Web Api之Cors跨域
要想跨域需要准备一下几步骤
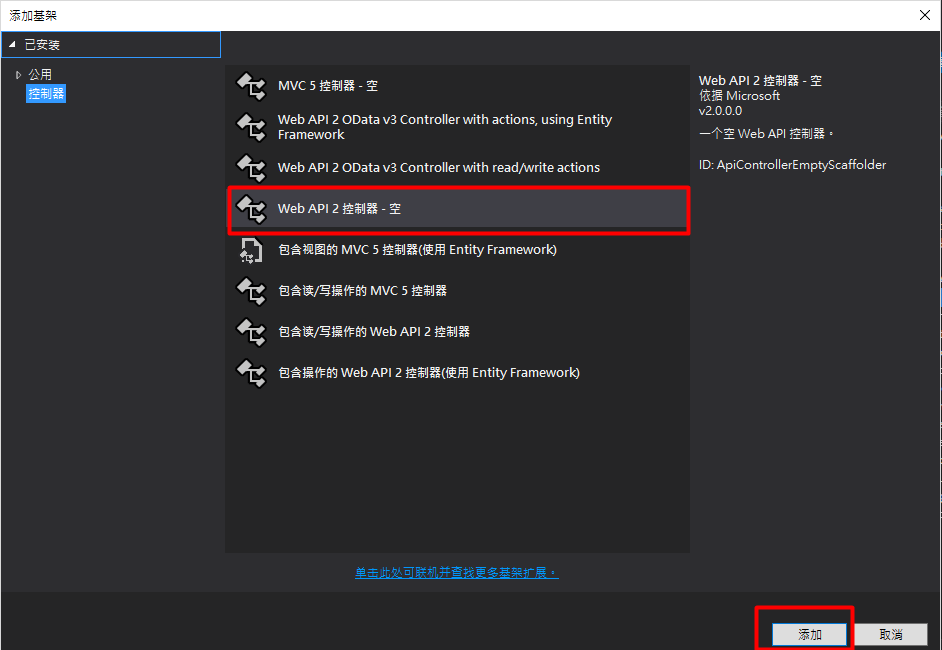
1.创建WebAPI(请按照图片先后顺序来)



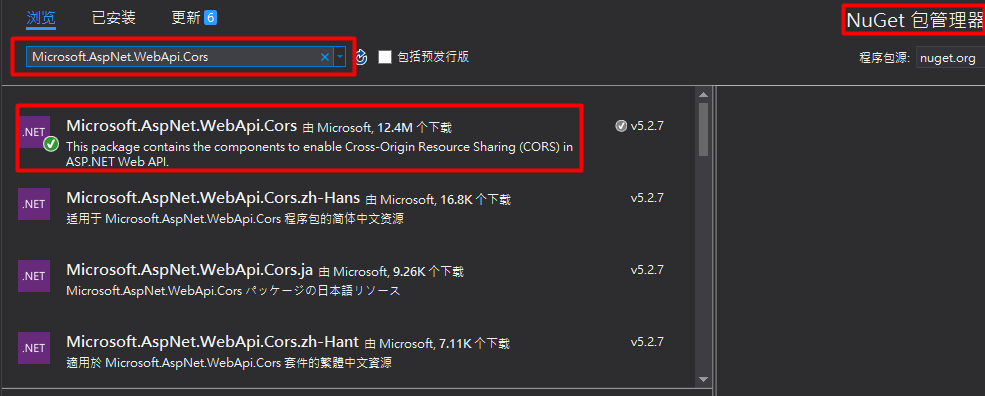
2.进入NuGet包管理搜 Microsoft.AspNet.WebApi.Cors 进行下载

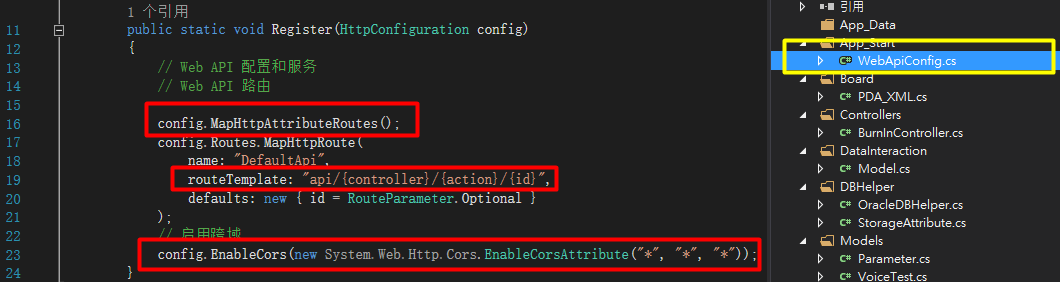
3.修改APP_Start中的 WebApiConfig文件 这里时配置路由的地方,我们需要进行修改才能使用,黄色框框的为需要修改的文件,红色框框是需要添加上去的代码
注意:WebAPI默认路由是达不到我们需求的 他的默认路由为 api/{controller}/{id} 这个路由我们不能用所以我们必须更改,代码如下(直接覆盖掉原始的就可以解决了)

public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// 启用跨域
config.EnableCors(new System.Web.Http.Cors.EnableCorsAttribute("*", "*", "*"));
}
控制器中方法使用如下
[HttpPost]
public IHttpActionResult GetDome()
{
string JSON = JsonConvert.SerializeObject(“数据测试”);
return Ok(JSON);
}
JQuery方法调用:
$.ajax({
type: 'post',
url: '域名/GetDome',
success: function (data) {
alert(data)
}
)}