meta name="renderer" content="ie-comp"> //默认IE兼容模式
<meta name="renderer" content="ie-stand"> //默认IE标准模式
11) robots
robots用来告诉爬虫页面是否需要索引
5. schema
1) 作用:定义 content 属性值的格式
2) 例子: <meta name="revised" content="2017-11-27" scheme="YYYY-MM-DD" >
3) 注意:html5不支持
有关元数据名的具体信息详见https://www.metatags.org/meta_name_keywords
三、
和Open Graph protocol
1. Open Graph protocol介绍
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
Open Graph Protocol使得任何网页成为一个社交网络的“富媒体”对象,比如在Facebook上使用这个功能来允许任何网页与Facebook上的任何其他对象具有相同的功能。
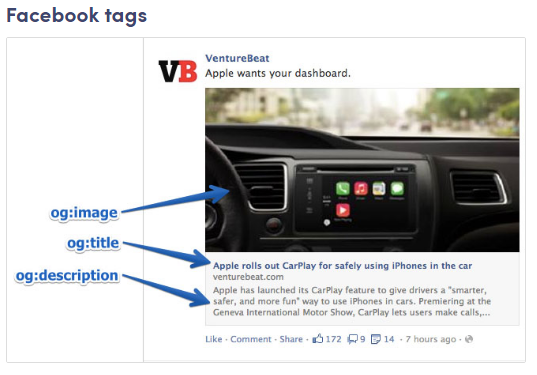
如图:来源于

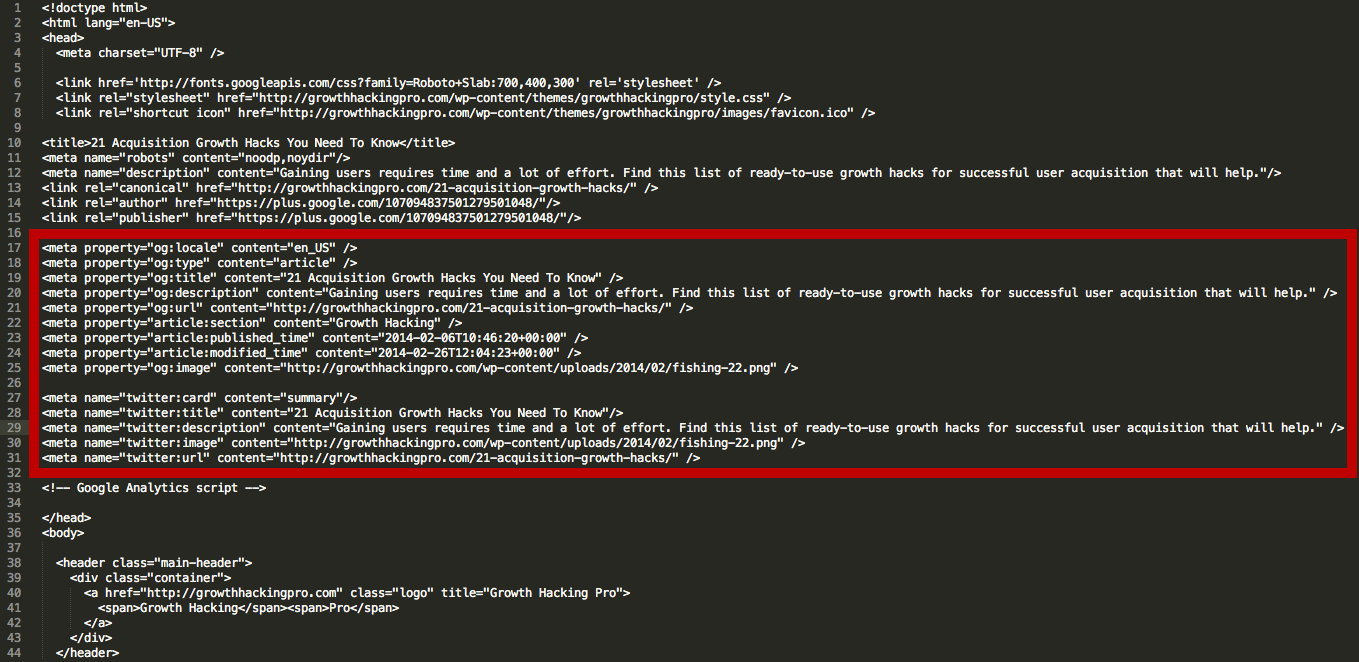
2. Open Graph protocol元数据
1) og:title
定义内容标题。 它与代码中的传统meta title具有相似的用途。 事实上,如果Facebook在你的页面上没有找到og:title标签,它就会使用meta title。
<meta property=”og:title” content=”Your eye-catching title here” />
2) og:url
定义即将分享的页面的规范url
<meta property=”og:url” content=”http://www.yourdomain.com” />
3) og:type
这是你如何描述你分享的对象的类型:博客文章,视频,图片,或其他。
<meta property=”og:type” content=”website” />
4) og:description
这个元数据描述符与HTML中的meta description非常相似。 这是描述内容的地方,但不是它显示在搜索引擎结果页上,而是显示在Facebook上的链接标题下方。
不像一般的元描述标签,它不会影响你的搜索引擎优化。og:description不限于字符数,但最好使用大约200个字母。 在某些情况下,根据链接/标题/域名,Facebook最多可显示300个字符,但建议200。
<meta property=”og:description” content=”Your entertaining and descriptive copy here, if your meta description is good, use it.” />
5) og:image
在共享网页时显示的图片。
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
7) og:locale
定义语言,默认美式英语
8) og:site_name
如果您正在共享的页面(对象)是更大的网络的一部分
9) og:audio or og:video
添加额外的音频或视频文件
10) fb:app_id
用于链接Facebook应用程序(例如,FB评论)与对象

open graph protocal来源于https://blog.kissmetrics.com/open-graph-meta-tags/