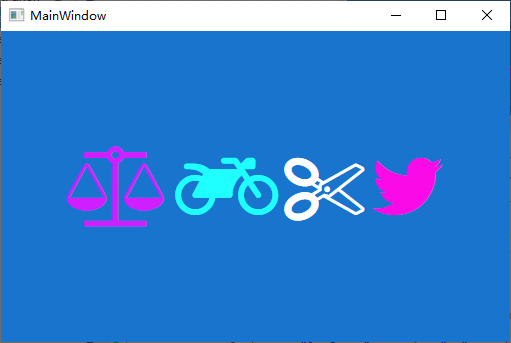
一、运行效果图

二、图标字体文件下载
http://fontawesome.dashgame.com/(这个网址可以下载图标字体文件)
http://www.fontawesome.com.cn/(这个网址可以下载图标字体文件和查图标编码)

(2)解压文件,复制文件备用。

(3)查图标编号

二、开始WPF项目
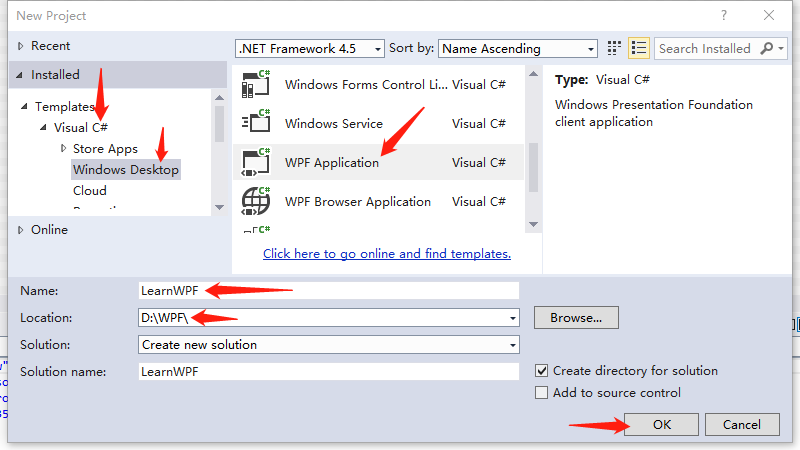
(1)新建Windows Desktop下的WPF Application项目.

(2)新建Resources文件夹,复制fontawesome-webfont.ttf文件进去.

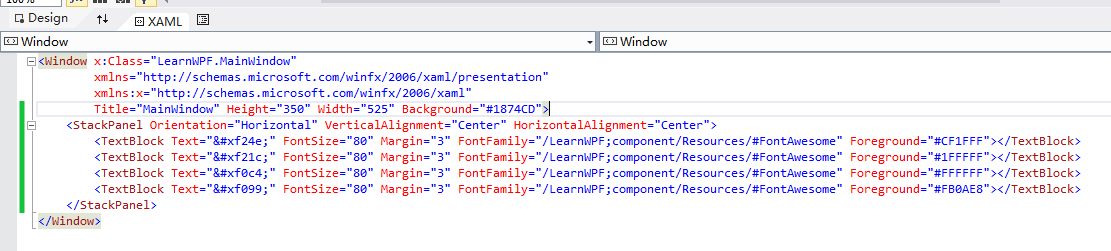
(3)编辑MainWindow.xaml文件

<Window x:Class="LearnWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Background="#1874CD">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="?" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#CF1FFF"></TextBlock>
<TextBlock Text="?" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#1FFFFF"></TextBlock>
<TextBlock Text="?" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#FFFFFF"></TextBlock>
<TextBlock Text="?" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#FB0AE8"></TextBlock>
</StackPanel>
</Window>
(4)运行结果

(5)改进
1 <Window x:Class="LearnWPF.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525" Background="#1874CD"> 5 <Window.Resources> 6 <Style x:Key="FontAwesome" TargetType="TextBlock"> 7 <Setter Property="FontSize" Value="80"/> 8 <Setter Property="Margin" Value="3"/> 9 <Setter Property="FontFamily" Value="/LearnWPF;component/Resources/#FontAwesome"></Setter> 10 </Style> 11 </Window.Resources> 12 <StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center"> 13 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#CF1FFF"></TextBlock> 14 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#1FFFFF"></TextBlock> 15 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#FFFFFF"></TextBlock> 16 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#FB0AE8"></TextBlock> 17 </Stack