只读、标签显示的长度等都由代码生成器完成,不需要写任何代码

7、单列、多列Form表单
单列、多列Form表单,已封装成组件,并且支持组件扩展。可配置显示的列的数量、是否只读、列的数据类型(日期、下拉框、TextArea、列宽、自动绑定数据源、图片上传等), 这些只需要配置JSON格式即可使用

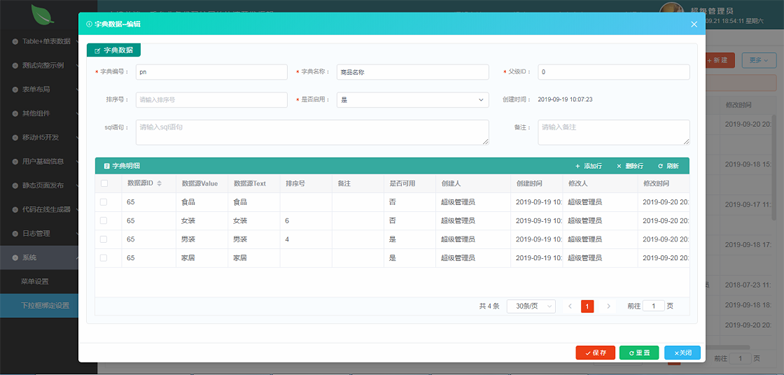
8、可配置的Table(自动/手动加载table数据、自动绑定数据源、编辑功能)
单列、多列Form表单,已封装成组件,并且支持组件扩展。可配置显示的列的数量、是否只读、列的数据类型(日期、下拉框、TextArea、列宽、自动绑定数据源、图片上传等), 这些只需要配置JSON格式即可使用
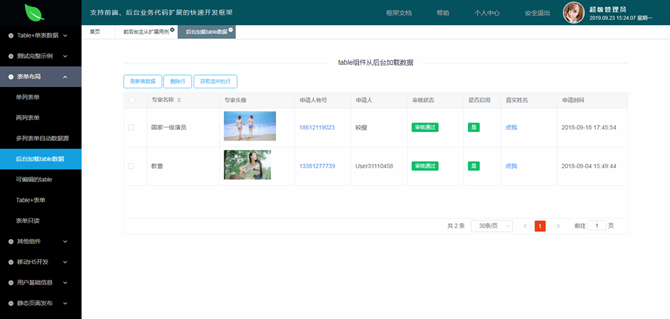
从后台加载数据、自动绑定数据

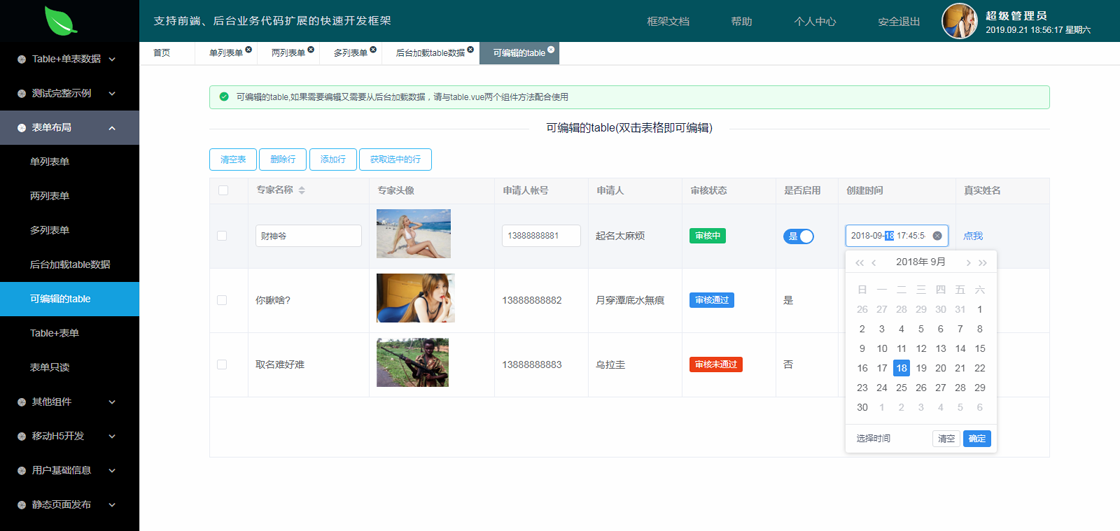
可编辑的table,手动绑定数据、自动绑定数据源

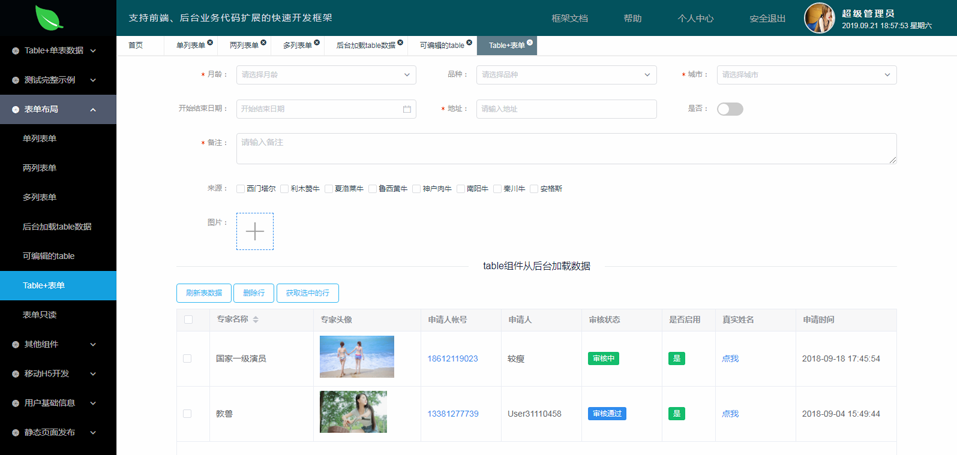
表单与table混合使用

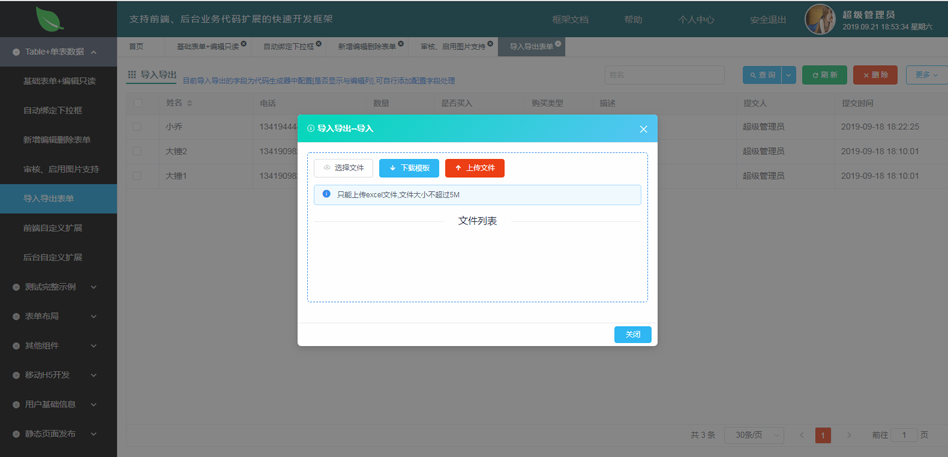
9、excel导入
excel导入整个页面都由代码生成器生成,导入的字段、字段是否必填,下载模板也由代码生成器上配置(自己根据实际需要决定是否采用此方法),导入时会验证是否为空与数据的合法性,逻辑校验自己实现扩展方法即可

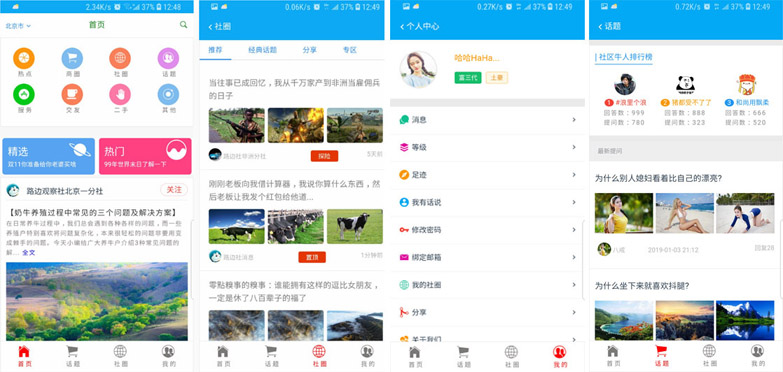
10、H5开发
H5只是做了一个简单的Demo,如果你有H5开发经验,请忽略,如果你没有H5开发经验,可看看这里

11、权限分配
目前只实现了对用户的角色的Action进行权限分配

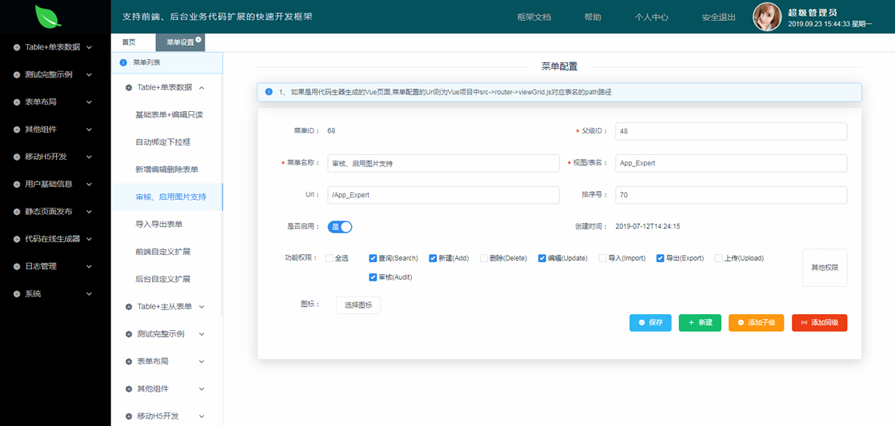
12、菜单管理
默认8种权限,可自行定义其他权限(代码生成器完后,直接在菜单上配置url(url路径为自动生成前端的router->path,从此处复制过过即可))

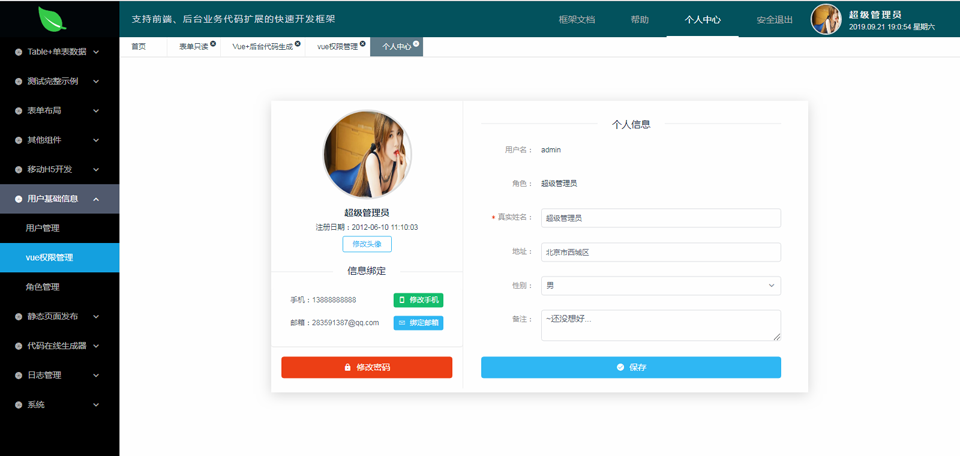
13、个人中心
个人中心目前只开发了页面与修改密码,其他功能自行根据需要实现

14、前端、后台业务代码动态扩展
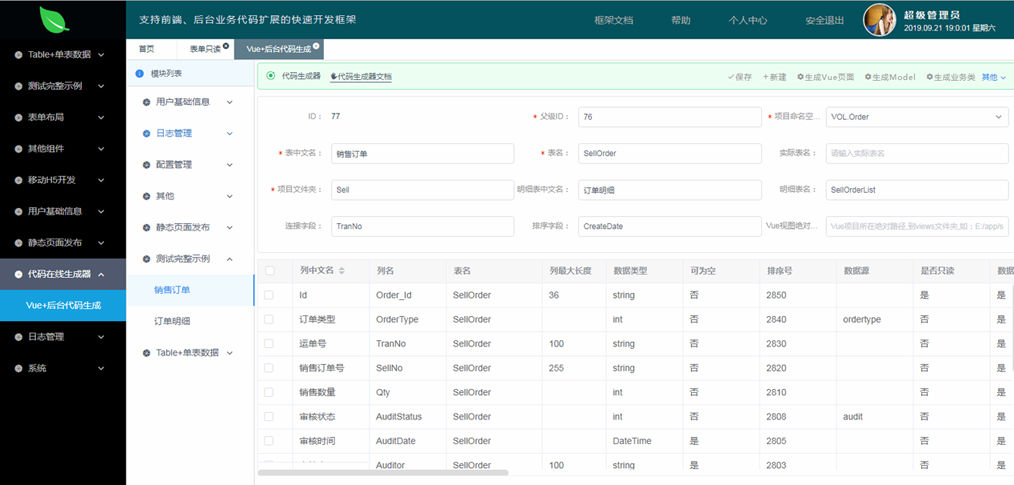
15、代码生成器
代码生成器提供了20多种可配置的属性,可灵活配置显示、查询、编辑、导入、导出、主从关系等功能点击看代码生成器文档

还有角色管理、日志管理、数据源管理、其他组件、后台代码等功能就不再介绍了,点这里看看就知道了
此框架由代码生成器完成了大部分工作能极大减少代码量,并支持前台端代码的扩展。如果你对前后端分离开发的方式或H5开发有兴趣,那么希望此框架对能你有所帮助!
如果你觉得框架对你有用,帮忙点个星,非常感谢!
(站点与MySql部署在同一个1G1核1M带宽的Centos服务器上,访问可能会出现延迟现象)
如果打不开页面,请使用谷歌或火狐浏览器,如果是360切换至极速模式或者尝试刷新下页面