一. Razor介绍
在使用ASP.NET Core Web开发时, ASP.NET Core MVC 提供了一个新特性Razor。 这样开发Web包括了MVC框架和Razor框架。对于Razor来说它是一个新特性,在官方介绍ASP.NET Core的优点中提到“Razor Pages可以使基于页面的编码方式更简单高效”。
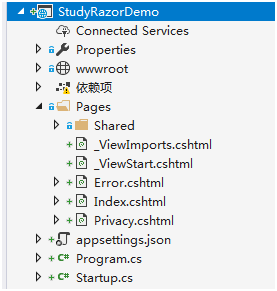
1.1 Razor结构介绍
(1) Pages文件夹
存放所有Razor页面,包括Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
一个 .cshtml 文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。
一个 .cshtml.cs 文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 此文件设置页面顶部的导航菜单和页面底部的版权声明(后面讲布局时再介绍)。
(2) wwwroot 文件夹
包含静态文件,如 HTML 文件、java script 文件和 CSS 文件(后面再讲)。
(3) appSettings.json
包含配置数据,如连接字符串。参考asp.net core 系列第 10和11篇
(4) Program.cs
包含程序的入口点,启动主机。参考asp.net core 系列第 16和17篇
(5) startup.cs
包含配置应用行为的代码,例如,是否需要同意 cookie。参考asp.net core 系列第 2篇

1.2 启动Razor关键代码
public class Startup { public void ConfigureServices(IServiceCollection services) { // Includes support for Razor Pages and controllers. services.AddMvc(); } public void Configure(IApplicationBuilder app) { app.UseMvc(); } }
1.3 @page指令
对于每一个Razor 页面,在.cshtml视图文件中,@page指令必须是页面上的第一个 Razor 指令。@page 使文件转换为一个 MVC 操作 ,这意味着它将直接处理请求, 而不通过控制器(Controllers)处理。@page 将影响其他 Razor 构造的行为。下面是一个直接处理请求的示例:
//index.cshtml.cs public class IndexModel : PageModel { public string Message { get; private set; } = "PageModel in C#"; //加载时调用 public void OnGet() { Message += $" Server time is { DateTime.Now }"; } } //Index.cshtml,直接输出后端的Message属性信息,也这是Razor的优势,使用页面的编码方式更简单高效。 @page @using RazorPagesIntro.Pages @model IndexModel <h2>Separate page model</h2> <p> @Model.Message </p>
1.4 页面url路径
URL路径是与页面的关联,由页面在文件系统中的位置决定,下表显示了Razor Page路径和匹配的URL:
| 文件路径 | 访问网址 |
| /Pages/Index.cshtml | / or /Index |
| /Pages/Contact.cshtml | /Contact |
| /Pages/Store/Contact.cshtml | /Store/Contact |
| /Pages/Store/Index.cshtml | /Store &nb |
| 首页 上一页 1 2 3 下一页 尾页 1/3/3 | |
| 【大 中 小】【打印】 【繁体】【投稿】【收藏】 【推荐】【举报】【评论】 【关闭】 【返回顶部】 | |
| 上一篇:csharp: LocalDataCache.sync | 下一篇:记录.NET Core在CentOS上基于Jenk.. |