描述:
之前有做过一个记账本APP,拿来练手的,做的很简单,是用Eclipse开发的;
最近想把这个APP重新完善一下,添加了一些新的功能,并选用Android Studio来开发;
APP已经完善了一部分,现在就想把已经做好的功能整理一下,记录下来。
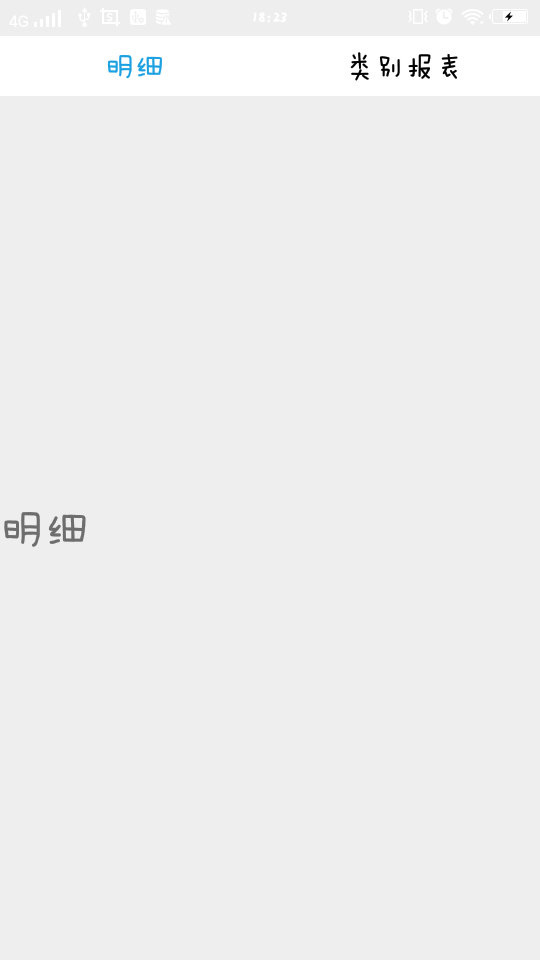
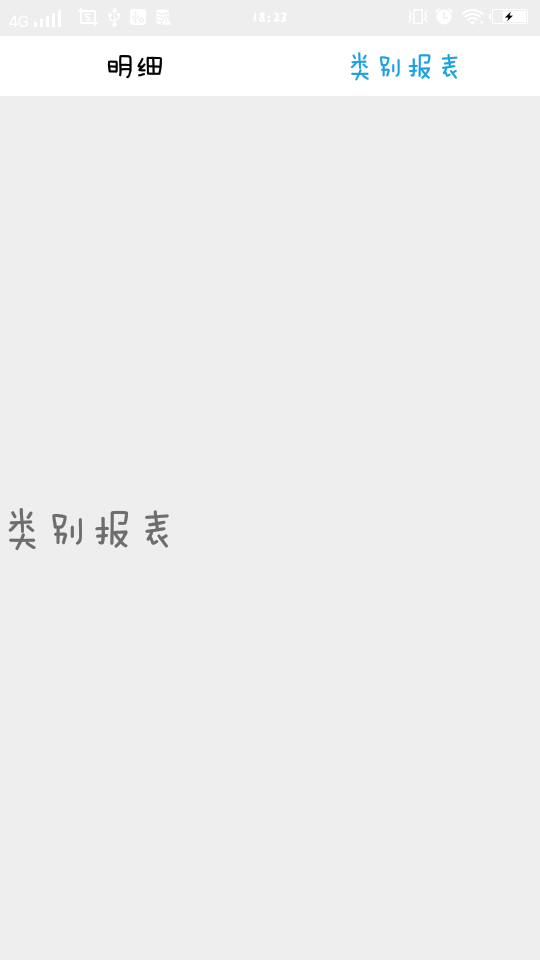
效果图:
可以手动滑动菜单
也可以通过点击头部菜单进行切换


源码:
https://github.com/AnneHan/slidingMenu
具体实现的代码:
前台代码(activity_main.xml):

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="40dp" 10 android:layout_marginTop="1dp" 11 android:background="@android:color/white" 12 android:baselineAligned="false" 13 android:gravity="center_vertical" 14 android:orientation="horizontal" 15 android:paddingBottom="5dp" 16 android:paddingTop="5dp"> 17 18 <!--detail Tab--> 19 <TextView 20 android:id="@+id/item_detail" 21 android:layout_width="0dp" 22 android:layout_height="match_parent" 23 android:layout_weight="1" 24 android:gravity="center_horizontal|center_vertical" 25 android:text="@string/detail_tab" 26 android:textColor="@color/main_tab_text_color" 27 android:textSize="20dp"/> 28 29 <!--category report Tab--> 30 <TextView 31 android:id="@+id/item_category_report" 32 android:layout_width="0dp" 33 android:layout_height="match_parent" 34 android:layout_weight="1" 35 android:gravity="center_horizontal|center_vertical" 36 android:text="@string/category_report_tab" 37 android:textColor="@color/main_tab_text_color" 38 android:textSize="20dp"/> 39 </LinearLayout> 40 41 <android.support.v4.view.ViewPager 42 android:id="@+id/mainViewPager" 43 android:layout_width="match_parent" 44 android:layout_height="0dp" 45 android:layout_weight="1"/> 46 </LinearLayout>
主界面代码(MainActivity.java):

1 package com.hyl.acccountbookdemo; 2 3 import android.graphics.Color; 4 import android.os.Bundle; 5 import android.support.v4.app.Fragment; 6 import android.support.v4.app.FragmentManager; 7 import android.support.v4.app.FragmentPagerAdapter; 8 import android.support.v4.view.ViewPager; 9 import android.support.v7.app.AppCompatActivity; 10 import android.view.View; 11 import android.widget.TextView; 12 13 import java.util.ArrayList; 14 import java.util.List; 15 16 /** 17 * @programName: MainActivity.java 18 * @programFunction: Recording of in
