问题
将 SignalR 集成到 ASP.NET Core MVC 程序的时候,按照官方 DEMO 配置完成,但使用 DEMO 页面建立连接一直提示如下信息。
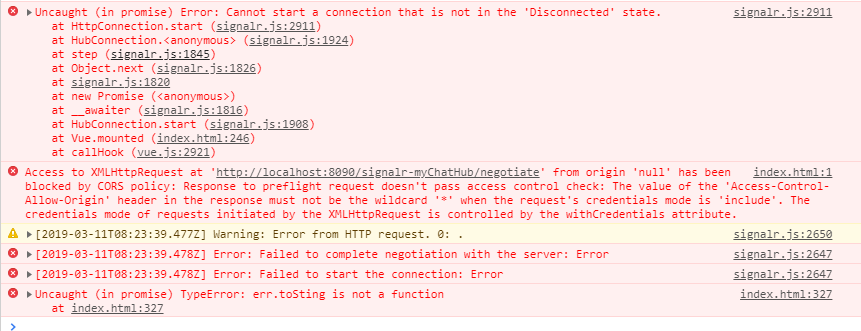
Access to XMLHttpRequest at 'http://localhost:8090/signalr-myChatHub/negotiate' from origin 'null' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
原始代码:
services.AddCors(op =>
{
op.AddPolicy(MonitorStartupConsts.DefaultCorsPolicyName, set =>
{
set.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});原因
出现该问题的原因是由于 CORS 策略设置不正确造成的,原始设置我是允许所有 Origin 来源。但是由于 dotnetCore 2.2 的限制,无法使用 AllowAnyOrigin() + AllowCredentials() 的组合,只能显式指定 Origin 来源,或者通过下述方式来间接实现。
解决
更改 Cors 相关配置,在 CorsPolicyBuilder 提供了一个方法用于配置验证逻辑。该方法名字叫做 SetIsOriginAllowed(Func<string, bool> isOriginAllowed),这个委托会验证传入的 Origin 源,如果验证通过则返回 true。
在这里我们只需要将其设置为一直返回 true 即可。
最终代码如下:
services.AddCors(op =>
{
op.AddPolicy(MonitorStartupConsts.DefaultCorsPolicyName, set =>
{
set.SetIsOriginAllowed(origin => true)
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});