前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
来都来了,点个【推荐】再走吧,谢谢
NuGet
Install-Package HZH_Controls
目录
https://www.cnblogs.com/bfyx/p/11364884.html
用处及效果
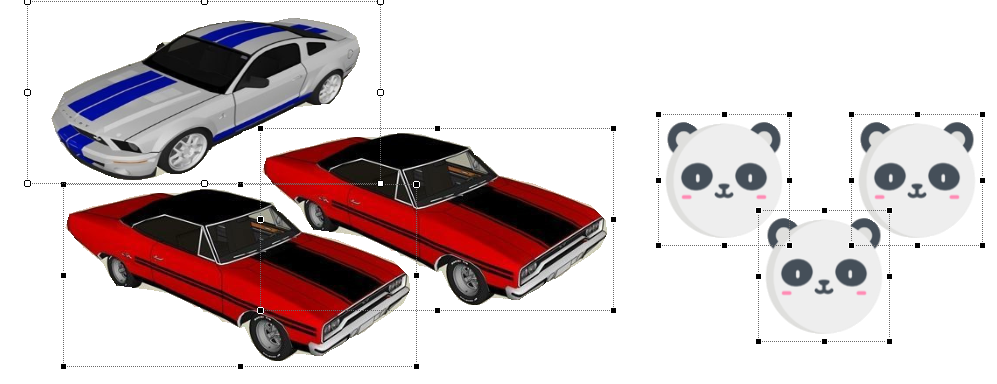
注意观察各个控件交叠的地方,是不是发现他们没有遮挡?这就是这个控件的妙处了。

准备工作
先说明一下这个控件的作用,很多时候我们需要一个图片类型的控件,但是有需要密集的放在一起,如果单纯的设置背景图或image的话 交叠在一起的部分就会存在遮挡现象,所有就有了这个控件。
该控件可以根据设置的采样图片来裁剪有用的绘图区域,这样的好处就是在交叠的时候,无用区域不会遮挡。
这个用GDI+画的,另外也用到了一点三角函数,不明白的话 可以先百度下
开始
添加一个类UCSampling ,继承UserControl
添加属性
1 /// <summary> 2 /// The sampling imag 3 /// </summary> 4 private Bitmap samplingImag = null; 5 /// <summary> 6 /// Gets or sets the sampling imag. 7 /// </summary> 8 /// <value>The sampling imag.</value> 9 [Browsable(true), Category("自定义属性"), Description("采样图片"), Localizable(true)] 10 public Bitmap SamplingImag 11 { 12 get { return samplingImag; } 13 set 14 { 15 samplingImag = value; 16 ResetBorderPath(); 17 Invalidate(); 18 } 19 } 20 21 /// <summary> 22 /// The transparent 23 /// </summary> 24 private Color? transparent = null; 25 26 /// <summary> 27 /// Gets or sets the transparent. 28 /// </summary> 29 /// <value>The transparent.</value> 30 [Browsable(true), Category("自定义属性"), Description("透明色,如果为空,则使用0,0坐标处的颜色"), Localizable(true)] 31 public Color? Transparent 32 { 33 get { return transparent; } 34 set 35 { 36 transparent = value; 37 ResetBorderPath(); 38 Invalidate(); 39 } 40 } 41 42 /// <summary> 43 /// The alpha 44 /// </summary> 45 private int alpha = 50; 46 47 /// <summary> 48 /// Gets or sets the alpha. 49 /// </summary> 50 /// <value>The alpha.</value> 51 [Browsable(true), Category("自定义属性"), Description("当作透明色的透明度,小于此透明度的颜色将被认定为透明,0-255"), Localizable(true)] 52 public int Alpha 53 { 54 get { return alpha; } 55 set 56 { 57 if (value < 0 || value > 255) 58 return; 59 alpha = value; 60 ResetBorderPath(); 61 Invalidate(); 62 } 63 } 64 65 /// <summary> 66 /// The color threshold 67 /// </summary> 68 private int colorThreshold = 10; 69 70 /// <summary> 71 /// Gets or sets the color threshold. 72 /// </summary> 73 /// <value>The color threshold.</value> 74 [Browsable(true), Category("自定义属性"), Description("透明色颜色阀值"), Localizable(true)] 75 public int ColorThreshold 76 { 77 get { return colorThreshold; } 78 set 79 { 80 colorThreshold = value; 81 ResetBorderPath(); 82 Invalidate(); 83 } 84 } 85 86 /// <summary> 87 /// The bit cache 88 /// </summary> 89 private Bitmap _bitCache;
在大小改变或图片改变时重新计算边界
1 /// <summary> 2 /// The m border path 3 /// </summary> 4 GraphicsPath m_borderPath = new GraphicsPath(); 5 6 /// <summary> 7 /// Handles the SizeChanged event of the UCSampling control. 8 /// </summary> 9 /// <param name="sender">The source of the event.</param> 10 /// <param name="e">The <see cref="EventArgs"/> instance
