很久之前发表过一篇名为《通过三个DEMO学会SignalR的三种实现方式》的文章,在那篇文章里面详细介绍了在WEB应用下的常用SignalR实现方法,而今天我们来利用SignalR来实现其它的一些用法,比如:B/S 与 C/S互相通讯,比如:C/S与C/S通讯。
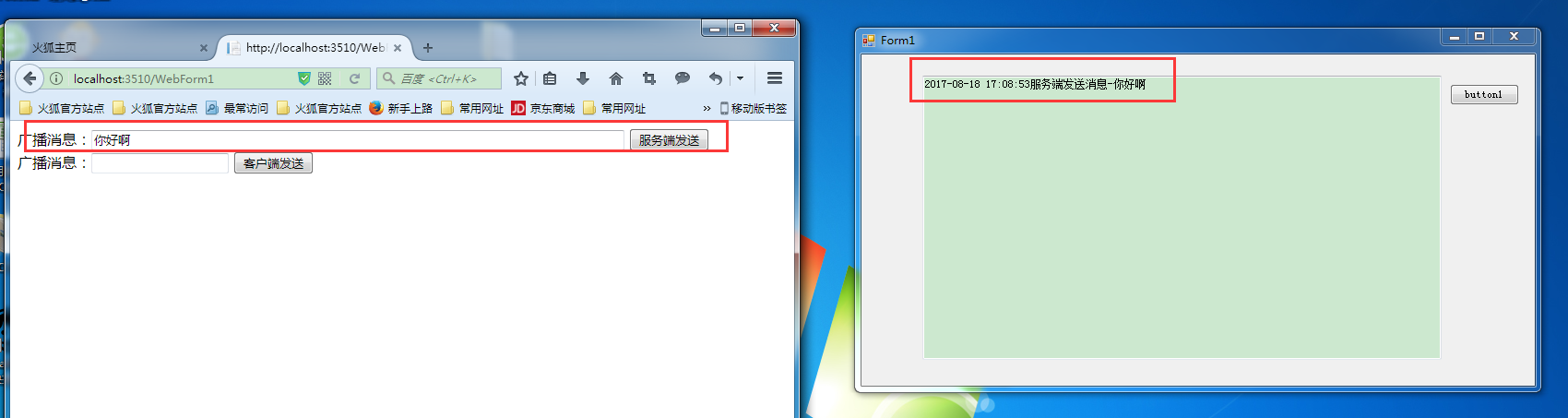
一、B/S 与 C/S互相通讯(ASP.NET 向 Winform 广播消息),先看效果如下:

如上图所示,采用服务端发送消息(指在C#代码发送),然后winform接收消息。

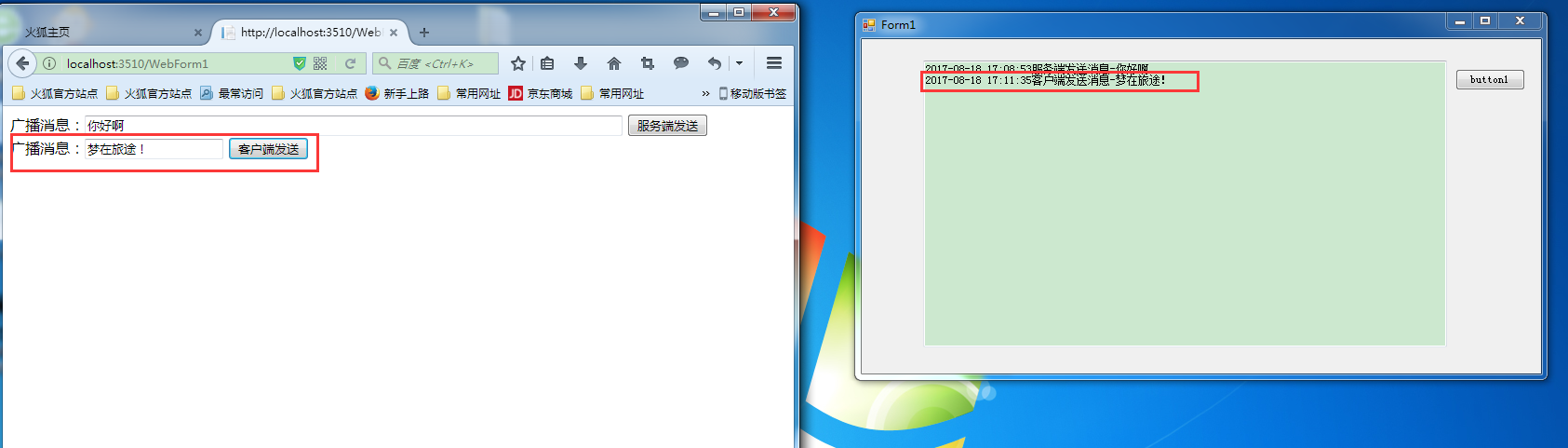
如上图所示,采服客户端(浏览器)JS 代理对象发送消息,然后winform接收消息。
上述示例的实现代码如下:
ASP.NET 服务端代码:
MyHub:
[HubName("myHub")]
public class MyHub : Hub
{
public static Action<string> SendMsgAction = null;
public MyHub()
{
SendMsgAction = new Action<string>(SendMsg);
}
private void SendMsg(string msg)
{
Clients.All.RecvMsg(msg);
}
[HubMethodName("broadcast")]
public void Broadcast(string msg)
{
if ("broadcast".Equals(Context.QueryString["identity"])) //只有带有广播者身份才能进行广播消息
{
SendMsg(msg);
}
}
public override System.Threading.Tasks.Task OnConnected()
{
return base.OnConnected();
}
[HubMethodName("testConnect")]
public void TestConnect()
{
System.Diagnostics.Debug.Write("ddd");
}
}
ASP.NET 页面:(演示就用了服务器控件,以便到服务端进行发送)
<div>
广播消息:<input type="text" id="txtmsg" runat="server" />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="服务端发送" />
</div>
ASP.NET CS代码:
protected void Button1_Click(object sender, EventArgs e)
{
if(MyHub.SendMsgAction!=null)
{
MyHub.SendMsgAction("服务端发送消息-" + txtmsg.Value);
}
}
在这里特别说明一下,因为MyHub是有连接时才会生成实例,我们无法直接在服务端获取到MyHub的实例,所以采取了在MyHub构造函数时,将SendMsg暴露给静态的 SendMsgAction委托,这样服务端就可以直接通过判断SendMsgAction是否有订阅来决定是否可以发送消息。这是一个取巧的的方式,当然如果大家有更好的方法,欢迎交流。
通过浏览器发送实现方法与之前的文章介绍的相同,这里采用代理模式,ASP.NET页面代码如下:(不作过多介绍)
<script src="<%=ResolveUrl("~/Scripts/jquery-1.10.2.min.js") %>" type="text/java script"></script>
<script src="<%=ResolveUrl("~/Scripts/jquery.signalR-2.2.2.min.js") %>" type="text/java script"></script>
<script src="<%=ResolveUrl("~/signalr/hubs") %>" type="text/java script"></script>
<div>
广播消息:<input type="text" id="txtmsg2" />
<input type="button" id="btnSend" value="客户端发送" />
</div>
<script type="text/java script">
$(function () {
var myhub = $.connection.myHub;
$.connection.hub.qs = { "identity": "broadcast" };
$.connection.hub.start().done(function () {
$("#btnSend").click(function () {
var msg = $("#txtmsg2").val();
myhub.server.broadcast("客户端发送消息-" + msg)
.done(function () {
alert("发送成功!");
}).fail(function (e) {
alert(e);
$("#txtmsg2").focus();
});
});
});
});
</script>
这里有一个注意点:我们在定义MyHub类时,按照CSharp的代码规范是:类名 及方法名首字母都大写,但JS自动生成的代理JS类及方法名却会变成JS的命规范,即:函数名首个字母是小写,如:MyHub -->myHub,所以为了便于兼容JS调用,在定义Hub类时,用上HubName及HubMethodName特性,指定统一名称。
winform客户端接收消息步骤:
1.通过NuGet安装SignalR.Client相关组件

2.Winform CS代码:
public partial class Form1 : Form
{