|
: '<span class="required">@Html.DisplayNameFor(model => model.OrderNo)</span>',
width: 130,
hidden: false,
editor: {
type: 'textbox',
options: { prompt: '@Html.DisplayNameFor(model => model.OrderNo)', required: true, validType: 'length[12,12]' }
},
sortable: true,
resizable: true
},
{ /*订单所属的客户*/
field: 'Customer',
title: '<span class="required">@Html.DisplayNameFor(model => model.Customer)</span>',
width: 130,
hidden: false,
editor: {
type: 'textbox',
options: { prompt: '@Html.DisplayNameFor(model => model.Customer)', required: true, validType: 'length[0,30]' }
},
sortable: true,
resizable: true
},
{ /*发货地址*/
field: 'ShippingAddress',
title: '<span class="required">@Html.DisplayNameFor(model => model.ShippingAddress)</span>',
width: 300,
hidden: false,
editor: {
type: 'textbox',
options: { prompt: '@Html.DisplayNameFor(model => model.ShippingAddress)', required: true, validType: 'length[0,200]' }
},
sortable: true,
resizable: true
},
{ /*备注*/
field: 'Remark',
title: '@Html.DisplayNameFor(model => model.Remark)',
width: 260,
hidden: false,
editor: {
type: 'textbox',
options: { prompt: '@Html.DisplayNameFor(model => model.Remark)', required: false, validType: 'length[0,100]' }
},
sortable: true,
resizable: true
},
{ /*订单日期默认当天*/
field: 'OrderDate',
title: '<span class="required">@Html.DisplayNameFor(model => model.OrderDate)</span>',
width: 120,
align: 'right',
hidden: false,
editor: {
type: 'datebox',
options: { prompt: '@Html.DisplayNameFor(model => model.OrderDate)', required: true }
},
formatter: dateformatter,
sortable: true,
resizable: true
},
]]
}).datagrid('columnMoving')
.datagrid('resetColumns');
<script src="~/Scripts/easyui/plugins/columns-reset.js"></script>
order index.html
另外做一个小广告
本人可以利用一些业余时间承接一些小项目的开发,有需求的可以合作,下面是我做过的一些项目,开发周期1周出原型,每周与客户确认开发成果,1个月完成制定的功能,1-2周时间上线调优交付(包含源代码)费用差不多2-5万之间
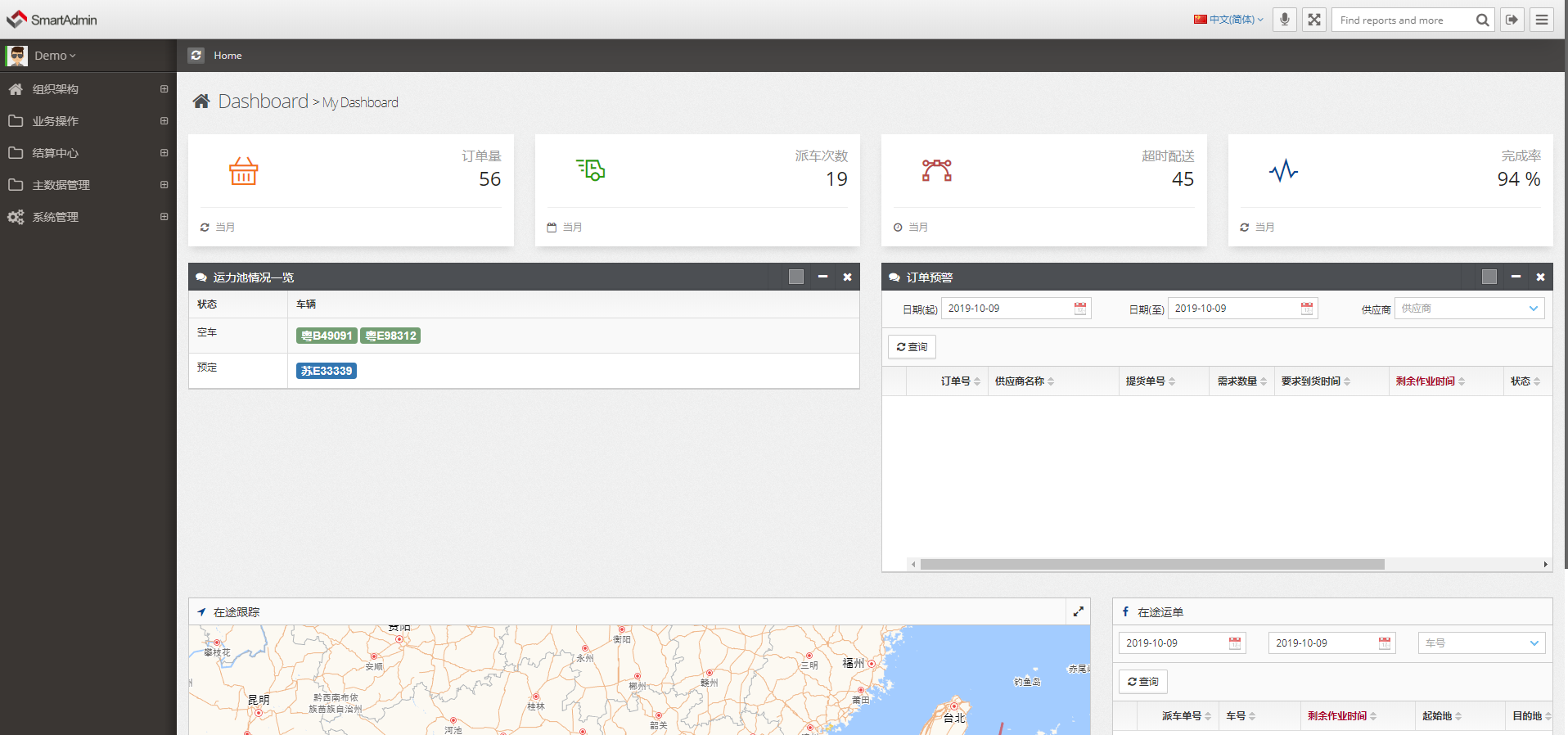
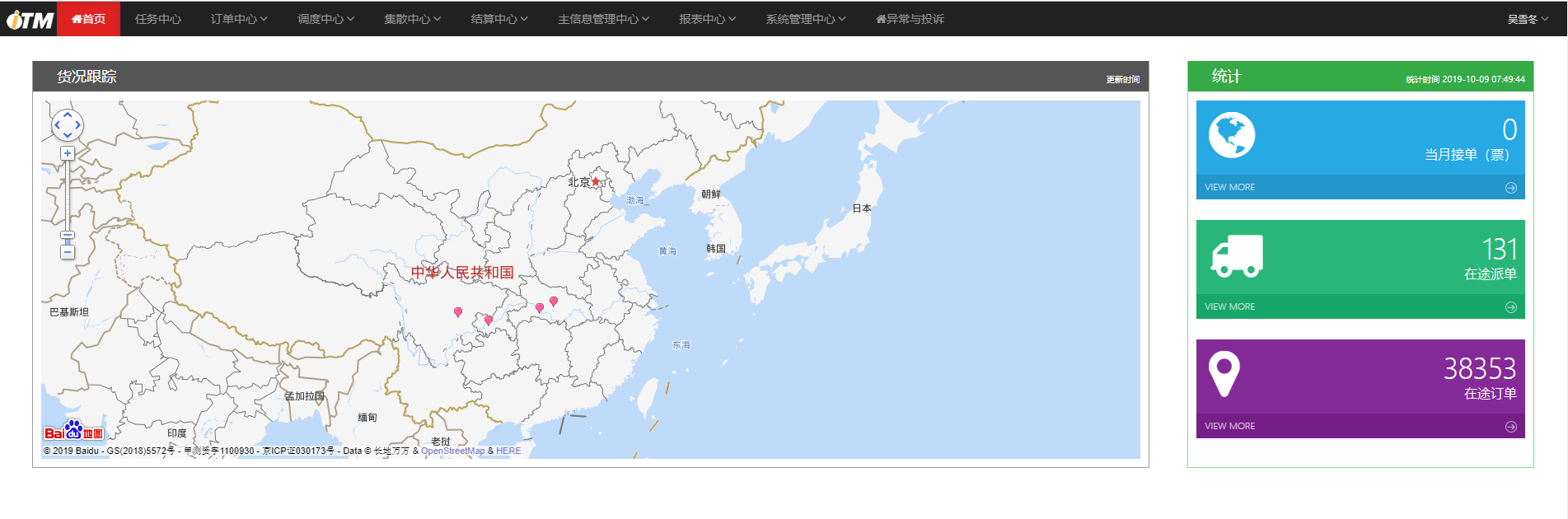
一个简单TMS系统 1个月时间完成开发 DEMO http://221.224.21.30:2018/

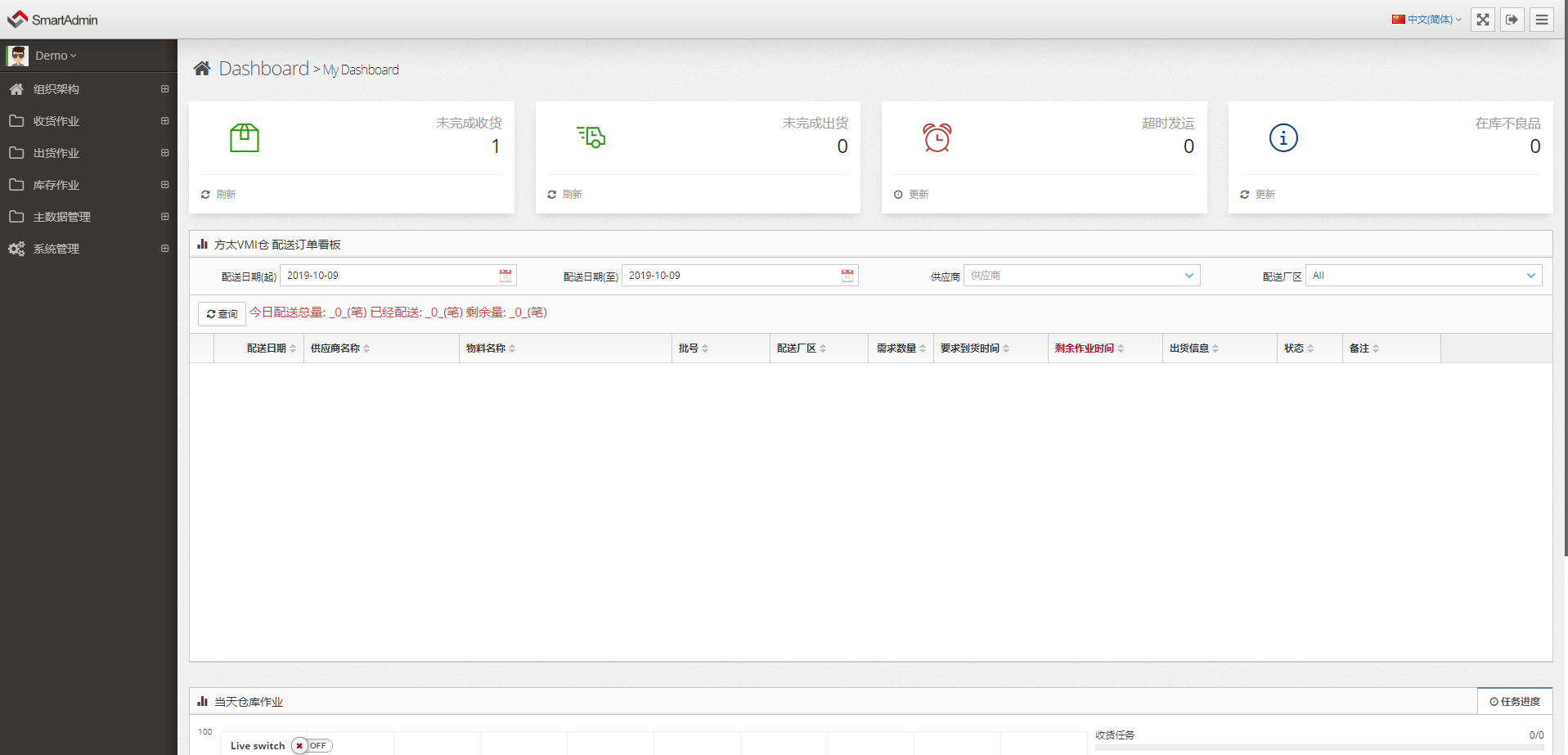
一个简单仓库QC加收出管理系统 1个月时间完成开发 DEMO http://221.224.21.30:2022/

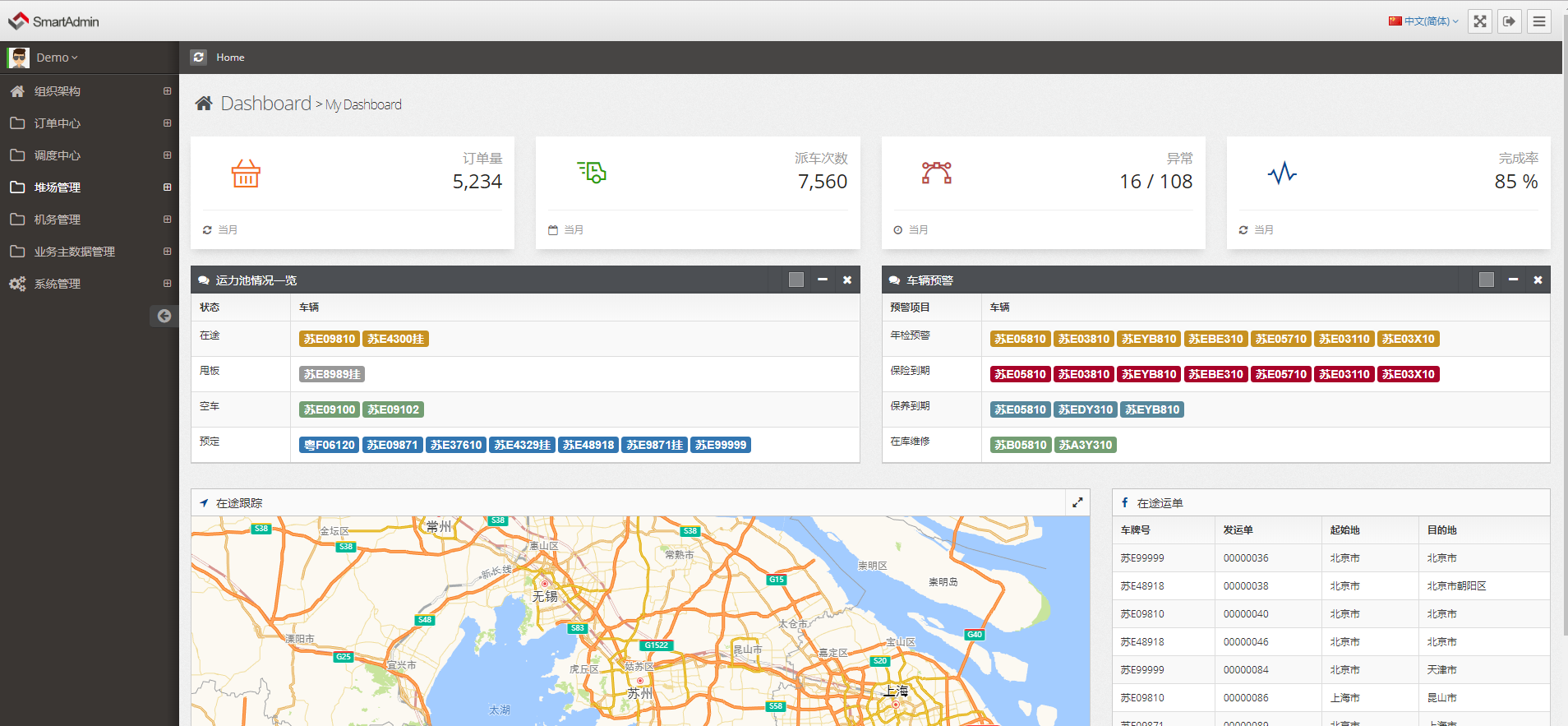
集卡运输系统 1个月时间完成开发 DEMO http://221.224.21.30:2021/




|