不到内容,代码如下:
[Area("Admin")]
public class HomeManagementController : Controller
{
public IActionResult Index()
{
return View();
}
}学生管理控制器StudentManagementController,记得添加区域信息,不然路由找不到内容,代码如下:
[Area("Admin")]
public class StudentManagementController : Controller
{
public IActionResult Index()
{
return View();
}
}4、对HomeManagementController的action添加对应的视图文件,代码如下:
@{
ViewData["Title"] = "Index";
}
<section class="content-header">
<h1>Home Management Index</h1>
</section>对StudentManagementController的action添加对应的视图文件,代码如下:
@{
ViewData["Title"] = "Index";
}
<section class="content-header">
<h1>Student Management Index</h1>
</section>两个视图里面都添加了一个H1标题,已区分不同的内容
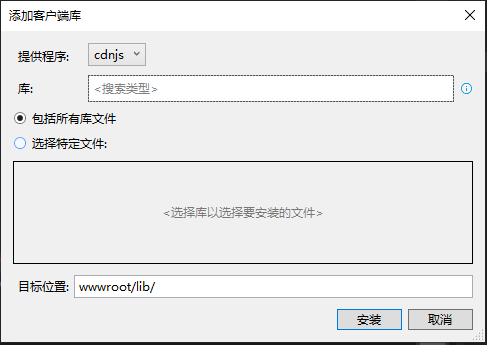
5、使用libman添加对adminlte、bootstrap和font-awesome的引用
方法:wwwroot\lib 右键:添加->客户端库

注意:bootstrap 3.*版本为twitter-bootstrap
由于项目自带的bootstrap版本为4.*,所以需要添加对bootstrap 3.*版本引用
在Areas/Admin/Views添加Shared文件夹,并添加_Layout.cshtml文件,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" href="~/lib/twitter-bootstrap/css/bootstrap.css" />
<link rel="stylesheet" href="~/lib/font-awesome/css/font-awesome.css" />
<link rel="stylesheet" href="~/lib/admin-lte/css/AdminLTE.css" />
<link rel="stylesheet" href="~/lib/admin-lte/css/skins/_all-skins.css" />
<link rel="stylesheet" href="~/lib/iCheck/skins/flat/blue.css" />
</head>
@{
var controller = (string)ViewContext.RouteData.Values["Controller"];
}
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<header class="main-header">
<a href="#" class="logo">
<span class="logo-mini"><b>A</b>LT</span>
<span class="logo-lg"><b>Admin</b>LTE</span>
</a>
<nav class="navbar navbar-static-top">
<a