线框图和原型图。您可以通过丰富的组件和灵活的交互来设计独特的网页。此外在启动页面可以直接导入网页设计页面模板,方便又实用,在编辑器里还可以自由设计。Mockplus还支持Sketch直接导入,这对于想要添加交互说明的设计非常便利。

2)Sketch
自2009年推出以来,Sketch备受设计师青睐。 Sketch是一款专业的矢量制图软件,可以进行网页,图标以及界面设计,此外,Sketch还具有基本的位图工具,对与页面排版的考虑也非常具体,是网页设计的有利选择。

3)Webflow
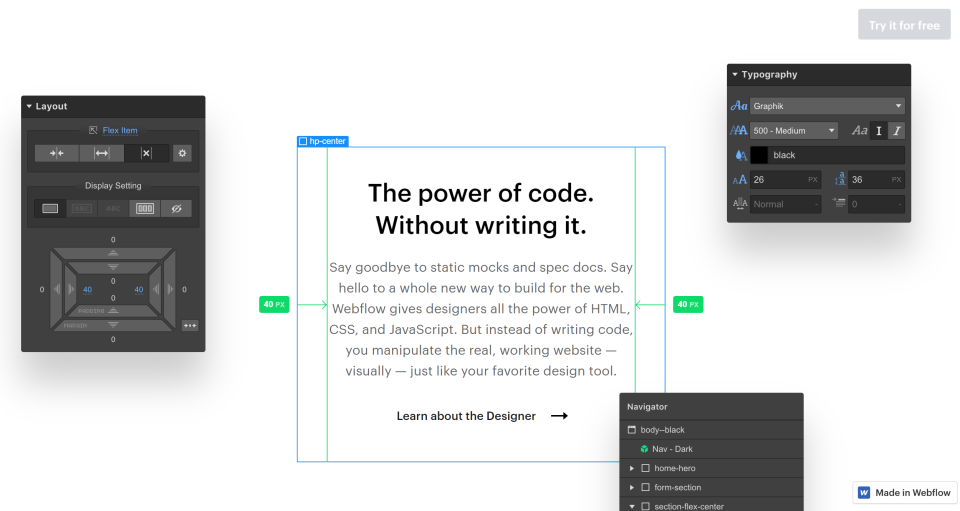
Webflow是一个网络应用程序,无需编码,你就可以设计处一个就绪网站。它有一个不引人注目的UI,让您专注于设计。有一些熟悉的工具,允许您设计元素,但没有绘图工具。

4)Macaw
Macaw不用任何代码就可以创建响应式设计,并且可以在所有设备上工作。在30分钟内,就可以创建一个不错的响应模板。Macaw还允许你调出应用程序并调整布局。

四,推荐五款首页设计实例:
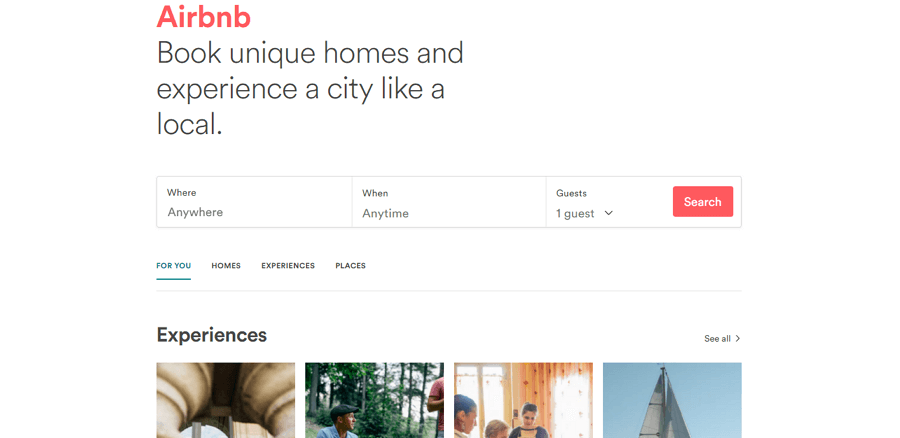
1. Airbnb

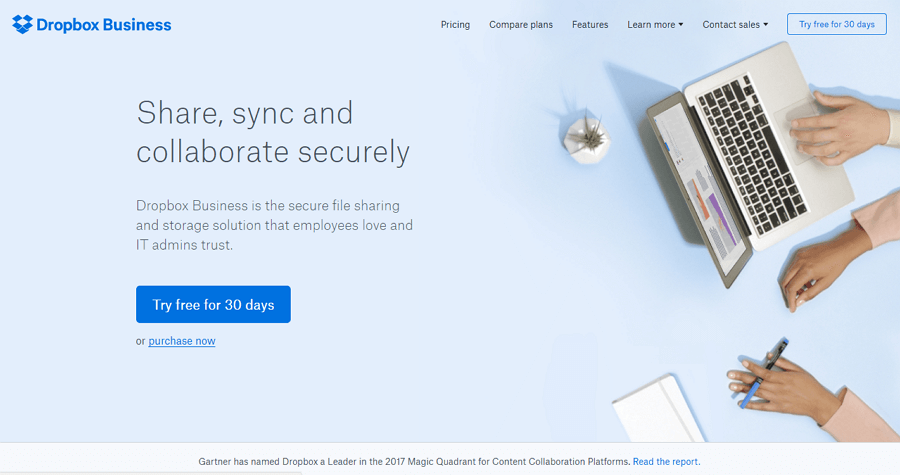
2. Dropbox (Business)

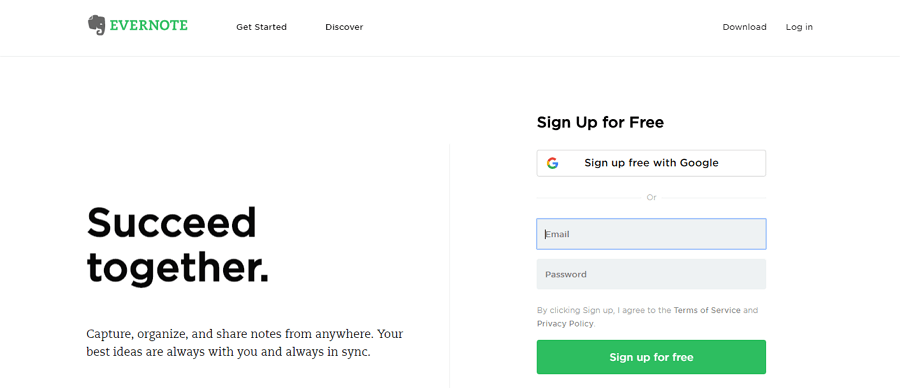
3. Evernote

4.Moteurdereussites

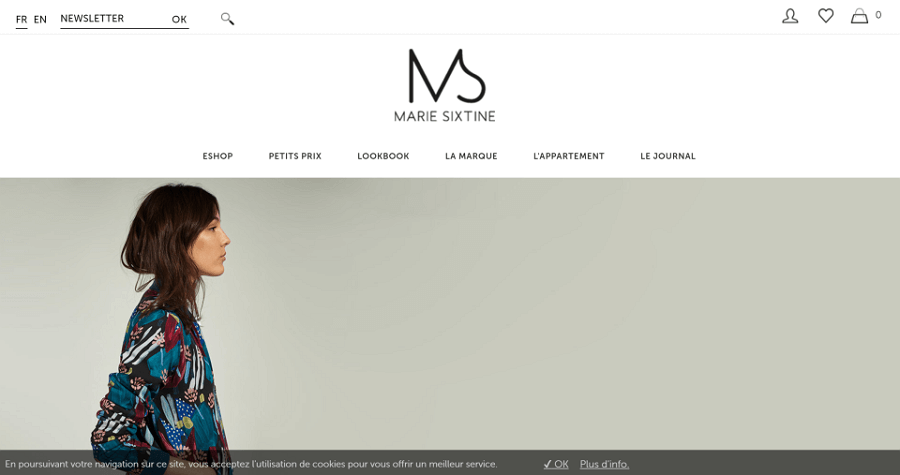
5.Marie Sixtine

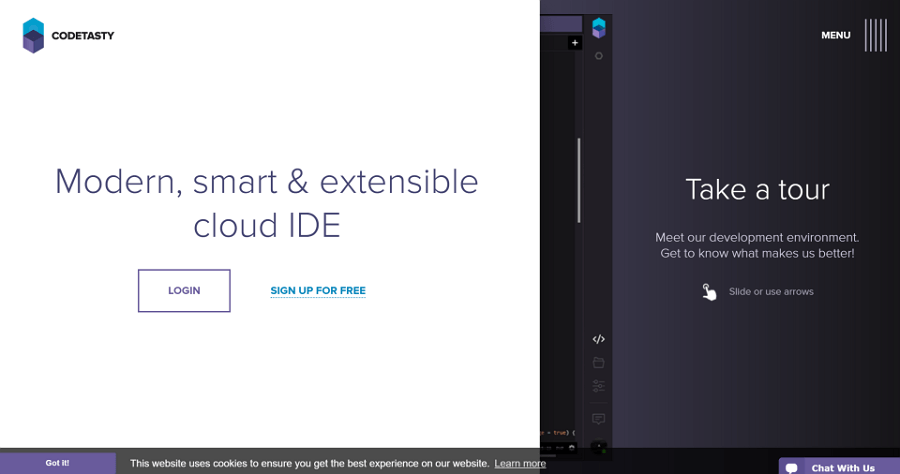
6.Codetasty

注意:上述20个网站主页设计技巧不是适用于所有网站。比如一个小企业与那些拥有数百万粉丝的巨型品牌往往会又不同的侧重点。但是,绝大多数的情况是一样的,因为对与美的追求和体验在一定时期内是相同的,主页设计的潮流页一样。所以请认真考虑这些实用的技巧,并找到适合你的。希望你越来越好。